Bootstrap Modal Event
Intro
In certain cases we absolutely should determine the concentration on a individual info remaining anything rest faded behind making confident we have actually gained the visitor's attention or have plenties of details wanted to be obtainable directly from the webpage still, so vast it absolutely would bore and push the ones digging the page.
For these sorts of scenarios the modal component is pretty much valued. What exactly it accomplishes is featuring a dialog box taking a great area of the display screen diming out everything other.
The Bootstrap 4 framework has everything needed for making such feature using the minimum initiatives and a basic user-friendly structure.
Bootstrap Modal is streamlined, still, flexible dialog prompts powered with JavaScript. They support a number of help samplings starting with user notice ending with truly customized web content and come with a number of practical subcomponents, proportions, and more.
Information about how Bootstrap Modal Transparent runs
Right before starting using Bootstrap's modal component, be sure to discover the following for the reason that Bootstrap menu options have recently improved.
- Modals are developed with HTML, CSS, and JavaScript. They're set up over everything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically close the modal.
- Bootstrap basically holds a single modal window simultaneously. Embedded modals usually are not provided while we think them to remain poor user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- In conclusion, the
autofocusKeep checking out for demos and application instructions.
- Because of how HTML5 identifies its own semantics, the autofocus HTML attribute features no effect in Bootstrap modals. To reach the exact same result, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need a switch on-- an anchor or switch to get hit in turn the modal to become demonstrated. To achieve in this way simply appoint
data-toggle=" modal"data-target="#myModal-ID"Instruction
Now let us develop the Bootstrap Modal itself-- initially we need a wrapping component providing the whole aspect-- select it
.modalA great idea would undoubtedly be also bring the
.fadeYou would certainly in addition like to include the exact same ID which you have recently determined in the modal trigger since on the other hand if those two do not match the trigger will not effectively shoot the modal up.
As soon as that has been performed we want an additional component holding the actual modal material-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyAdditionally you might probably like to include a close button in the header delegating it the class
.closedata-dismiss="modal"Practically this id the construction the modal features have inside the Bootstrap framework and it basically has kept the similar in both Bootstrap version 3 and 4. The brand-new version possesses a plenty of new ways however it seems that the developers crew assumed the modals do work all right the way they are and so they directed their interest off them so far.
Right now, lets have a look at the different sorts of modals and their code.
Modal elements
Below is a static modal illustration ( representing the
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
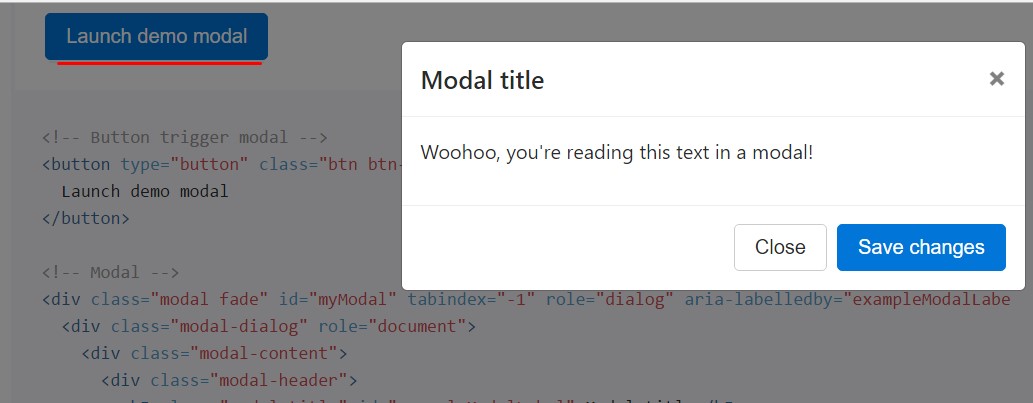
In case that you are going to put to use a code listed here - a functioning modal demonstration will be provided as showned on the pic. It will go down and fade in from the high point of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
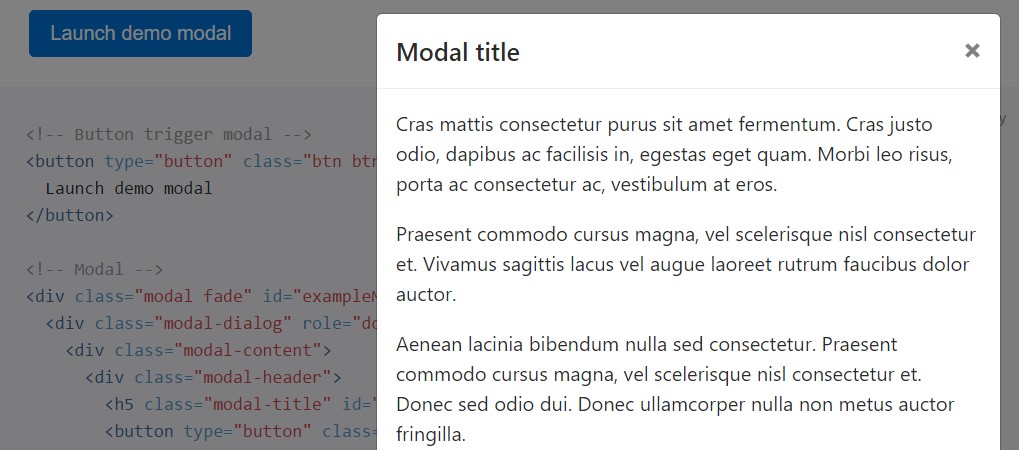
</div>Scrolling expanded material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demo listed here to discover precisely what we mean ( discover more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
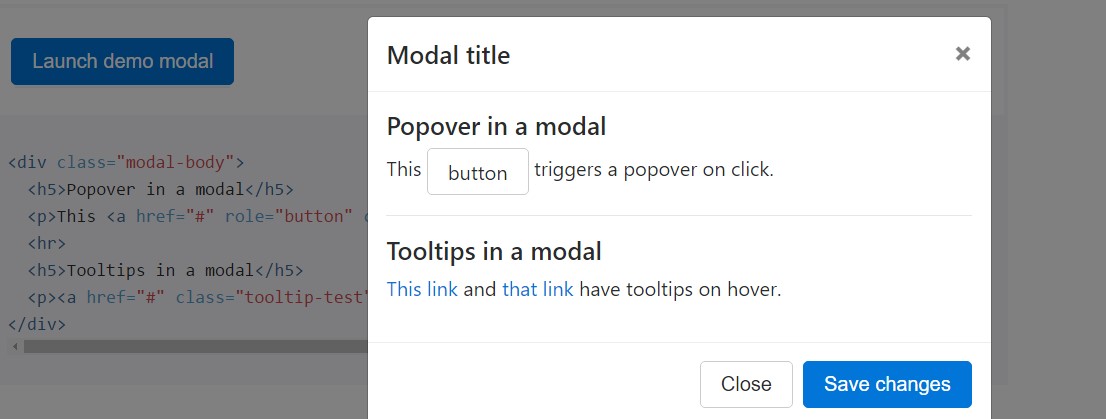
</div>Tooltips and popovers
Tooltips along with popovers can easily be localized inside modals as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
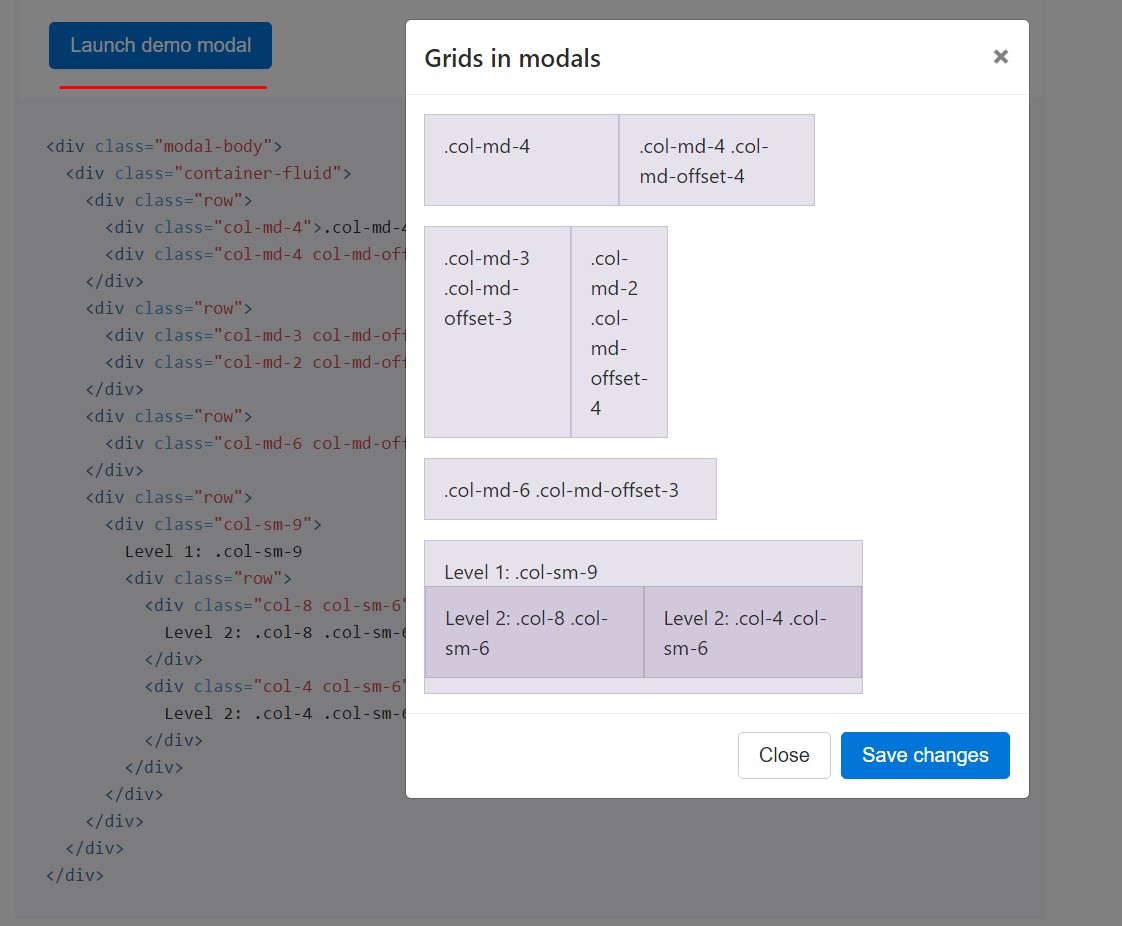
</div>Using the grid
Apply the Bootstrap grid system within a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
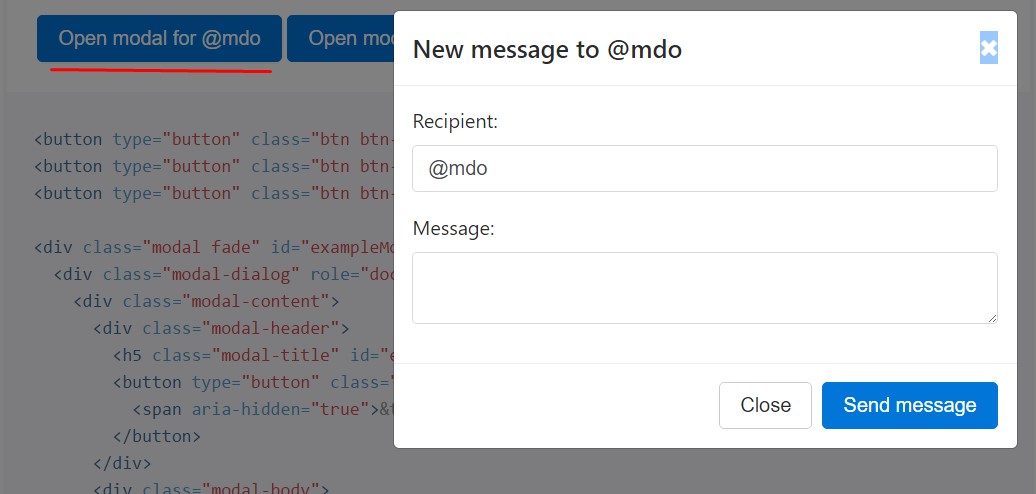
</div>Numerous modal content
Use a couple of buttons that all bring on the equal modal along with just a bit other materials? Make use of
event.relatedTargetdata-*Listed below is a live test nexted by example HTML and JavaScript. For more details, looked at the modal events docs with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply appear rather than fade in to view, take out the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively levels
Assuming that the height of a modal switch even though it is open up, you have to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Inserting YouTube video clips
Adding YouTube video clips in modals demands extra JavaScript not with Bootstrap to immediately stop playback and more.
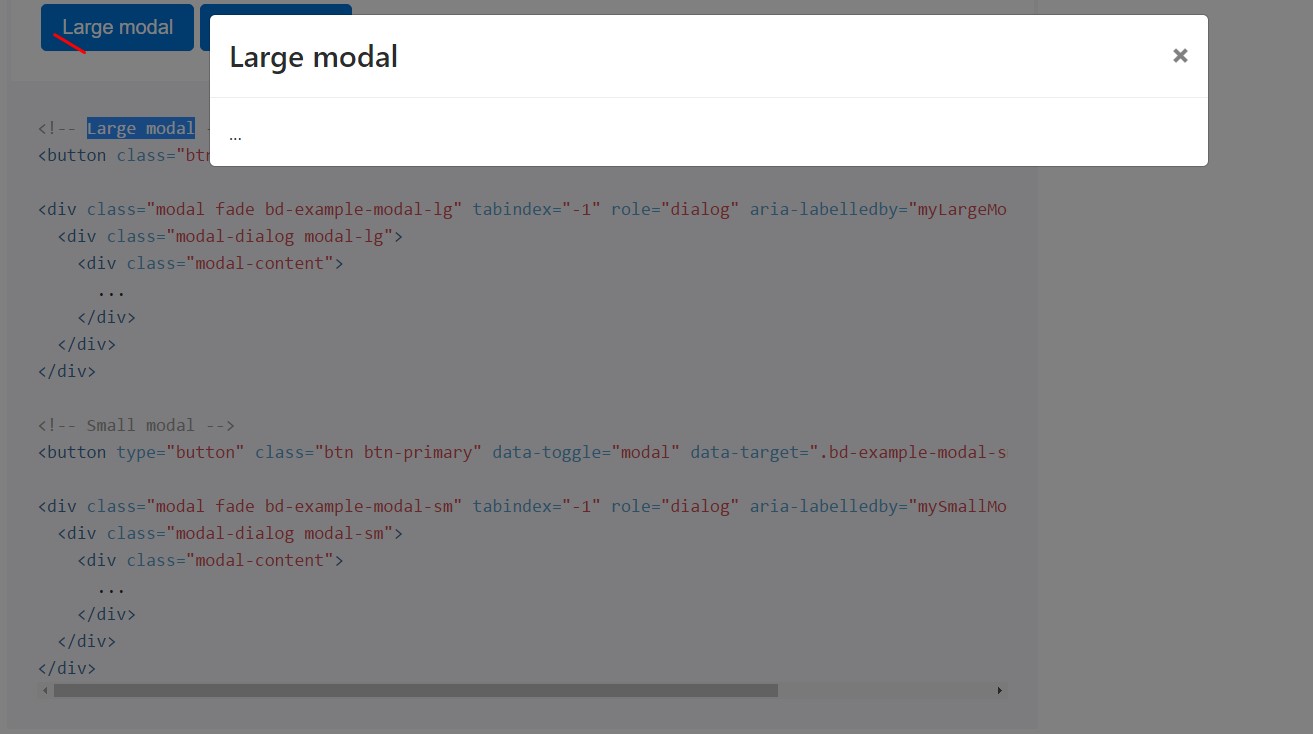
Optional sizings
Modals possess two extra sizes, accessible by using modifier classes to get put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
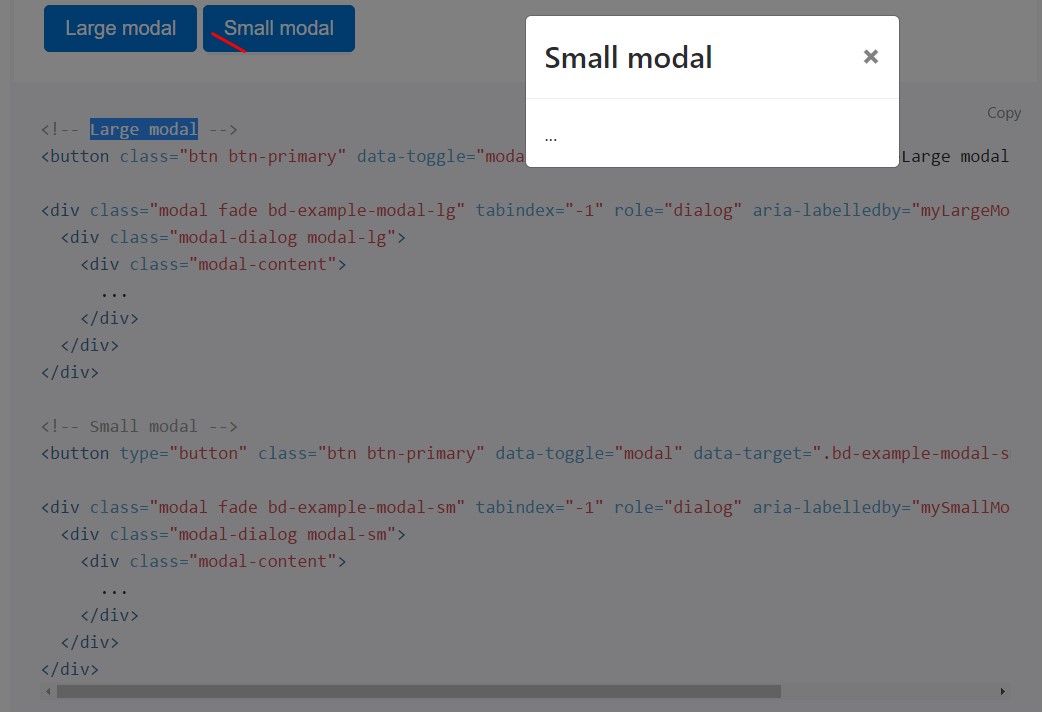
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using information attributes
Switch on a modal without crafting JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
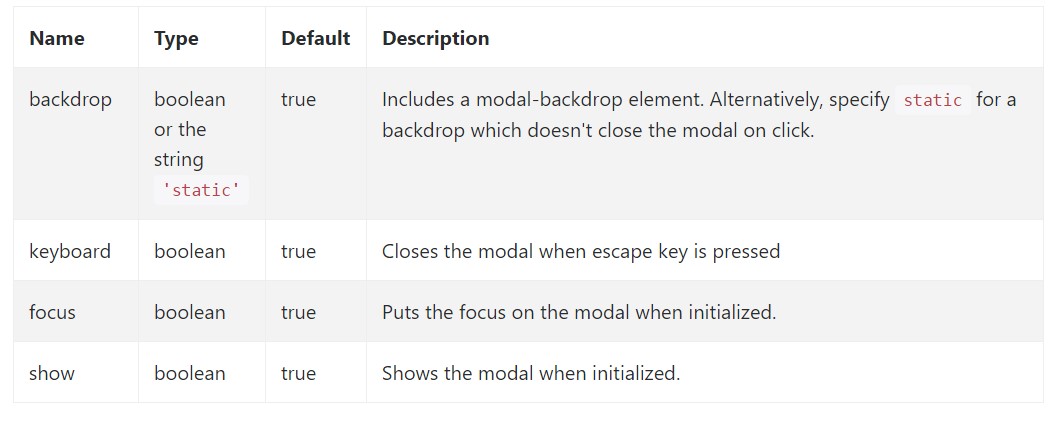
myModal$('#myModal'). modal( options).Possibilities
Possibilities can possibly be passed through data attributes or JavaScript. For data attributes, add the option name to
data-data-backdrop=""Check also the image below:

Techniques
.modal(options)
.modal(options)Activates your content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Returns to the user right before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the caller just before the modal has actually been covered (i.e. before the
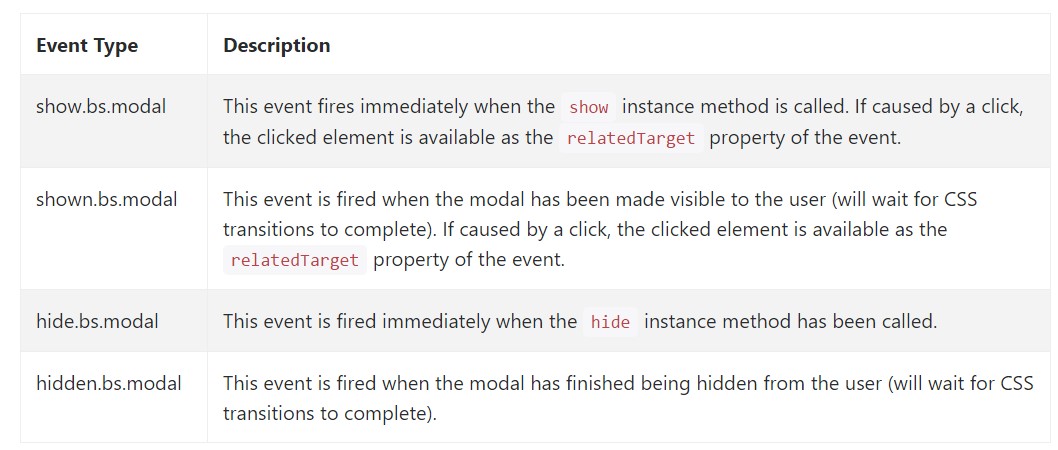
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a few events for fixing inside modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We took a look at precisely how the modal is built however exactly what would actually be inside it?
The answer is-- just about all sorts ofthings-- starting with a very long heads and shapes plain paragraph with a number of titles to the highly complicated building that along with the adaptive design concepts of the Bootstrap framework could truly be a page in the webpage-- it is technically achievable and the decision of implementing it falls to you.
Do have in your thoughts however if ever at a certain point the information as being soaked the modal becomes far too much probably the much better approach would be positioning the whole subject in to a different web page if you want to find basically better appeal as well as application of the whole display width attainable-- modals a signified for smaller sized blocks of web content advising for the viewer's attention .
Take a look at several youtube video information regarding Bootstrap modals:
Related topics:
Bootstrap modals: main information

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal