Free HTML5 Web Making Software Free Download
Just recently I had the possibility spending a long time checking out a Third celebration Web Building Software theme which boasted about having loads of blocks-- I counted nearly one hundred really-- and today going back to the good golden indigenous Web Building Software environment I obtained reminded of something which occurred to me a couple of years ago. For a factor I had to go to and also drive about in a city I barely understood with one more person's automobile a lot more recent and also fantasized than mine at the time which went and also choked off each as well as every time I raised my foot off the gas. Finally returning from this remarkable quest and also seeing my old parking area in front of the block I nearly wept embraced and kissed the point as a dearest pal. Well that's precisely the means I felt going back to the native Web Building Software 2 theme after checking out Unicore as well as I'll inform you why.
Web Building Software is constant and trusted - if an aspect acts in a manner in one block-- it acts the same means all over the place whenever. There is no such point as unexpected behavior sidetracking and also confusing you in the chase of the most effective appearance.
Web Building Software is flexible-- one block could be established in countless ways coming to be something totally various at the end. Combined with the Custom Code Editor Extension the opportunities end up being almost unlimited. The only restrictions get to be your vision as well as creativity.
Web Building Software develops-- with every significant upgrade announced with the pop up window of the application we, the individuals obtain a growing number of invaluable and well believed devices fitting the growing customer requirements. Merely a couple of months previously you had to compose your very own multilevel food selections and the idea of creating an on the internet shop with Web Building Software was simply unimaginable as well as now simply a couple of variations later on we already have the opportunity not simply to market points through our Web Building Software websites yet likewise to totally tailor the appearance as well as feeling of the process without writing an easy line of code-- entirely from the Web Building Software graphic interface.
Web Building Software is stable-- for the time I utilized the native Web Building Software theme on my Windows 7 laptop I've never obtained the "Program should shut" message or shed the outcomes of my job. It might be done in my imagination, but it seems the program reaches run a little bit much faster with every following update.
So generally these except for one are the reasons in the recent months the wonderful Web Building Software became my favorite and also in fact primary website design tool.
The last but perhaps most essential factor is the refined and also exceptional HTML and CSS learning curve the software offers. I'm not fairly sure it was deliberately developed by doing this yet it actually works whenever:
Let's say you begin with an idea and require an internet site to present it to the world however do not have any kind of knowledge in HTML. Hearing or googling from a close friend you start with Web Building Software and with virtually no time at all invested learning how to utilize it you've currently obtained something working. You are surprised it was so easy but in the humanity is to always desire some much more. Exactly what if the font was various from the developed in typefaces or possibly the logo design a little bit bigger? This is exactly how the little CSS tweaks begin entering your life. Right after you need to transform the appearance just a bit more as well as attempt to break a block specification unlocking the customized HTML section to alter a character or 2 ... This is exactly how it starts. No one's forcing you with the exception of your interest and also the friendly environment makes it look practically like a video game. And not long after eventually you accidentally take a look at a bit of code and obtain surprised you know what it indicates-- wow when did this occur?! Maybe that's the part concerning Web Building Software I enjoy most-- the liberty to develop with no stress at all.
In this write-up we're going to take a much deeper consider the new attributes introduced in version 2 and discover the multiple methods they could benefit you in the creation of your next great looking absolutely responsive website. I'll also discuss some new tips and also methods I just recently found to aid you expand the Web Building Software capacities also further and perhaps even take the primary step on the discovering curve we discussed.
Greetings Incredible Symbols!
I presume for Web Building Software Development team producing a module enabling you to easily place internet font symbols into felt kind of all-natural everything to do. Internet symbols component has actually been around for a while and also offered us well.
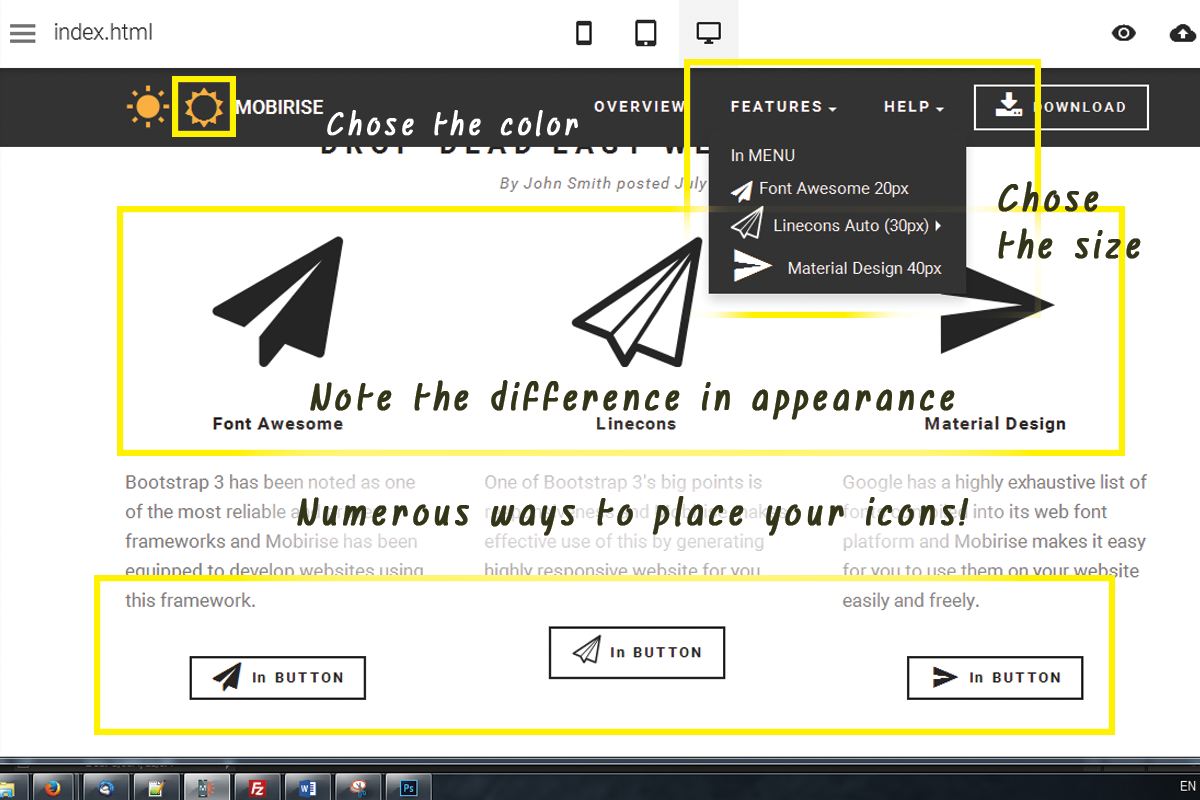
Fortunately are from this version on it will certainly offer us also much better! Now with Web Building Software 2 we already have 2 extra symbol font to maximize in our styles-- Linecons as well as Font Awesome. Each or hem brings us a small ton of money of rewards. Linecons gives us the refined as well as meaningful appearance of detailed graphics with several line widths and also thoroughly crafted curves and also Font Awesome provides large (as well as I indicate large) library of symbols and since it gets filled throughout our Web Building Software jobs gives us the liberty achieving some awesome styling results. Allow's take a comprehensive appearance.
Where you can utilize the icons from the Web Building Software Icons extension-- practically everywhere in your job depending of the approach you take.
Exactly what you can utilize it for-- nearly everything from adding extra clarity and expression to your material as well as enhancing your switches and also menu products to styling your bulleted checklists, consisting of expressive images inline and in the hover state of the thumbnails of the updated gallery block. You could even include some activity leveraging an additional integrated in Web Building Software functionality-- we'll talk about this in the future.
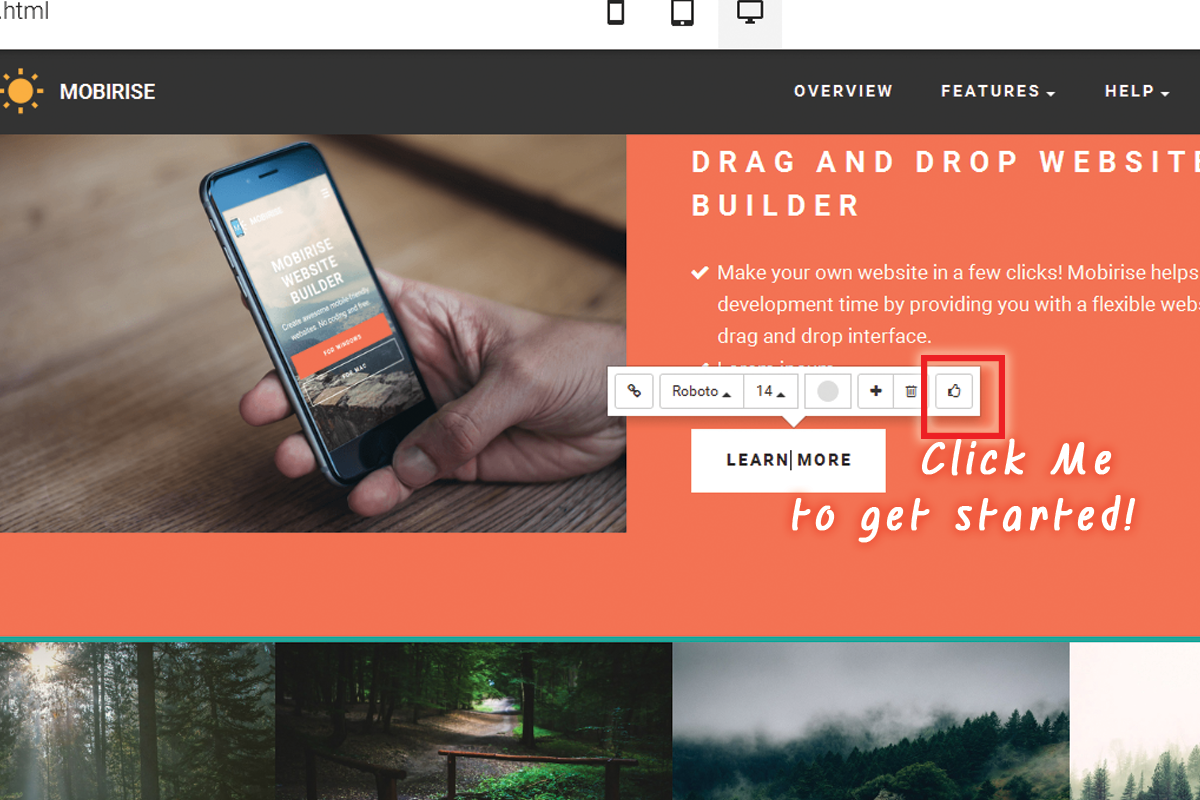
Adding icons through the constructed in visuals user interface-- simple and also clean.
This is certainly the easiest and fastest method as well as that is among the factors we like Web Building Software-- we constantly obtain a very easy means.
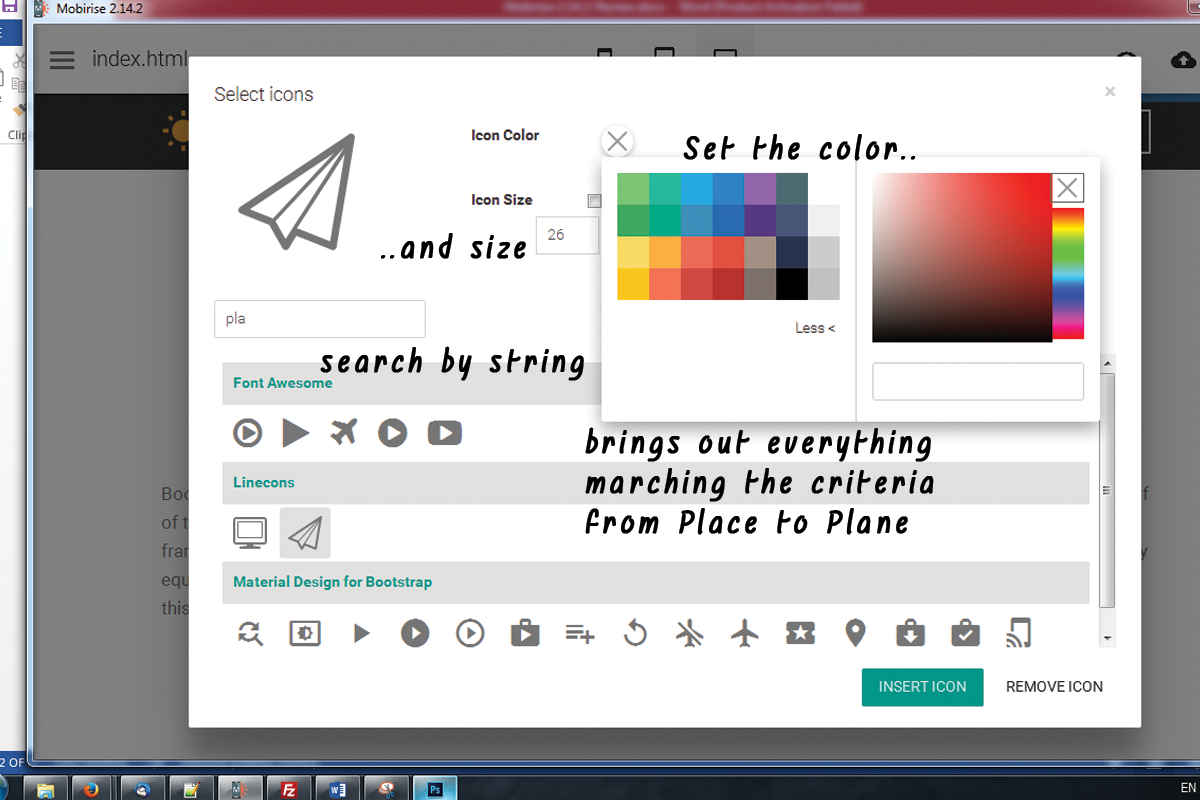
Via the icons plugin you get the flexibility placing icons in the brand block, all the switches as well as a few of the media placeholders. Note that alongside with keeping the default size as well as different colors setups the Select Icons Panel allows you choose your worths for these residential properties. It additionally has a valuable search control assisting you to discover faster the visual content you need as opposed to constantly scrolling down and also often missing out on the right choice.
An additional benefit of the newly added Font Awesome is it contains the brand marks of practically 200 preferred brand names as Google (and Gmail) Facebook, Tweeter, Pinterest as well as so on-- all set and waiting if you require them.
Essentially every vital interactive aspect in the websites you are constructing with Web Building Software is qualified of being increased even further with adding some beautiful, light weight and also entirely scalable icon graphics. This method you are lining out your concept as well as given that signs and also shapes are much quicker well-known as well as understood-- making the content a lot more user-friendly and also understandable.
This is simply a part of all you can accomplish with the recently added Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin offers us an excellent benefit-- it internationally includes the Icon fonts in our Web Building Software tasks. This habits combined with the method Font Awesome courses are being developed offers us the flexibility accomplishing some rather remarkable things with merely a few lines of customized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and providing it some life.
Have you ever before been a little bit disappointed by the restricted options of bullets for your checklists? With the freshly included in Web Building Software Font Awesome nowadays end. It is actually takes just a few simple actions:
- first we clearly need to select the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is situated right here:
http://fontawesome.io/cheatsheet/
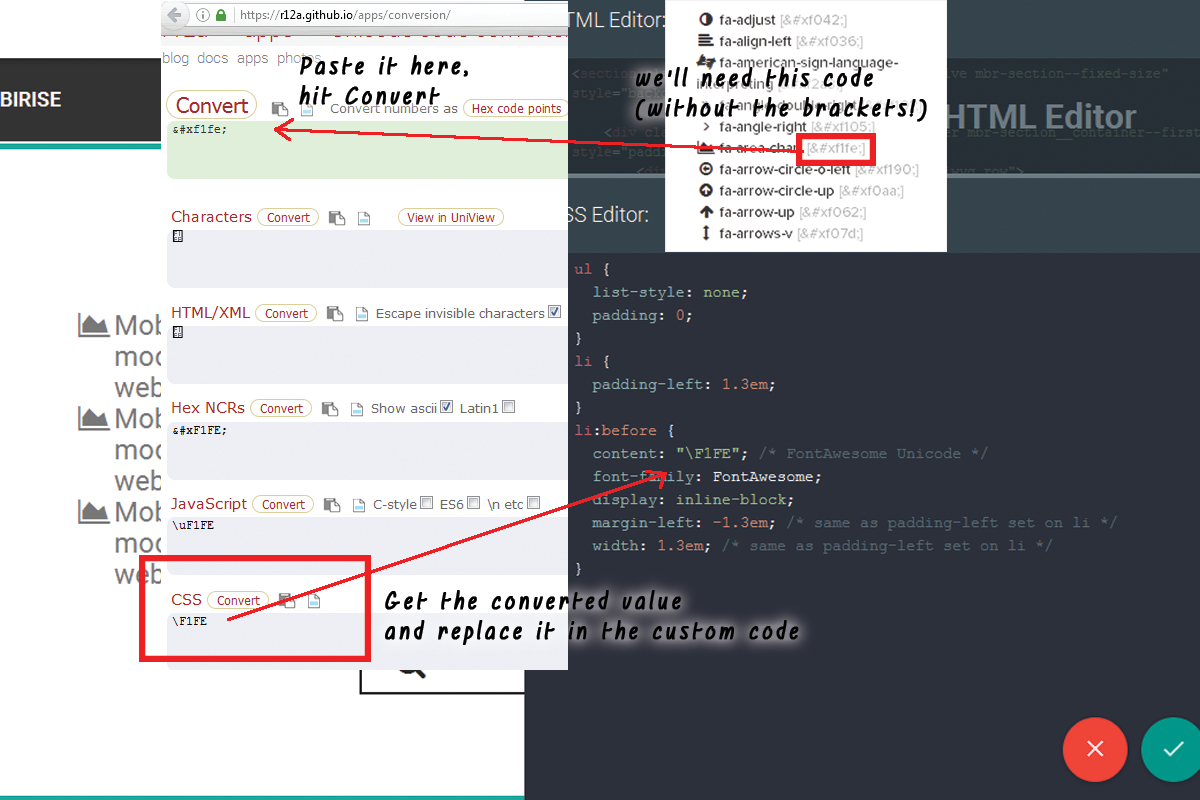
it contains all the symbols included alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the value you do not choose them-- it's a bit challenging the first few times.
Scroll down and also take your time obtaining aware of your new collection of symbols and at the exact same time getting the one you would discover most appropriate for a bullet for the list we're about to style. When you locate the one-- just copy the & Unicode worth without the brackets.
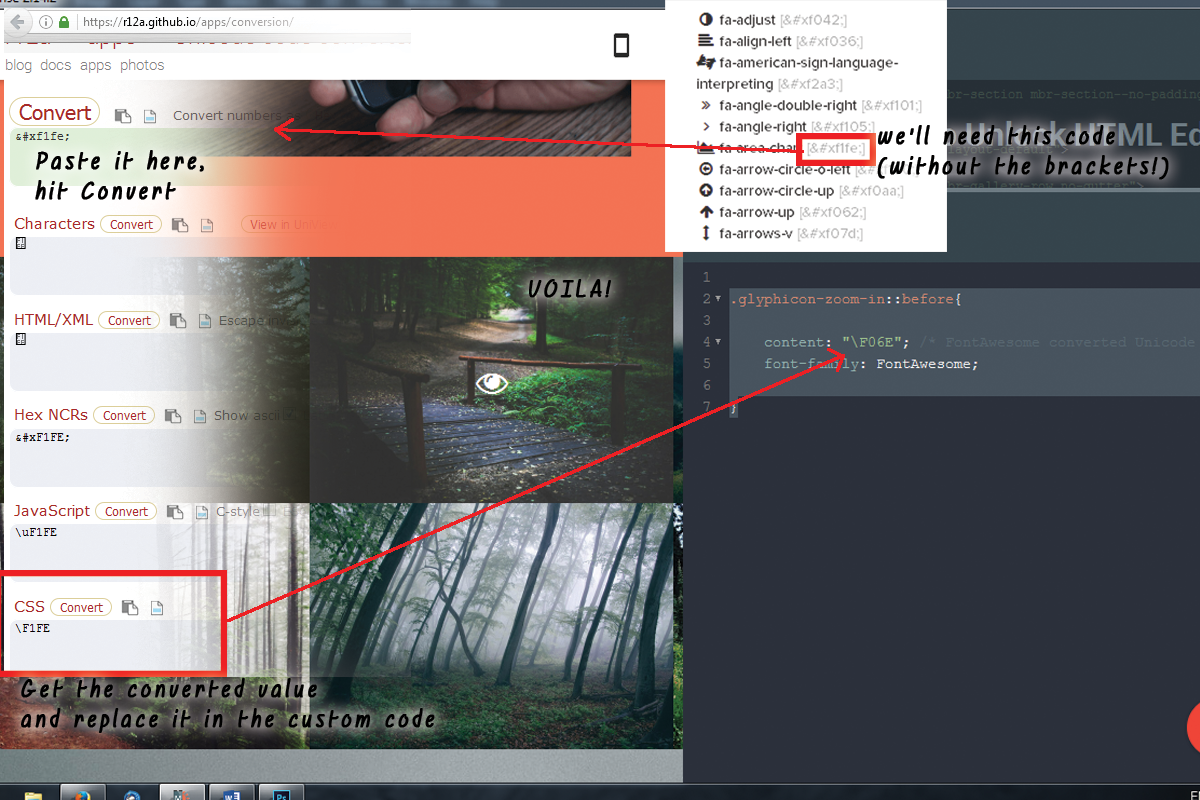
Now we need to convert this value to in a manner the CSS will certainly recognize. We'll do this with the help of another online device found here:
https://r12a.github.io/apps/conversion/
paste the worth you've just copied as well as struck Convert. Scroll down up until you locate the CSS field-- that's the worth we'll be needing in a min.
If you take place to discover troubles defining the shade you need for your bullets just shut the Code editor, inspect the message shade HEX code through the Web Building Software's developed in color picker pick/ specify the shade you require, copy the worth and exit decreasing adjustments. Currently all you need to do is putting this worth in the Custom CSS code you've developed soon. That's it!
Let's move some more!
One more trendy thing you can achieve with only a few lines of custom-made CSS and also without yet unlocking the custom HTML as well as losing all the block Properties aesthetic modifications is adding some motion to all the icons you can putting with the Icons Plugin. Utilize this electrical power with care-- it's so very easy you could quickly get addicted as well as a flooded with effects site often gets hard to check out-- so utilize this with step a having the overall appearance and feel I mind.
When the guideline obtains over this button, allow's say you desire to add an icon to a switch which ought to just be noticeable. As well as because it's movement we're chatting about, allow's make it move when it's noticeable. The personalized code you would certainly intend to make use of is:
, if you require some added tweaks in the look simply fallow the comments tips to readjust the numbers.. If required, and of training course-- change the computer animation kind. If you require this impact constantly-- erase the ": hover" part and uncomment "infinite" to make animation loop forever not just once when the website lots ant the control you've simply styled could be concealed
This strategy could easily be expanded to collaborate with all the inserted Font Awesome symbols in your Web Building Software project. In order to use to all the icons placed in a block, just replace
. btn: float >. fa with. fa: with.fa or float to make it long-term.
If needed, remember to establish animation loophole forever.
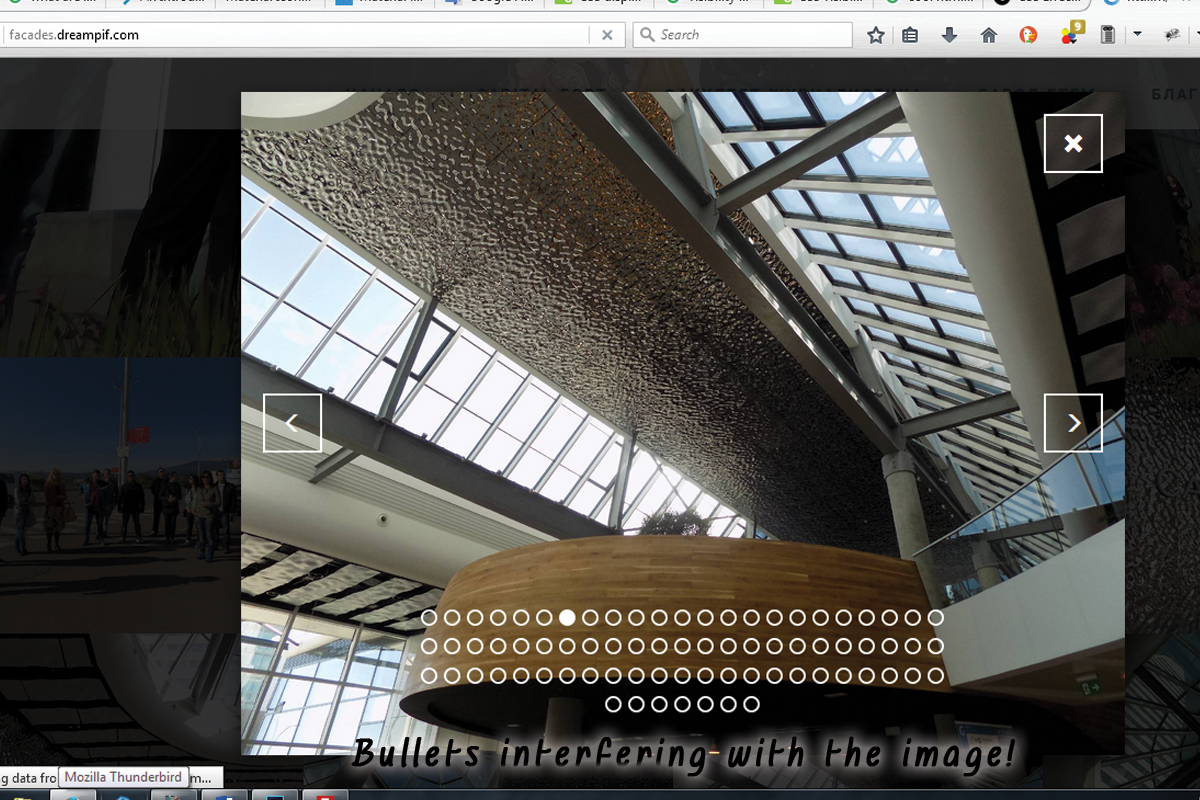
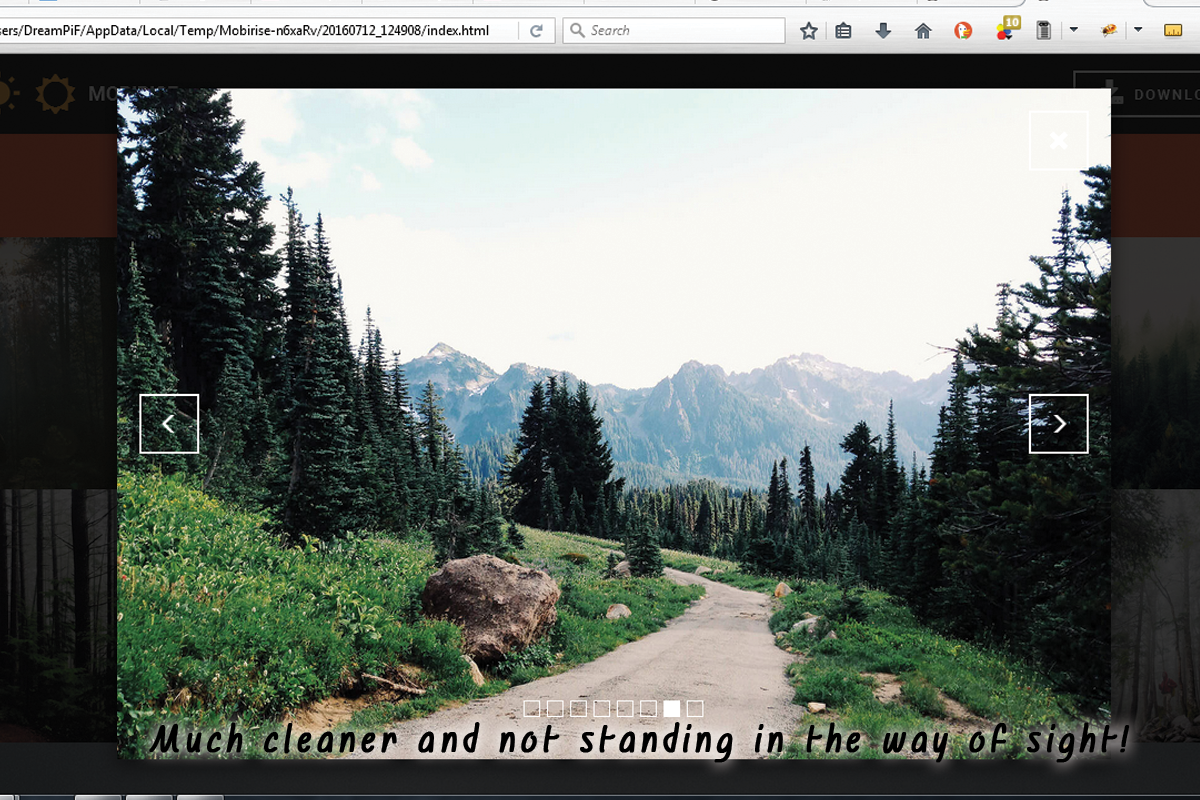
Include some character to the gallery.
One more simple as well as trendy styling treatment you obtain efficient in accomplishing after the Web Building Software 2 update as well as the inclusion of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any type of Font Awesome symbol you locate proper. The procedure is fairly just like the one setup of the customized symbol bullets. First you need to pick the appropriate symbol and transform its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- merely like in the previous instance.
Being Awesome all over the place.
And currently it's time to get a little a lot more extreme and also speak concerning positioning your icon at any type of placement in the text material of your website. Not a huge worry though since you can always set the preferred appearance originally and as a very final step insert the icons at the desired restaurants in the code.
The class defining which icon is being positioned is the red one and also can be obtained for all the FA symbols from the Cheat sheet we discussed. The blue courses are totally optional.fa-fw solutions the size of the icon and also fa-spin makes it (undoubtedly) spin. There is one even more indigenous motion course-- fa-pulse, additionally self-explanatory.
All the icons inserted this means right into your content could be openly stiled by the ways of the previous two examples, so all that's left for you is think about the most effective usage for this remarkable recently presented in Web Building Software feature as well as have some enjoyable trying out it!