Bootstrap Navbar Header
Introduction
No matter how complicated and well-thought web page organization we produce, it does not mean notably if we don't produce the user a comfortable and easy-to-use way accessing it and getting to the exact web page required quickly and with least efforts no matter the screen size of the gadget displaying the web site. If it comes to responsive behavior, the navbar can be set up to collapse under a specific screen width and a screen horizontal depending on how it looks and user experience. Listed below is precisely how:
The best ways to utilize the Bootstrap Navbar Button:
Here's what exactly you need to understand right before getting started along with the navbar:
- Navbars demand a wrapping
.navbar.navbar-toggleable-*- Navbars and their items are fluid by default. Employ optionally available containers to restrict their horizontal width.
- Navbars as well as their components are developed with flexbox, presenting easy positioning possibilities with utility classes.
- Navbars are definitely responsive by default, though you can simply modify them to change that. Responsive activity accordings to Collapse JavaScript plugin.
- Ensure accessibility by operating a
<nav><div>role="navigation"If you would like the navbar to be hidden at a particular display width here also is the place to add a button element with the classes
.navbar-toggler.hidden- ~ the final sizing you would want the navbar presented inline ~ -uptype="button" data-toggle="collapse"data-target="# ~ the ID of the component storing the actual navbar content ~"Statin things by doing this the next step in constructing the navbar is producing a
<div>.collapse.navbar-toggleable- ~ the largest screen size in which you need it be hidden ~.navbar-toggleable-smInside this element, you have the ability to additionally include a wrapper with the
.navbar-brand<ul>.nav.navbar-nav<li>.nav-item.nav-linkOne other point to keep in mind
A thing to note is that in the new Bootstrap 4 framework the means of assigning the alignment of the navbar elements has been transformed a little in order various appearances to be possibly assigned to various screen sizes.
Read on for an example and list of supported sub-components.
Representations
Upheld information
Navbars arrived with built-in help for a selection of sub-components. Select the following as wanted:
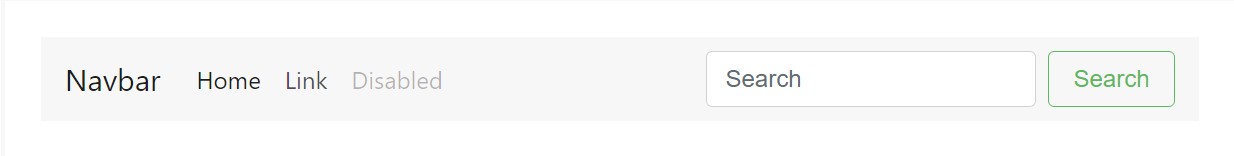
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is literally an instance of all the sub-components included in a responsive light-themed navbar which promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand name
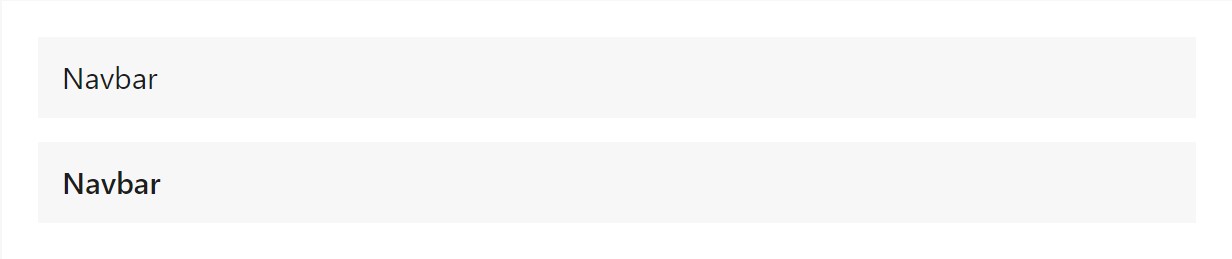
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Incorporating pictures to the
.navbar-brand
<!-- Just an image -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" alt=""></div>
</a>
</nav>
<!-- Image and text -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">
<div class="img"><img src="/assets/brand/bootstrap-solid.svg" width="30" height="30" class="d-inline-block align-top" alt=""></div>
Bootstrap
</a>
</nav>Nav
Navbar navigating web links founded on
.navActive states-- with
.active.nav-link.nav-item
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>And given that we use classes for our navs, you are able to avoid the list-based strategy totally if you wish.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">Home <span class="sr-only">(current)</span></a>
<a class="nav-item nav-link" href="#">Features</a>
<a class="nav-item nav-link" href="#">Pricing</a>
<a class="nav-item nav-link disabled" href="#">Disabled</a>
</div>
</div>
</nav>You may in addition use dropdowns in your navbar nav. Dropdown menus demand a covering element for positioning, so be sure to apply nested and particular components for
.nav-item.nav-link
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Forms
Insert different form controls and elements inside a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Line up the components of your inline forms along with utilities as required.

<nav class="navbar navbar-light bg-faded justify-content-between">
<a class="navbar-brand">Navbar</a>
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Input groups operate, as well:

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" class="form-control" placeholder="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Several buttons are assisted as element of these navbar forms, too. This is additionally a wonderful reminder that vertical alignment utilities can be applied to straighten different sized components.

<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<button class="btn btn-outline-success" type="button">Main button</button>
<button class="btn btn-sm align-middle btn-outline-secondary" type="button">Smaller button</button>
</form>
</nav>Content
Navbars can have little bits of content using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Mix and fit with other elements and utilities as wanted.

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar w/ text</a>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
Navbar text with an inline element
</span>
</div>
</nav>Color arrangement
Style the navbar has never ever been definitely easier as a result of the mixture of style classes and
background-color.navbar-light.navbar-inverse.bg-*
<nav class="navbar navbar-inverse bg-inverse">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-inverse bg-primary">
<!-- Navbar content -->
</nav>
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<!-- Navbar content -->
</nav>Containers
Even though it's not required, you can easily cover a navbar in a
.container
<div class="container">
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
</div>As soon as the container is inside your navbar, its own horizontal padding is taken out at breakpoints lower than your pointed out
.navbar-toggleable-*
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<div class="container">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>Location
Employ position utilities to place navbars inside non-static settings. Choose from fixed to the top, installed to the bottom, or stickied to the top . Consider that
position: sticky.sticky-top
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Full width</a>
</nav>
<nav class="navbar fixed-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed top</a>
</nav>
<nav class="navbar fixed-bottom navbar-light bg-faded">
<a class="navbar-brand" href="#">Fixed bottom</a>
</nav>
<nav class="navbar sticky-top navbar-light bg-faded">
<a class="navbar-brand" href="#">Sticky top</a>
</nav>Responsive behaviors
Navbars can work with
.navbar-toggler.navbar-collapse.navbar-toggleable-*Toggler
Navbar togglers may possibly be left or right aligned having
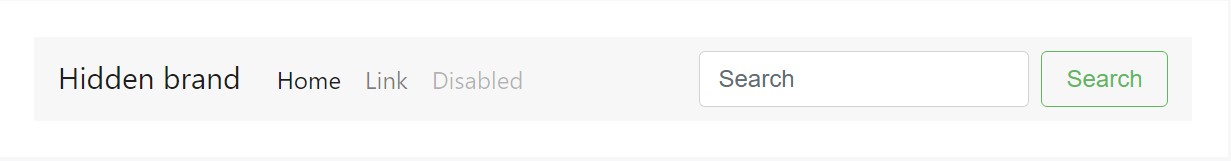
.navbar-toggler-left.navbar-toggler-rightWithout
.navbar-brand
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo01">
<a class="navbar-brand" href="#">Hidden brand</a>
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
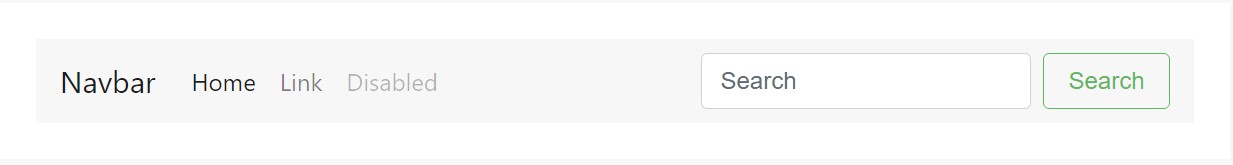
</nav>Together with a trademark name displayed on the left and toggler on the right:

<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto mt-2 mt-md-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
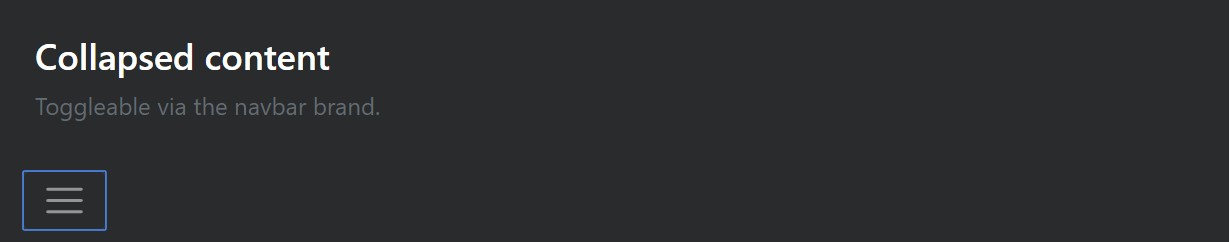
</nav>External web content
Occasionally you want to operate the collapse plugin to trigger concealed material someplace else on the web page. For the reason that plugin works on the
iddata-target
<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-inverse p-4">
<h4 class="text-white">Collapsed content</h4>
<span class="text-muted">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-inverse bg-inverse">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>Conclusions
So essentially these are the way a navbar should be constructed in Bootstrap 4 and the fresh cool changes arriving with the newest version. What's up to you is considering cool page system and web content.
Inspect some on-line video tutorials regarding Bootstrap Navbar:
Related topics:
Bootstrap Navbar authoritative records

Regulate navbar item to the right within Bootstrap 4 alpha 6

Bootstrap Responsive menu in Mobirise