Bootstrap Layout Header
Overview
In the last number of years the mobile devices transformed into such important part of our daily lives that the majority of us cannot certainly visualize just how we had the ability to get around without having them and this is actually being said not simply for phoning others by speaking as if you remember was really the initial role of the mobiles however in fact linking with the whole world by having it directly in your arms. That is definitely the key reason why it additionally ended up being very necessary for the most usual habitants of the Online world-- the web pages must showcase just as good on the small mobile screens as on the normal desktop computers which in turn on the other hand got even wider making the scale difference even greater. It is supposed somewhere at the beginning of all this the responsive systems come to pop up supplying a convenient strategy and a handful of creative tools for getting pages behave regardless of the device seeing them.
But what's certainly crucial and stocks the foundations of so called responsive web site design is the method itself-- it is actually completely different from the one we used to have for the corrected width webpages from the last several years which in turn is very much just like the one in the world of print. In print we do have a canvass-- we set it up once initially of the project to transform it up perhaps a several times since the work proceeds yet at the bottom line we finish up with a media of size A and art work having size B installed on it at the pointed out X, Y coordinates and that is really it-- right after the project is completed and the sizes have been aligned all of it ends.
In responsive web design even so there is certainly no such thing as canvas size-- the possible viewport dimensions are as practically limitless so establishing a fixed value for an offset or a size can be great on one display however pretty irritating on another-- at the various other and of the specter. What the responsive frameworks and especially one of the most well-known of them-- Bootstrap in its own most recent fourth edition provide is certain clever ways the web-site pages are being built so they instantly resize and reorder their certain elements adapting to the space the viewing display provides and not moving far from its own size-- through this the site visitor gets to scroll only up/down and gets the material in a convenient dimension for reading free from needing to pinch focus in or out in order to see this part or another. Let's experience precisely how this generally works out. ( learn more)
The ways to apply the Bootstrap Layout Grid:
Bootstrap consists of a number of elements and possibilities for setting out your project, consisting of wrapping containers, a highly effective flexbox grid system, a flexible media object, and also responsive utility classes.
Bootstrap 4 framework utilizes the CRc system to handle the webpage's content. In the case that you are actually simply beginning this the abbreviation keeps it more convenient to consider due to the fact that you are going to most likely in certain cases wonder at first which component provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework works with for making the pages responsive. Each responsive web page includes containers keeping typically a single row along with the needed quantity of columns within it-- all of them together developing a special web content block on web page-- similar to an article's heading or body , list of product's functions and so on.
Let's take a look at a single web content block-- like some components of whatever being provided out on a webpage. Initially we need covering the entire detail in a
.container.container-fluidAfter that inside of our
.container.rowThese are utilized for handling the arrangement of the content elements we put within. Since the most recent alpha 6 edition of the Bootstrap 4 system uses a designating solution termed flexbox with the row element now all sort of placements setup, distribution and sizing of the content can be obtained with just adding a basic class however this is a whole new story-- for right now do know this is actually the element it's completeded with.
Lastly-- inside the row we should install several
.col-General designs
Containers are the most essential design element in Bootstrap and are necessitated if applying default grid system. Choose from a responsive, fixed-width container ( indicating its own
max-width100%Even though containers may possibly be embedded, a large number of Bootstrap Layouts layouts do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Have a look at some responsive breakpoints
Since Bootstrap is created to be really mobile first, we use a handful of media queries to make sensible breakpoints for interfaces and designs . These particular breakpoints are mostly based on minimum viewport widths and make it possible for us to scale up elements as the viewport modifications .
Bootstrap mainly utilizes the following media query ranges-- as well as breakpoints-- in Sass files for format, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we compose source CSS in Sass, all of the Bootstrap media queries are actually available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time work with media queries which work in the other way (the offered display size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are additionally obtainable via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular sector of display screen sizes employing the minimum required and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are additionally available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may possibly reach numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
A variety of Bootstrap elements apply
z-indexWe do not motivate personalization of these kinds of values; you alter one, you most likely will need to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that make it possible for click-dismissing-- usually reside on a lower
z-indexz-indexOne more suggestion
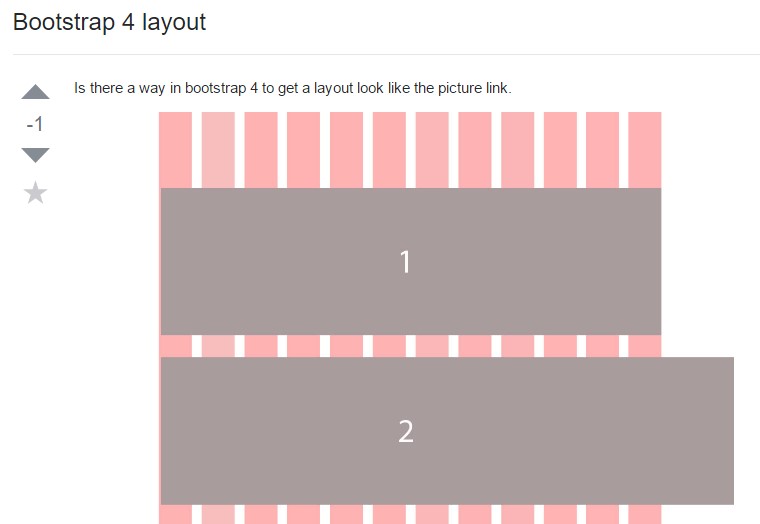
Using the Bootstrap 4 framework you can easily install to five different column appeals inning accordance with the predefined in the framework breakpoints yet usually a couple of are quite sufficient for obtaining ideal look on all screens. ( click this)
Conclusions
And so now hopefully you do possess a simple thought what responsive web design and frameworks are and ways in which one of the most well-known of them the Bootstrap 4 framework handles the webpage web content in order to make it display best in any screen-- that is actually just a quick peek yet It's believed the knowledge exactly how the things work is the greatest basis one should move on before looking in the details.
Check a number of video information regarding Bootstrap layout:
Related topics:
Bootstrap layout approved information

A way inside Bootstrap 4 to prepare a desired style

Format models throughout Bootstrap 4