Bootstrap Tooltip Table
Intro
In certain situations, specially on the desktop it is a smart idea to have a refined callout along with a couple of hints arising when the site visitor puts the mouse pointer over an element. This way we ensure that the most appropriate information has been certainly given at the proper time and ideally enhanced the visitor practical experience and ease while utilizing our web pages. This particular behavior is taken care of by the tooltip element that has a consistent and great to the whole framework design visual appeal in newest Bootstrap 4 edition and it's definitely easy to add in and set up them-- let us discover just how this gets performed . ( read more)
Issues to learn when using the Bootstrap Tooltip Modal:
- Bootstrap Tooltips rely upon the Third party library Tether for setting . You ought to feature tether.min.js before bootstrap.js so as for tooltips to perform !
- Tooltips are definitely opt-in for effectiveness reasons, so you need to initialize them yourself.
- Bootstrap Tooltip Content together with zero-length titles are never shown.
- Point out
container: 'body'elements ( just like input groups, button groups, etc).
- Setting off tooltips on covert components will definitely not operate.
- Tooltips for
.disableddisabled- When set off from website links which span several lines, tooltips will be focused. Make use of
white-space: nowrap<a>Learnt all that? Wonderful, let us see just how they work with several instances.
Ways to apply the Bootstrap Tooltips:
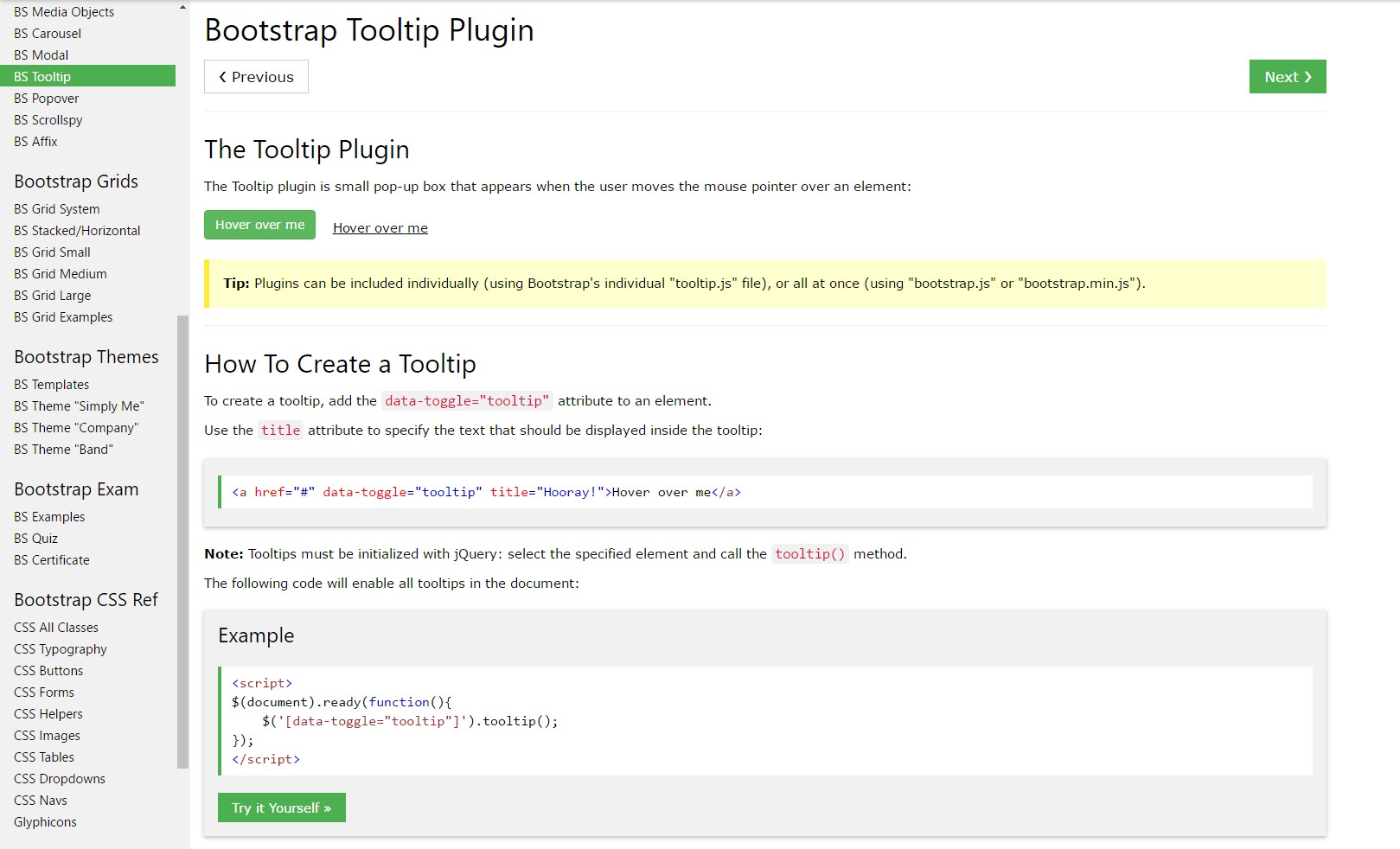
First of all in order to get use of the tooltips capability we must allow it since in Bootstrap these elements are not enabled by default and demand an initialization. To perform this add in a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips in fact perform is obtaining what's within an component's
title = ””<a><button>When you have activated the tooltips capability just to delegate a tooltip to an element you must incorporate two required and one alternative attributes to it. A "tool-tipped" components should possess
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal and behaviour has kept pretty much the very same in each the Bootstrap 3 and 4 versions given that these really do work very properly-- completely nothing much more to become called for from them.
Some examples
One way to boot up all of tooltips on a webpage would most likely be to pick out them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
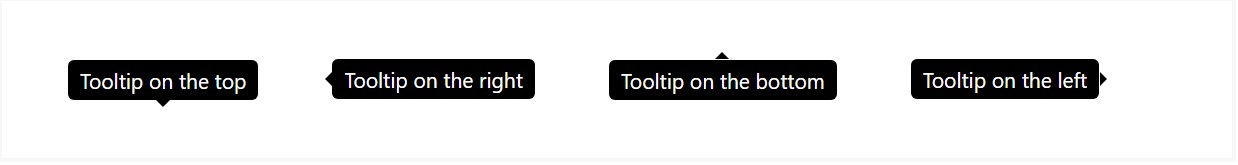
)Stationary Demo
Four approaches are attainable: top, right, bottom, and left adjusted.
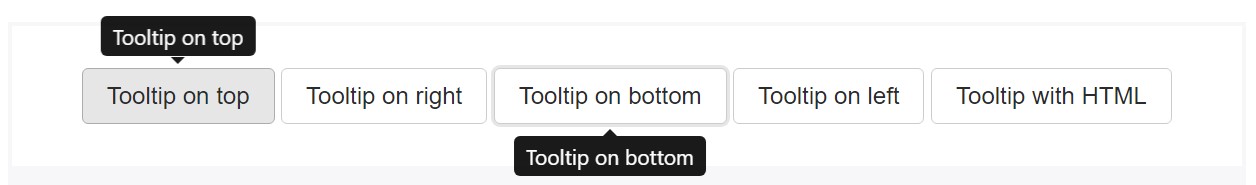
Interactive
Hover above the tabs below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin produces information and markup on demand, and by default places tooltips after their trigger component.
Produce the tooltip by using JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a
datatitletopMaking tooltips work with computer keyboard plus assistive technology users.
You must only provide tooltips to HTML elements that are actually ordinarily keyboard-focusable and interactive ( like hyperlinks or form controls). Though arbitrary HTML elements ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
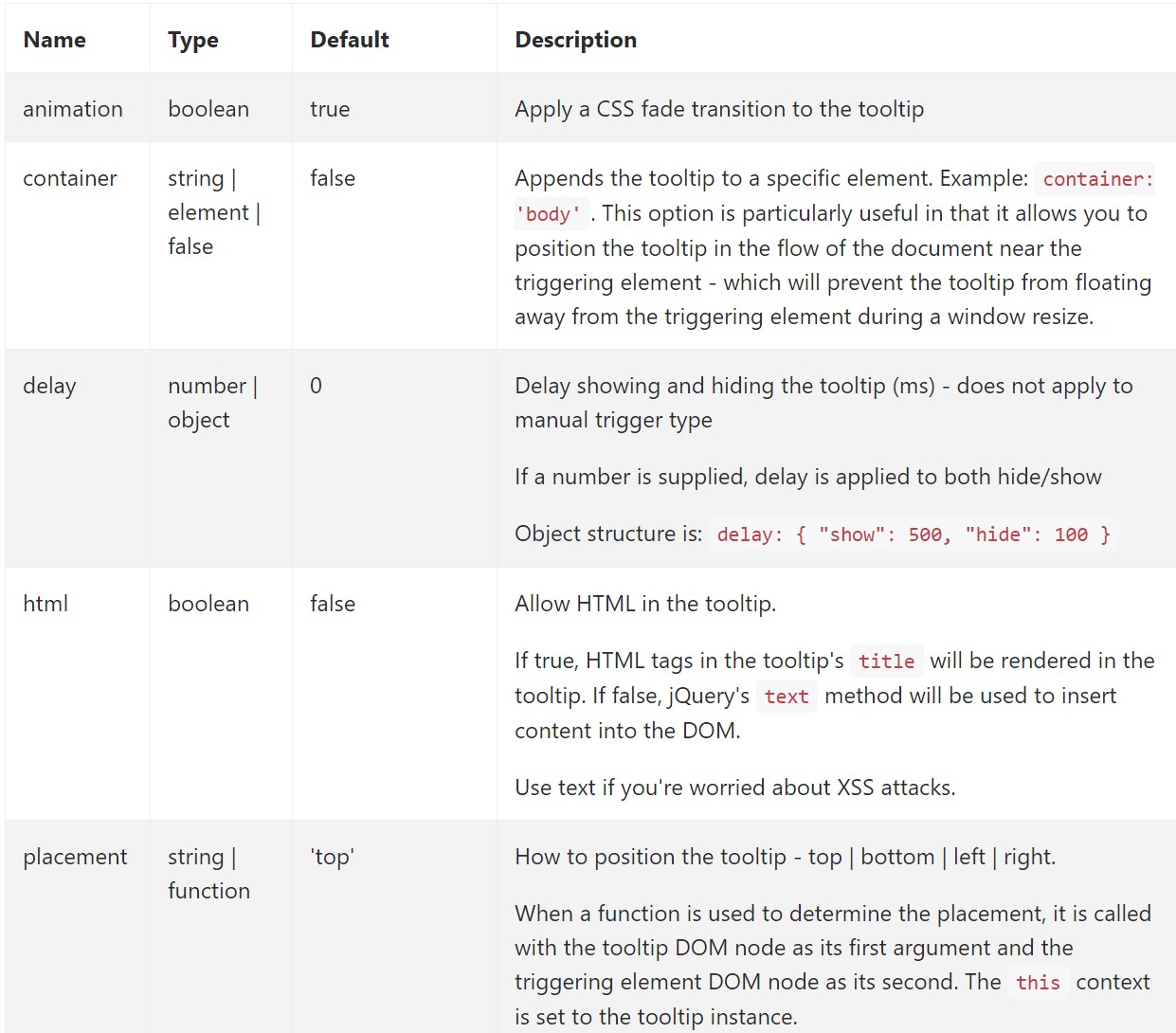
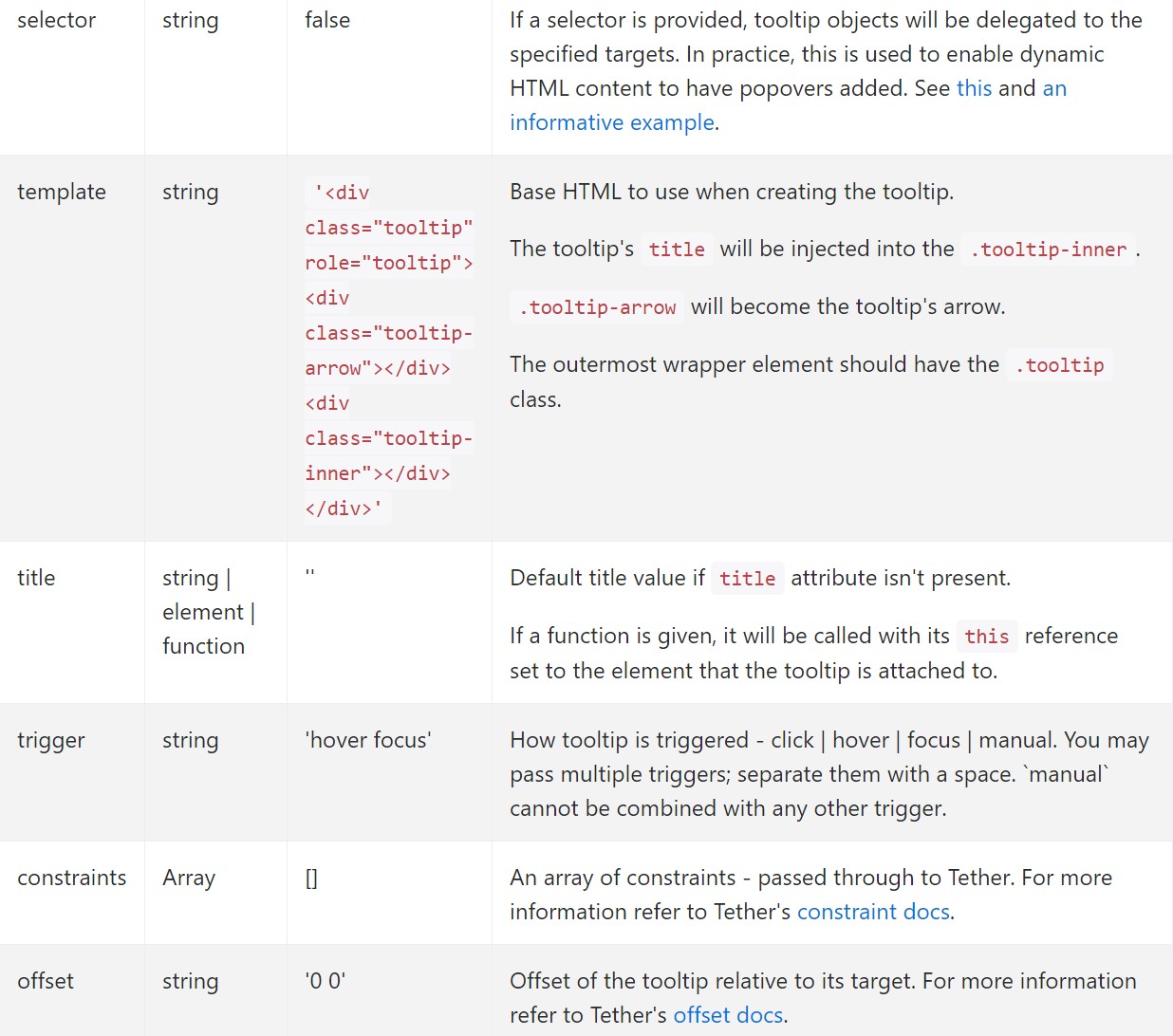
Selections may be passed via data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Alternatives for specific tooltips can alternatively be indicated through using data attributes, just as revealed mentioned above.
Methods
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Returns to the customer before the tooltip has actually been displayed ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Conceals an element's tooltip. Goes back to the caller right before the tooltip has really been covered (i.e. right before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the caller right before the tooltip has actually been shown or else concealed (i.e. just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips which use delegation ( which in turn are developed working with the selector possibility) can not actually be individually gotten rid of on descendant trigger components.
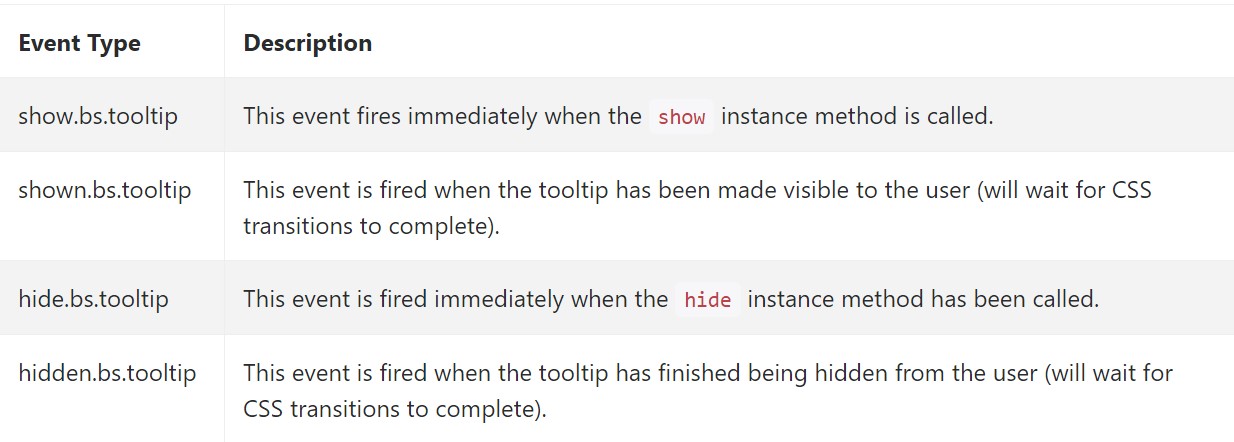
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to take into account right here is the quantity of information which arrives to be set inside the # attribute and at some point-- the arrangement of the tooltip depending on the setting of the major feature on a display screen. The tooltips really should be exactly this-- small important guidelines-- installing too much details might actually even confuse the website visitor instead of help getting around.
Furthermore if the primary element is extremely close to an edge of the viewport positioning the tooltip at the side of this very border might cause the pop-up content to flow out of the viewport and the information within it to turn into basically inoperative. And so when it involves tooltips the balance in operation them is important.
Check out a couple of video information relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips formal documentation

Bootstrap Tooltips information

Change Bootstrap 4 Tooltip template without refresh