Bootstrap Alert Window
Overview
The alerts are from these components you even usually do not remember till you actually get to require them. They are put to use for offering quick in time information for the user working with the web site hopefully aiming his or hers focus to a specific course or evoking specific actions.
The alerts are most often used as well as forms to give the user a tip if a field has been filled out wrongly, which is the effective format expected or which is the status of the submission as soon as the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined look and semantic classes that can possibly be used according to the particular scenario in which the Bootstrap Alert has been displayed on display screen. Due to the fact that it's an alert message it's important to obtain user's care but after all leave him in the zone of comfort nevertheless it might even be an error text message. ( additional hints)
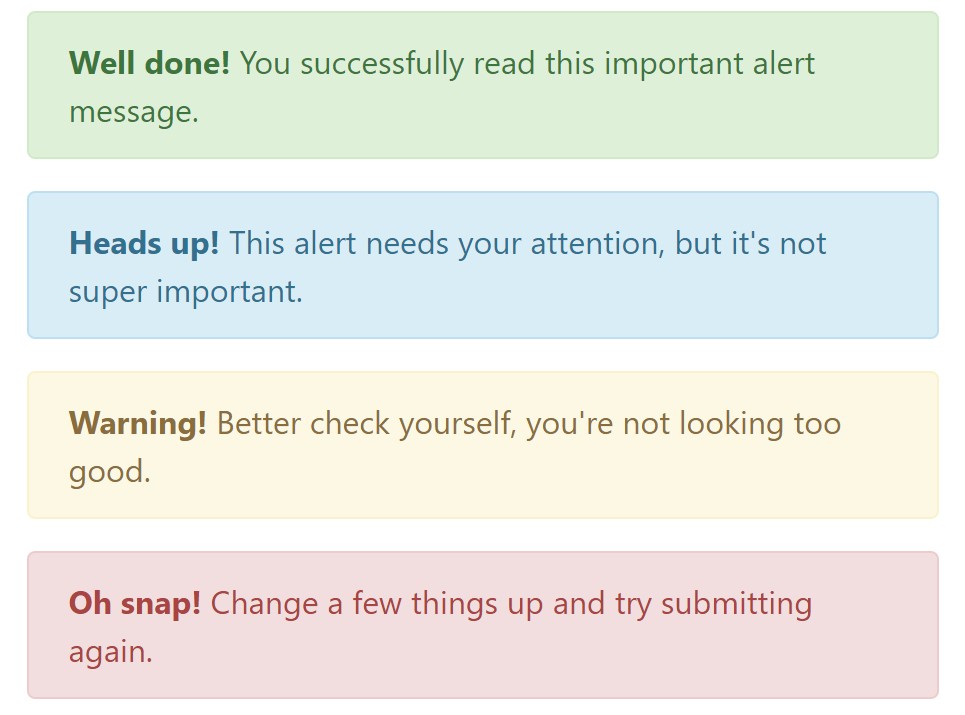
This gets fulfilled due to the use of mild pastel colors each being intuitively connected to the semantic of the message information just like green for Success, Light Blue for basic information, Pale yellow seeking for user's attention and Mild red indicating there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the hyperlink
This might not be seen at a look but the font color itself is actually following this color scheme as well-- just the color options are much much darker so get subconsciously taken dark but the truth is it's not exactly so.
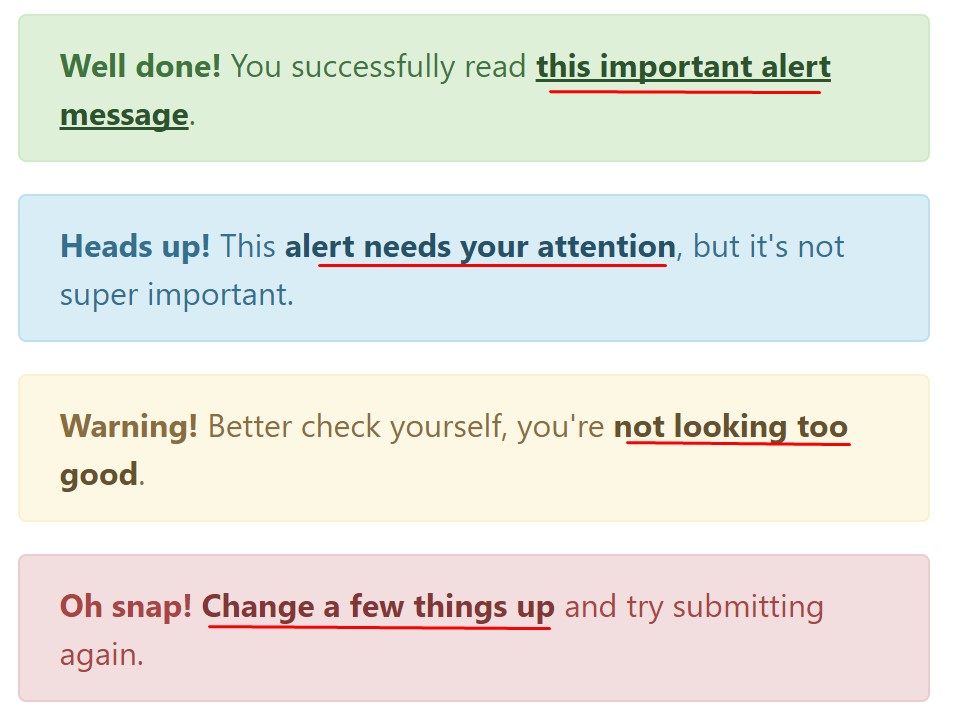
Exact same works not only for the alert text message in itself but at the same time for the web links included in it-- there are link classes taking off the outline and painting the anchor elements in the appropriate color tone so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other info for alerts
A thing to note-- the color tones bring their obvious meaning only for those who really get to check out them. And so it's a good thing to as well ensure the detectable content itself carries the meaning of the alert well enough or to eventually provide several extra descriptions to only be seen by the screen readers if you want to provide the page's accessibility .
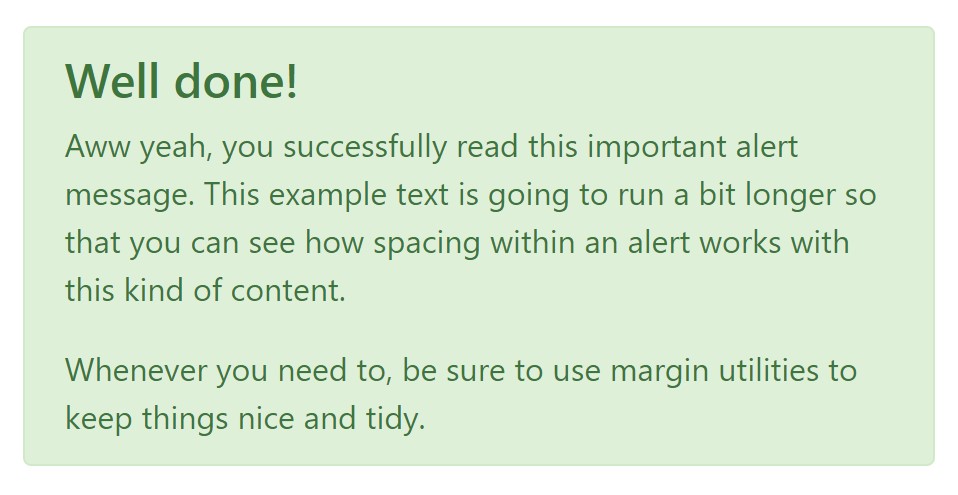
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the cases when you wish to showcase a bit longer web content ( check this out).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
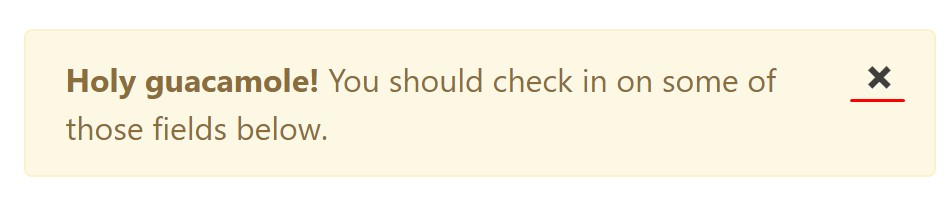
</div>Decline the alert
You can additionally include an X icon to dismiss the alert and add a cool transition to it to one more time ensure the visual pleasure of the Bootstrap Alert Message visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't let however their titles to narrow down the manner you're working with them-- all of these are just some color schemes and the way they will be really performed in your website is entirely up to you and totally depends on the particular situation.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
Anyway the predefined alert classes are just some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Popup
Triggers
Enable removal of an alert through JavaScript
$(".alert").alert()Enable removal of an alert using JavaScript
Or perhaps with data features on a button located in the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will remove it from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for netting inside alert features.
close.bs.alertclosed.bs.alertInspect a few video short training about Bootstrap alerts
Linked topics:
Bootstrap alerts main documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue