Bootstrap Row Css
Overview
Just what do responsive frameworks perform-- they supply us with a handy and functioning grid environment to put out the material, ensuring if we specify it correct so it will work and show properly on any type of device despite the dimensions of its display screen. And just like in the construction every framework involving one of the most preferred one in its most current version-- the Bootstrap 4 framework-- incorporate simply just a handful of major elements which laid down and merged properly are able to help you generate almost any type of eye-catching appeal to suit your design and vision.
In Bootstrap, in general, the grid structure becomes constructed by three major components which you have very likely previously encountered around checking out the code of some pages-- these are the
.container.container-fluid.row.col-In case you're pretty new to this entire thing and in some cases can question which was the correct manner these 3 needs to be inserted within your markup here is a simple tip-- all you require to remember is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll quickly get used to watching the columns like the innermost feature it is actually not vary possible you would certainly oversight what the first and the last C indicates. ( more info)
Couple of words regarding the grid system in Bootstrap 4:
Bootstrap's grid mode works with a series of columns, containers, and rows to format as well as fix web content. It's developed utilizing flexbox and is totally responsive. Listed below is an example and an in-depth examine ways the grid integrates.
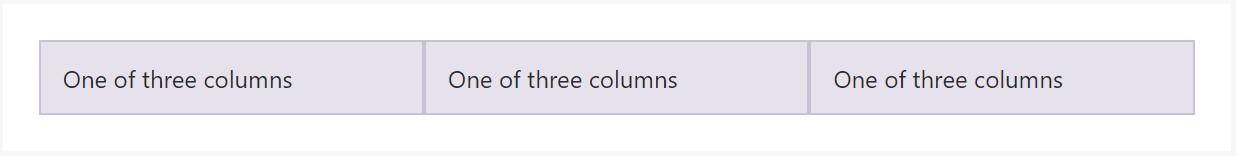
The mentioned above sample builds three equal-width columns on small-sized, normal, big, and extra large size devices working with our predefined grid classes. All those columns are centralized in the page along with the parent
.containerHere is simply the ways it works:
- Containers provide a solution to centralize your web site's items. Work with
.container.container-fluid- Rows are horizontal sets of columns that assure your columns are really arranged properly. We work with the negative margin method upon
.row- Content should be set inside of columns, and also simply just columns can be immediate children of Bootstrap Row Panel.
- Thanks to flexbox, grid columns without any a established width will instantly design having same widths. As an example, four instances of
.col-sm- Column classes identify the several columns you wish to employ out of the possible 12 per row. { In such manner, if you want three equal-width columns, you can absolutely use
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), little, normal, large size, and extra large.
- Grid tiers are based on minimum widths, signifying they apply to that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to employ predefined grid classes or else Sass mixins for extra semantic markup.
Be aware of the restrictions as well as problems around flexbox, like the inability to apply certain HTML elements as flex containers.
Although the Containers grant us fixed in max width or else dispersing from edge to edge horizontal area on display with slight convenient paddings all around and the columns give the means to delivering the screen area horizontally-- once again with some paddings around the certain web content giving it a space to inhale we are simply heading to point our focus to the Bootstrap Row element and all the great approaches we are able to employ it for styling, lining up and distributing its components using the brilliant brand new to alpha 6 flexbox utilities which are truly some classes to add in to the
.row-sm--md-The way to apply the Bootstrap Row Css:
Flexbox utilities can be utilized for putting together the ordination of the features put within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is precisely how the grid tiers infixes get applied-- for instance to stack the
.row.flex-lg-column.flex-Along with the flexbox utilities applied to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the upright setting which in Bootstrap 4 flexbox utilities has been actually managed just as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional possibilities are fixing the objects by their baselines being aligned the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of thus far sustain independent grid tiers infixes-- fit them right prior to the very last word of the comparable classes-- like
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually exactly how this essential however at very first look not so customizable element-- the
.rowCheck a couple of on-line video information regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documentation

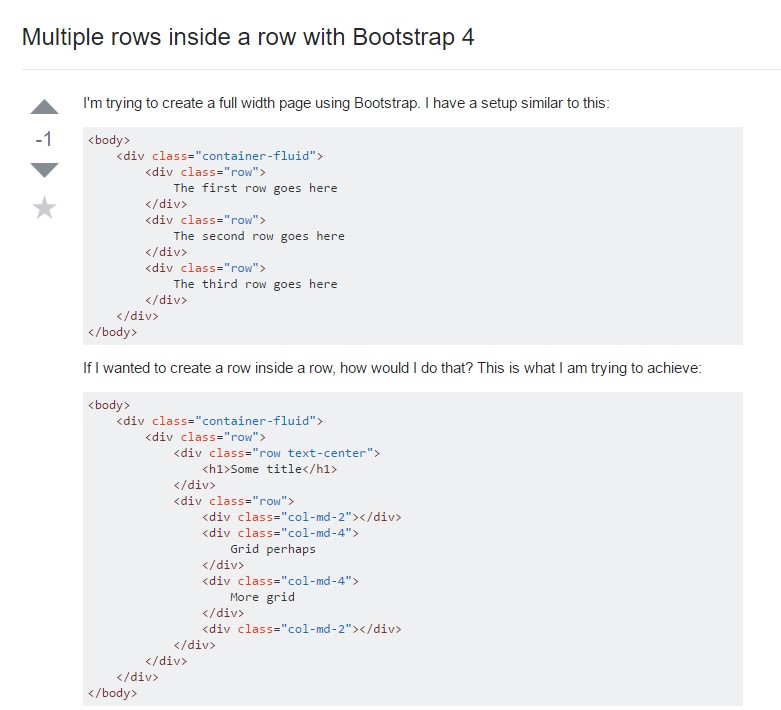
Multiple rows inside a row with Bootstrap 4

Another trouble: .row
causes horizontal overflow
.row