Best Site Generator Software
Recently I had the chance investing a long time checking out a Third party Best Web Builder theme which extolled having heaps of blocks-- I counted almost one hundred actually-- as well as today going back to the great gold indigenous Best Web Builder environment I got reminded of something which happened to me a few years earlier. For a reason I needed to go to as well as drive around in a city I hardly knew with one more individual's auto a lot newer as well as fantasized compared to mine at the time which choked as well as went off every single time I lifted my foot off the gas. Returning from this remarkable quest and seeing my old vehicle parked in front of the block I practically cried embraced and also kissed the point as a dearest pal. Well that's precisely the means I felt returning to the native Best Web Builder 2 theme after discovering Unicore and also I'll tell you why.
Best Web Builder is trusted and also constant - if an aspect acts in such a way in one block-- it acts similarly everywhere each time. There is no such thing as unanticipated behavior distracting and confusing you in the chase of the most effective appearance.
Best Web Builder is flexible-- one block could be arrangemented in countless ways ending up being something totally various at the end. Incorporated with the Custom Code Editor Extension the opportunities come to be nearly endless. The only restrictions reach be your vision and also creativity.
Best Web Builder evolves-- with every substantial upgrade announced via the turn up home window of the application we, the customers get an increasing number of valuable and well believed tools fitting the growing user demands. For instance just a few months previously you had to create your personal multilevel food selections as well as the idea of developing an on-line shop with Best Web Builder was just unthinkable and also now merely a couple of versions later we currently have the possibility not merely to sell points via our Best Web Builder sites however also to totally tailor the feel and look of the process without writing a straightforward line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program has to close" message or shed the outcomes of my work. It could be done in my imagination, however it appears the program reaches run a little bit faster with every next update.
So basically these besides one are the reasons in the current months the spectacular Best Web Builder became my favorite as well as really major website design tool.
The last but perhaps most essential reason is the outstanding and refined HTML and CSS finding out contour the software offers. I'm not sure it was purposefully created through this yet it actually works every single time:
Hearing or googling from a close friend you begin with Best Web Builder as well as with virtually no time spent finding out exactly how to utilize it you've currently obtained something up as well as running. Quickly after you need to change the appearance merely a little bit further and also risk to break a block criterion uncovering the custom HTML section to transform a character or two ... This is how it begins. And quickly after one day you inadvertently take an appearance at a bit of code as well as obtain shocked you know exactly what it suggests-- wow when did this take place?! Maybe that's the part about Best Web Builder I enjoy most-- the liberty to evolve with no stress at all.
In this write-up we're visiting take a much deeper consider the brand-new features introduced in variation 2 and check out the multiple ways they can benefit you in the creation of your following great looking entirely responsive web site. I'll likewise discuss some brand-new suggestions as well as tricks I just recently found in order to help you broaden the Best Web Builder capabilities also further as well as perhaps even take the initial step on the learning contour we discussed.
Hi Remarkable Icons!
For the past few years legendary typefaces took a terrific location in the web content. They are simple expressive, range well on all screen sizes since they are completely vector elements and take virtually no data transfer as well as time for packing. These easy yet meaningful pictograms can effectively aid you share the message you need in a stylish and also laconic means-- still a picture is worth a thousand words. I think for Best Web Builder Development team creating a module allowing you to easily insert web typeface symbols into felt kind of natural point to do. So internet symbols module has actually been around for a while as well as offered us well.
The excellent information are from this variation on it will serve us also much better! Now with Best Web Builder 2 we already have two added symbol font style to make the most of in our styles-- Linecons and Font Awesome. Each or hem brings us a tiny lot of money of rewards. Linecons offers us the meaningful and refined appearance of thorough graphics with a number of line widths as well as very carefully crafted contours and also Font Awesome provides large (as well as I indicate huge) collection of symbols and because it gets filled all around our Best Web Builder projects offers us the liberty attaining some amazing designing effects. Allow's take an in-depth look.
Where you can utilize the icons from the Best Web Builder Icons extension-- nearly all over in your project depending of the technique you take.
Just what you can use it for-- virtually everything from adding added clearness and also expression to your content and also enhancing your switches and food selection items to styling your bulleted checklists, consisting of meaningful imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You could also include some activity leveraging an additional integrated in Best Web Builder performance-- we'll speak about this later on.
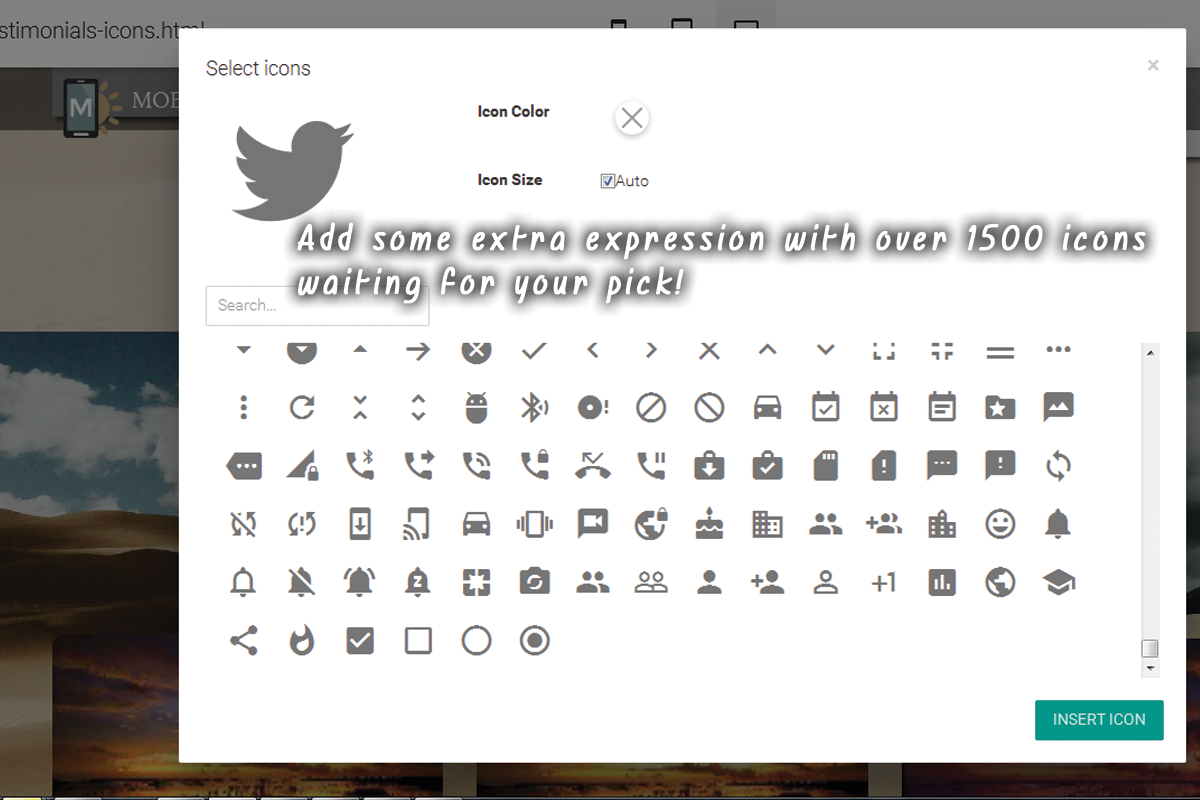
Adding icons with the constructed in graphic interface-- clean and very easy.
This is clearly the simplest and also fastest way which is among the factors we enjoy Best Web Builder-- we always obtain a simple method.
Via the symbols plugin you get the freedom positioning icons in the brand block, all the switches as well as several of the media placeholders. Note that alongside with maintaining the default size as well as color setups the Select Icons Panel allows you choose your values for these buildings. It additionally has an useful search control assisting you to locate faster the aesthetic content you require rather of endlessly scrolling down and often missing the ideal choice.
One more benefit of the recently added Font Awesome is it consists of the brand marks of practically 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready as well as waiting if you require them.
Basically every essential interactive aspect in the websites you are creating with Best Web Builder is qualified of being increased even more with adding some stunning, light weight and also totally scalable icon graphics. Through this you are lining out your principle and also since forms as well as symbols are much faster identifiable and recognized-- making the content much more instinctive and also clear.
Yet this is merely a part of all you could attain with the freshly included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin gives us a wonderful advantage-- it worldwide includes the Icon fonts in our Best Web Builder projects. This habits integrated with the means Font Awesome classes are being developed provides us the liberty completing some rather fantastic stuff with merely a few lines of custom CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and also providing it some life.
Have you ever before been a bit distressed by the restricted alternatives of bullets for your lists? With the recently included in Best Web Builder Font Awesome nowadays are over. It is really takes just a couple of easy steps:
- initially we obviously should pick the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is found below:
it includes all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the value you do not pick them-- it's a little bit challenging the very first few times.
Scroll down and take your time obtaining aware of your new toolbox of icons and at the exact same time grabbing the one you would find most ideal for a bullet for the checklist we're regarding to style. When you discover the one-- merely copy the & Unicode worth without the brackets.
Currently we need to transform this value to in a manner the CSS will certainly understand. We'll do this with the help of another online device found here:
paste the value you've simply duplicated and struck Convert. Scroll down till you discover the CSS area-- that's the value we'll be needing soon.
If you happen to locate troubles specifying the shade you require for your bullets just shut the Code editor, inspect the text shade HEX code with the Best Web Builder's constructed in color picker choose/ specify the shade you need, copy the worth and also departure declining adjustments. Now all you have to do is putting this value in the Custom CSS code you've created soon. That's it!
Let's relocate around some more!
Another awesome point you can complete with just a couple of lines of custom-made CSS and without yet unlocking the personalized HTML as well as losing all the block Properties aesthetic adjustments is adding some motion to all the symbols you can putting with the Icons Plugin. Use this electrical power with care-- it's so easy you could soon get addicted and a swamped with effects site often gets tough to read-- so use this with step a having the total appearance as well as feel I mind.
Let's claim you intend to add a symbol to a button which must only be noticeable when the pointer gets over this switch. As well as considering that it's motion we're discussing, let's make it move when it's noticeable. The custom code you would wish to make use of is:
, if you require some added tweaks in the look simply fallow the comments pointers to change the numbers.. And obviously-- transform the computer animation kind if needed. If you need this effect at all times-- delete the ": hover" part as well as uncomment "infinite" to make animation loop permanently not merely once when the site loads ant the control you've just styled might be concealed
This method can conveniently be increased to work with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the symbols put in a block, just replace
. btn: float >. fa with. fa: with.fa or float to make it irreversible.
Bear in mind to set animation loop forever if required.
Include some individuality to the gallery.
One more great and also easy styling intervention you get efficient in achieving after the Best Web Builder 2 upgrade and the inclusion of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail and changing it with any Font Awesome icon you locate ideal. The treatment is rather similar to the one setting of the customized icon bullets. You require to select the ideal symbol and also transform its & Unicode number as well as then paste the fallowing code in the Custom CSS area of your gallery block and replace the worth-- simply like in the previous example.
The class defining which symbol is being placed is the red one and also could be acquired for all the FA symbols from the Cheat sheet we chatted around. Heaven classes are purely optional.fa-fw solutions the width of the icon and also fa-spin makes it (obviously) spin. There is another native movement class-- fa-pulse, also self-explanatory.
All the symbols inserted in this manner right into your material could be openly stiled by the means of the previous two instances, so all that's left for you is think about the very best usage for this outstanding freshly introduced in Best Web Builder function as well as have some enjoyable explore it!