Bootstrap Carousel Position
Intro
Exactly who doesn't love flowing reputations with amazing interesting subtitles and content clarifying what exactly they speak of, far better delivering the message or else why not much more effective-- also providing a number of switches around asking the website visitor to have some activity at the very beginning of the web page because all of these are normally localized in the starting point. This stuff has been certainly dealt with in the Bootstrap system with the installed carousel component which is totally supported and really simple to obtain as well as a plain and clean construction.
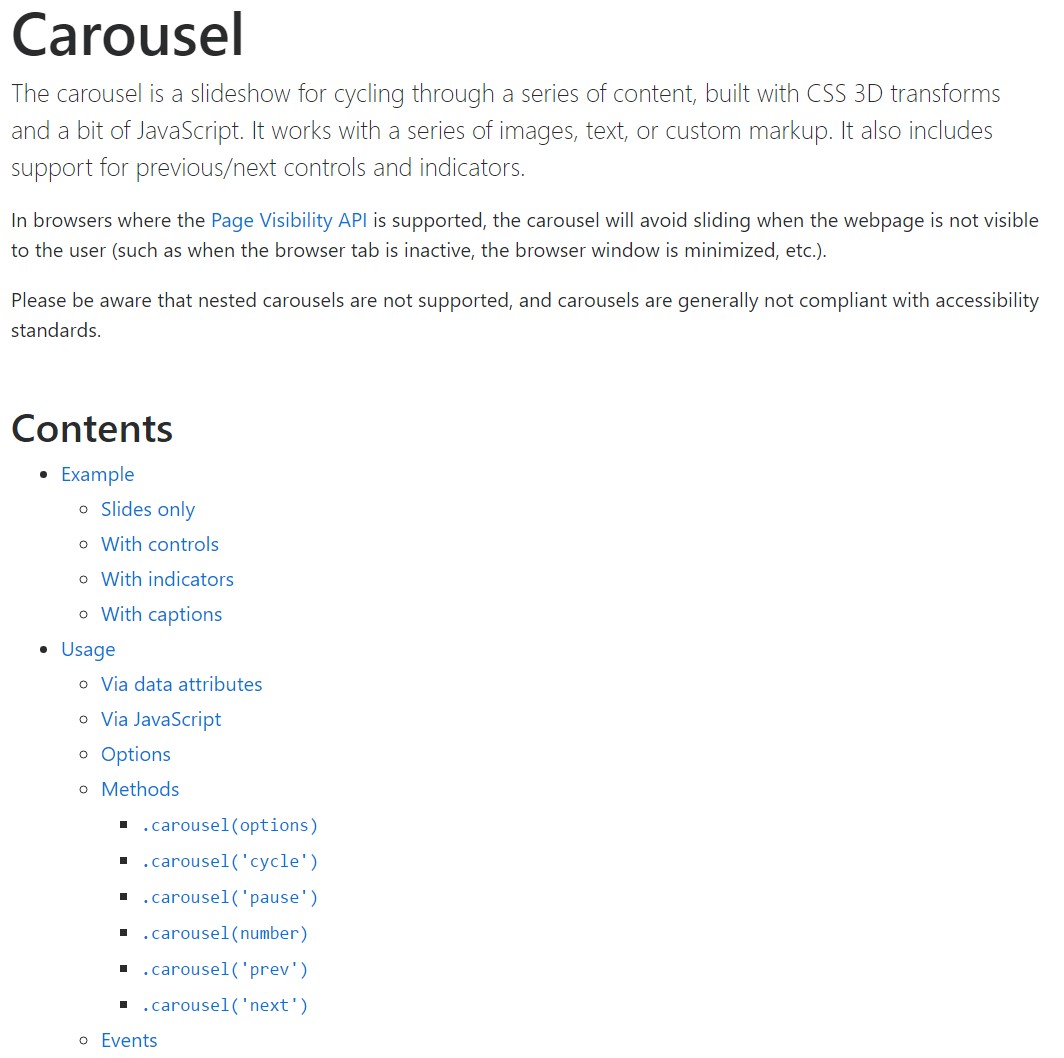
The Bootstrap Carousel Slide is a slide show for cycling throughout a set of information, constructed with CSS 3D transforms and a little bit of JavaScript. It collaborates with a series of images, text, as well as custom made markup. It as well features assistance for previous/next controls and indicators.
The way to work with the Bootstrap Carousel Position:
All you need to have is a wrapper element plus an ID to include the whole carousel component having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Slide carousels really don't instantly change slide proportions. Because of this, you might require to work with special tools or even custom made designs to effectively size content. Even though carousels promote previous/next regulations and indicators, they are really not explicitly involved. Add in and custom as you see fit.
Be sure to establish a unique id on the
.carouselJust slides
Here's a Bootstrap Carousel Effect having slides solely . Keep in mind the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>More than that
You have the ability to additionally set up the time every slide becomes revealed on page with adding in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow along with manipulations
The site navigation within the slides becomes accomplished through determining two url elements using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to assure the controls will work properly but to also assure the visitor realises these are currently there and understands what they are performing. It also is a great idea to place a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary aspect-- placing the certain pics which need to materialize inside the slider. Each and every pic feature ought to be wrapped in a
.carousel-item.item classIncluding in the previous and next controls:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Employing hints
You can easily as well provide the hints to the carousel, alongside the controls, too
In the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Bring in a few underlines additionally.
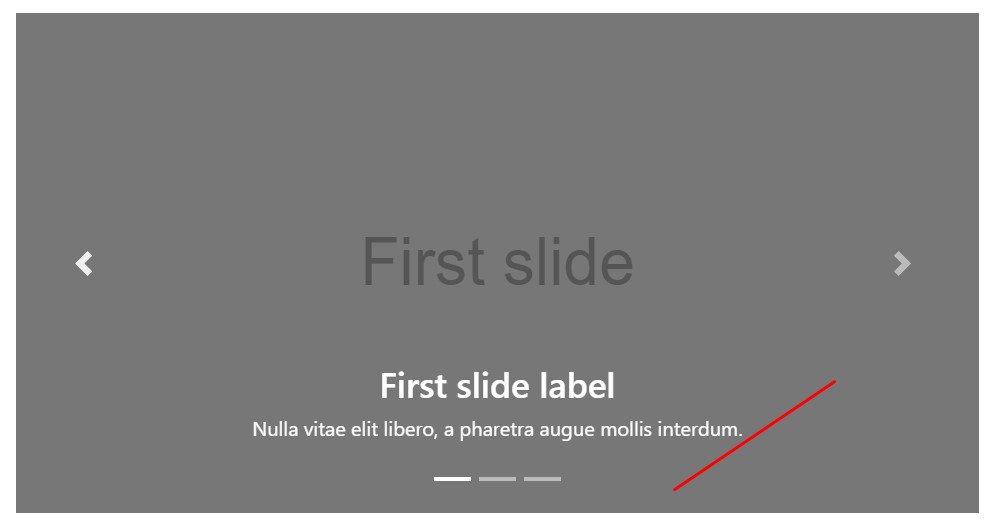
Provide subtitles to your slides simply with the .carousel-caption element in any .carousel-item.
In order to add in several underlines, definition and also switches to the slide put in an extra
.carousel-captionThey can certainly be effectively hidden on compact viewports, as presented below, along with optionally available display screen utilities. We hide them at the beginning by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more secrets
A nice secret is when you want to have a hyperlink or even a tab upon your page to direct to the slide carousel and yet additionally a special slide inside it being visible at the time. You are able to in fact accomplish this with assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the required slide number );"Treatment
By information attributes
Put into action data attributes in order to effectively deal with the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call slide carousel manually with:
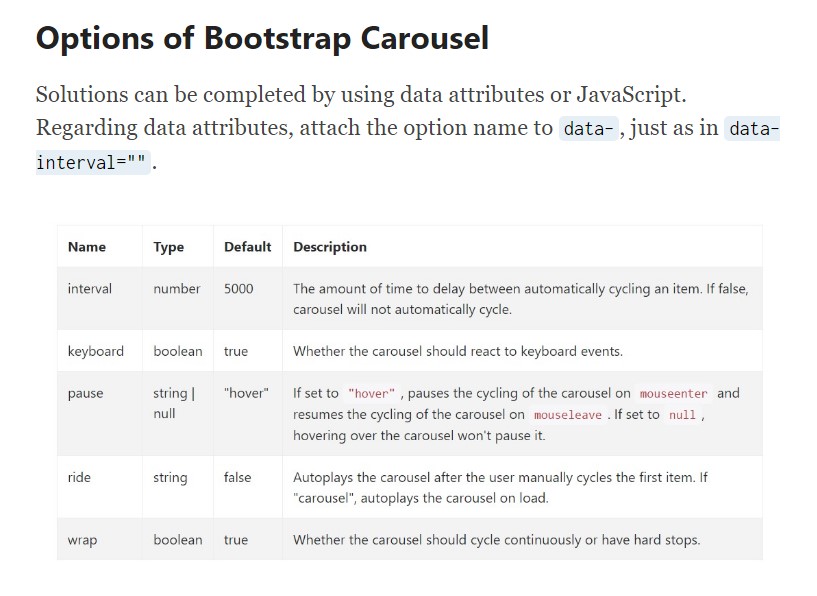
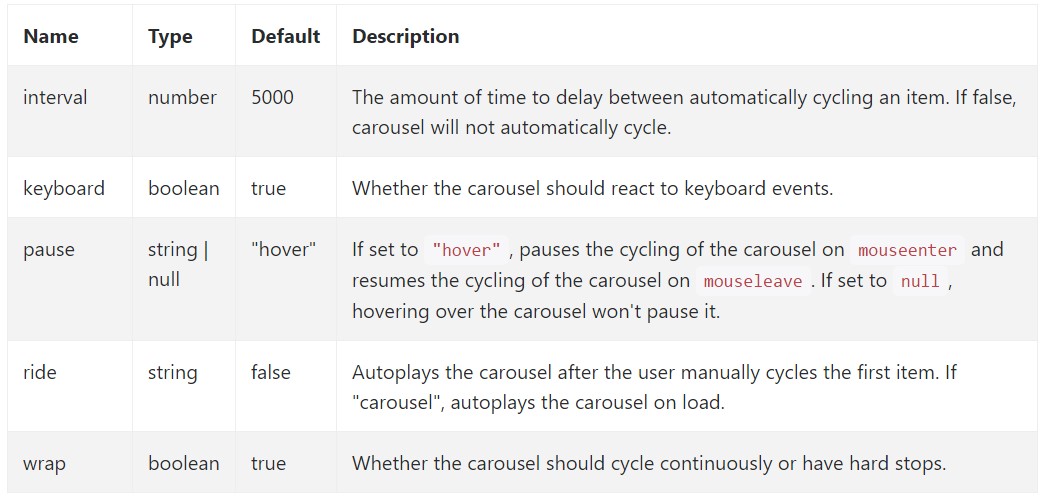
$('.carousel').carousel()Opportunities
Opportunities may be completed by using data attributes or JavaScript. With regard to data attributes, append the option name to
data-data-interval=""
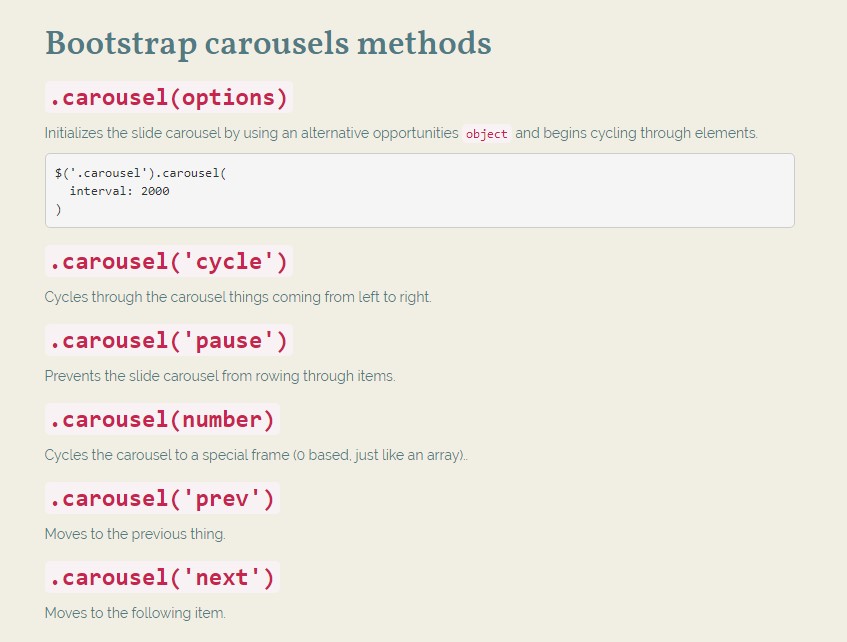
Approaches
.carousel(options)
.carousel(options)Initializes the slide carousel using an optional possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Prevents the carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Moves the carousel to a particular frame (0 based, much like an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous item.
.carousel('next')
.carousel('next')Cycles to the following element.
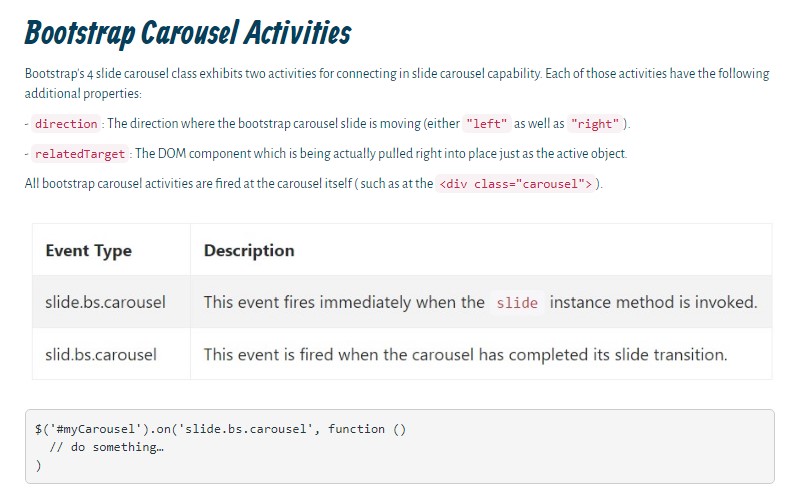
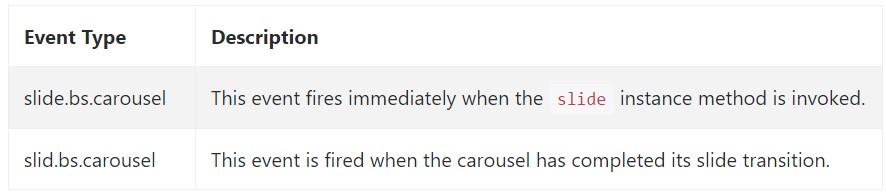
Events
Bootstrap's slide carousel class exposes two activities for connecteding in slide carousel capability. Both activities have the following additional properties:
direction"left""right"relatedTargetAll slide carousel events are launched at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
And so actually this is the technique the slide carousel component is structured in the Bootstrap 4 framework. It is definitely really quick and straightforward . Still it is fairly an eye-catching and useful solution of showcasing a a lot of web content in much less area the carousel feature really should however be applied carefully thinking about the legibility of { the message and the website visitor's satisfaction.
A lot of illustrations might be missed to be observed with scrolling down the web page and in the event that they flow too speedy it might end up being challenging actually seeing them as well as read the texts that might just in time mislead as well as anger the webpage viewers or maybe an important call to action might be missed out-- we definitely don't want this particular to occur.
Take a look at some video clip guide about Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative information

Mobirise Bootstrap Carousel & Slider

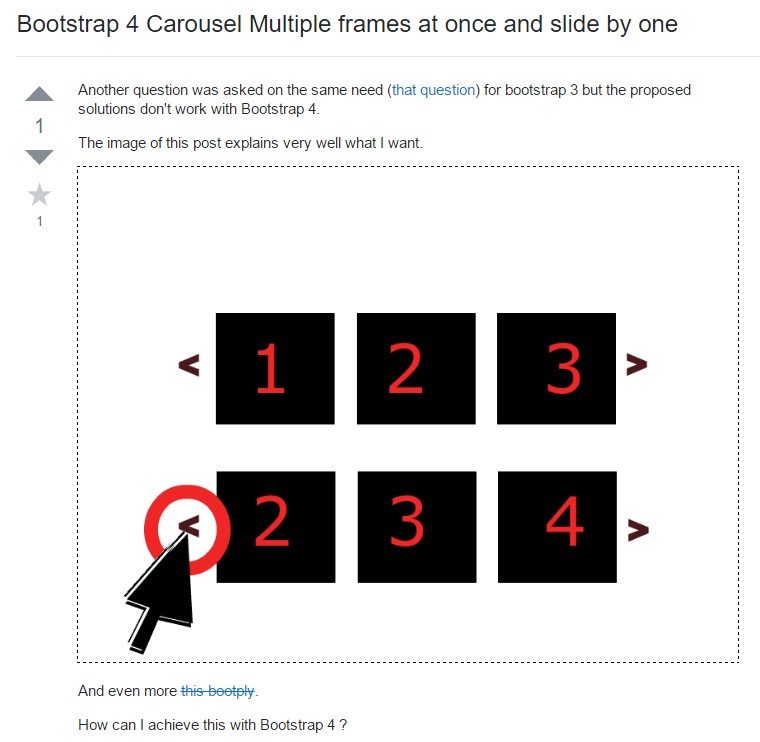
Bootstrap 4 Сarousel issue

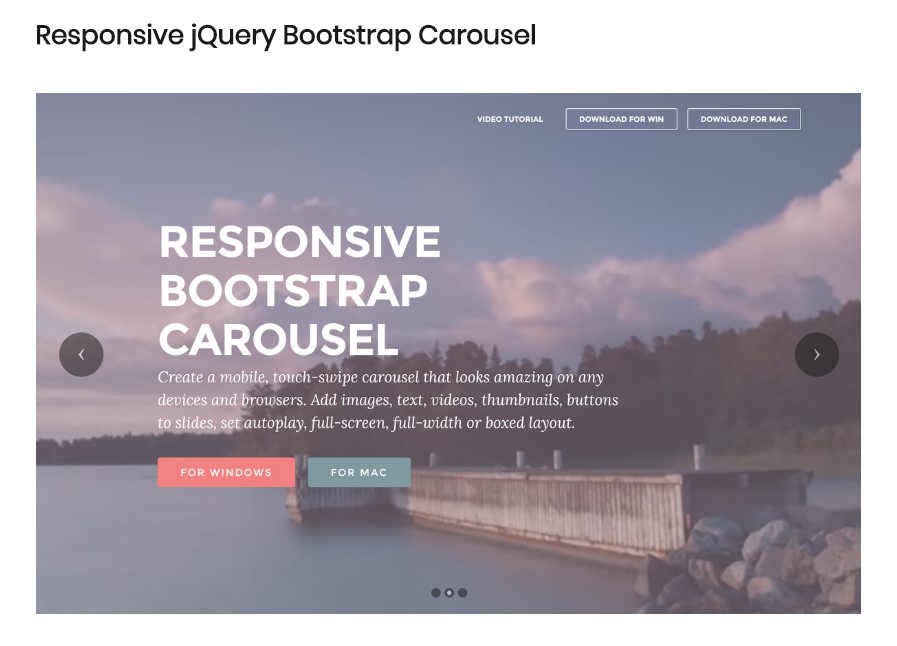
jQuery Bootstrap Carousel Template
HTML Bootstrap Image Carousel Example
Bootstrap Carousel with Thumbnails