Bootstrap Clearfix Usage
Overview
Strength in our expression suggests and more ideal flexibleness-- that is really what's never sufficient every time we're developing the very following layout for our brand-new project given that there regularly is a bold visual aspect idea or even two of them we leave to give a try to applying next time.But the sense something isn't really finished still stays till we try to find a solution actually applying this great idea we had even though the project was however being certainly sketched on a piece of paper.That's how several smart workarounds just like the Bootstrap Clearfix Usage get to life so as to produce perhaps not the most ideal in all times however still working strategies and really help us implement just what we initially were thought. ( discover more here)
Ways to utilize the Bootstrap Clearfix Using:
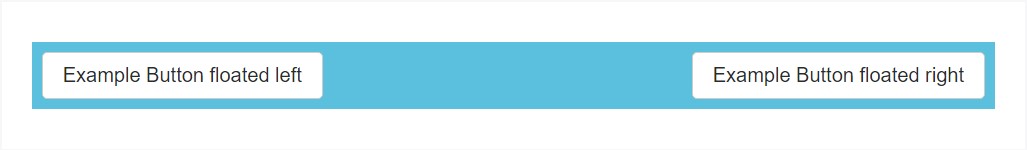
Commonly what Clearfix does is resisting the zero height container difficulty when it comes to containing floated features-- for example-- assuming that you have only two elements in a container one floated left and the other one - right and you would like to design the component containing them with a certain background color without having the help of the clearfix plugin the entire workaround will finish with a slim line in the wanted background color occurring over the floated components nonetheless the background colored element is actually the parent of a couple of floated ones.
To handle this the Bootstrap framework has the clearfix plugin offered therefore to reach the desired final result from the above scenario all you need to have is just utilizing the class
.clearfixFor examples
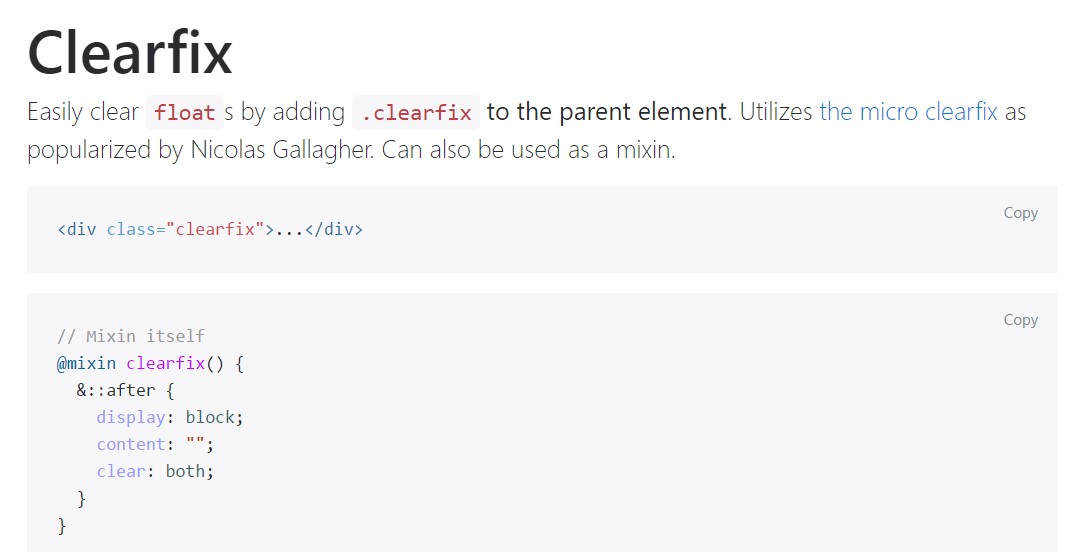
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following example reveals how the clearfix can possibly be utilized. Without any the clearfix the wrapping div would certainly not span around the switches which in turn would create a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Options
In the current edition of the best well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely assisted but eventually will very likely receive less and much less applied and most probably -- even left behind considering that the dev team has considered making use of the flexbox format for a number of the standard web page elements-- it's a much more strong and contemporary strategy for sizing, applying and spreading a particular element's children without having the need of floats and therefore-- the
.clearfixThis concept is bright new for the most recent alpha 6 of Bootstrap 4 and might possibly be viewed quite a bold measure because it additionally implies releasing the IE9 assistance for and optimal visual aspect of the webpages created on current browsers only yet as the technology progression goes this does not look like a probable complication anyway. Undoubtedly there still be several circumstances when we will definitely currently need the great classic float approaches therefore if we complete that-- we in addition have the
.clearfixConclusions
So now you know what the # within Bootstrap 4 means-- do have it in mind when you are you encounter unplanned look of certain wrappers providing floated elements but the most ideal thing to accomplish is actually putting in com time checking out at the way the new star in town-- flexbox makes the things completed due to the fact that it delivers a variety of very easy and pretty neat design sollutions in order to get our pages to the very next level.
Take a look at several video clip tutorials regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal information

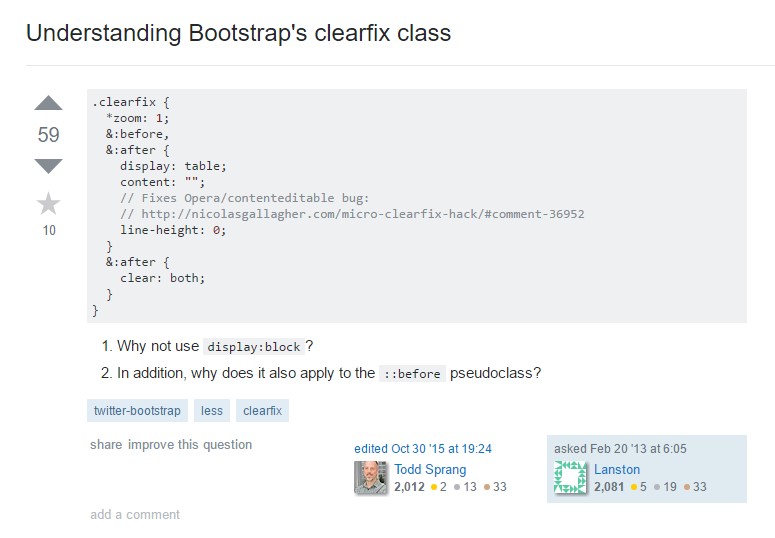
Realizing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes