Bootstrap Multiselect Plugin
Intro
Forms are a significant component of the webpages we establish-- a valuable method we can get the site visitors entailed inside of whatever we are presenting and provide them an simple and handy technique sending back some words, files and even install an order if we are simply applying the web page just as an internet shop. With care designing the form's concept we are actually aiming to picture how the website visitor would find it most straightforward and enjoyable taking an activity on it because if it's too simple it might be tough to summarize the submissions however in the case that it is generally too challenging the site visitor may be really get bored and pressed away-- and so the harmony really matters. Let's imagine for instance a fundamental product which in turn may be on top of that set up with multiple extras and the users gets inquired to pick which ones should take place. Would not it be actually terrific if this could be done in a single component not developing them endlessly scroll down and clicking checkboxes or
Yes/NoThe so admired and highly popular Bootstrap framework in its most current 4th edition ( presently up to alpha 6) has you covered supporting all the original HTML5 form elements presenting cool styling and format solutions for a real layout independence however considering that it is actually not a magic stick solution there are really several small and pretty certain material like the
<select>Effective ways to make use of the Bootstrap Multiselect Dropdown:
Let us have a quick sight precisely how it functions:
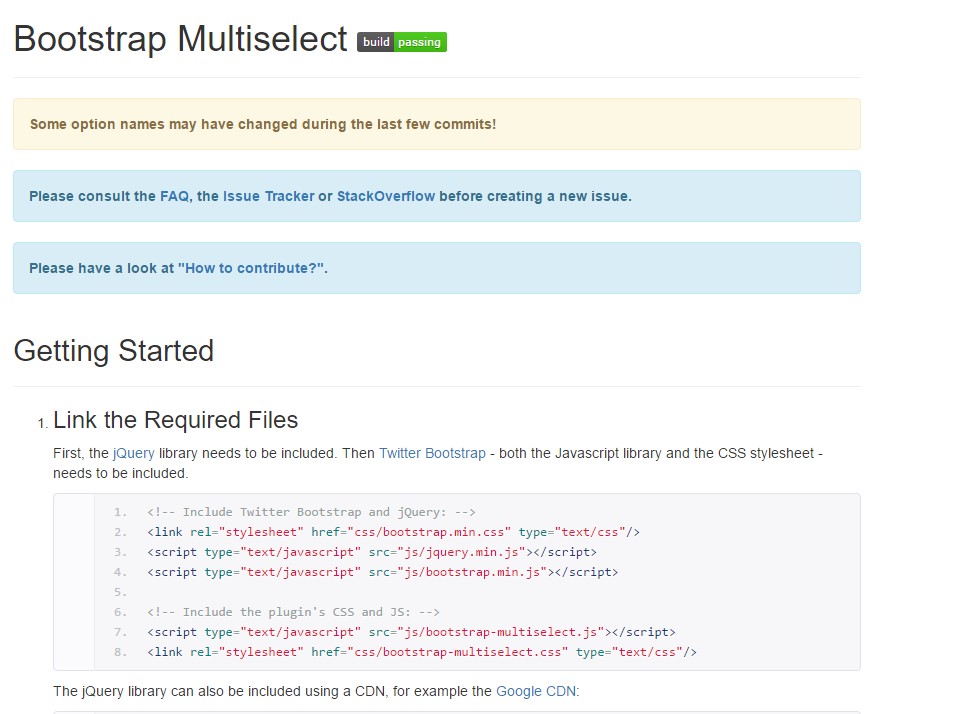
Putting in it: In turn the plugin to do the job you need to incorporate the jQuery Javascript library and accomplish it prior to incorporating the Bootstrap's main Javascript file. Next the plugins CSS and JS files must happen in your
<head>Making use of it: As been mentioned-- pretty straightforward-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to complete is calling the plugin inside of a single line
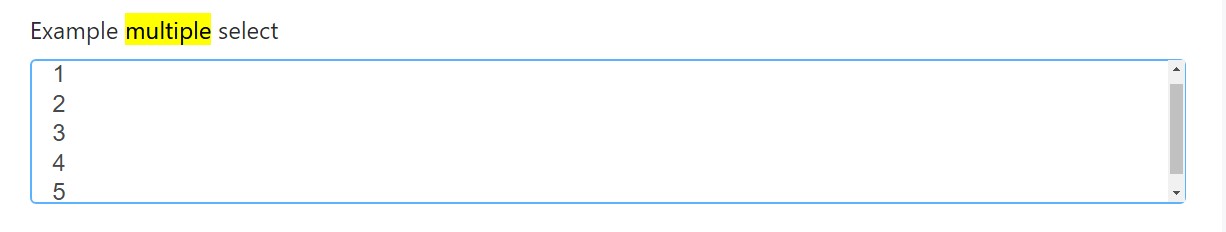
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
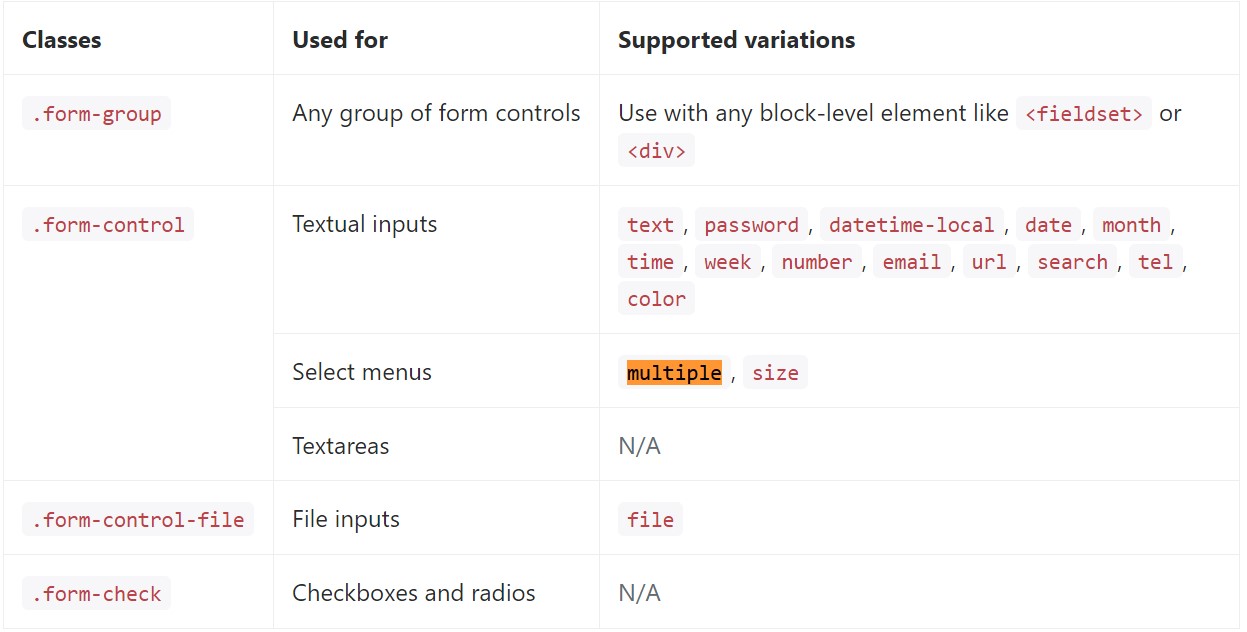
</div>Below is a full list of the special form controls upheld by means of Bootstrap and also the classes that customize them. Supplemental documentation is available for every group.

Final thoughts
That's it-- you have a operating and fairly good appearing dropdown with a checkbox in front of each and every option-- all the users need to do currently is clicking the ones they need. In case you like to produce things much more appealing-- look at the plugin's docs to view exactly how adding a few practical limitations can easily spice the things up even further.
Check out some youtube video training relating to Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select short training

Multiselect does not really function by using Bootstrap V4 alpha