Bootstrap Label Group
Intro
Being reviewed previously, inside the pages which we are designing, we regularly need providing simple or more difficult forms to consult with the website visitor for a position, reviews, certain private information or possibly preferences. We do that featuring the proper commands in our forms very carefully thinking about the form building and the specific commands that should be operated regarding the relevant information we need to have and the particular circumstance included-- like we can not have an order for a single colored phone case which in turn is both white and blue , a person simply cannot be both male and female in gender or else a product should be guided with several supplements which in turn do not really exclude each other so selecting each should incorporate it not rejecting the others readily picked. Occasionally, of course, we do desire a precise mail given or else a contact number which in turn needs the input that must comply with certain format in order to be appropriate and surely at special situations we exactly really need site visitor's thought and feelings on a topic the manner they feel it-- in their own words.
For all of these cases we use the appropriate regulations-- such as radio buttons, checkboxes, input areas, content area elements and so forth still there is actually an crucial element combined each of these kinds of areas which helps make our forms comfortable and simply legible for the website visitor to browse through knowing at all times what is actually needed and easily dealing with even the small controls like radio switches and checkboxes. Most especially in these days when the internet turns more mobile by having webpages revealed on numerous small sized screens this element is important in granting productiveness and swiftness in submitting our form.This element is a Bootstrap Label Example. ( more info)
The ways to utilize the Bootstrap Label Button:
The things so far has been simply mentioned deal with the
<label><label>The structure is very practical-- simply set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless wrapping form regulations within labels is quite complicating the code and it is definitely much better to reject it-- additionally with the
for =""Additionally common content in the
<label>Good example of form with no label
Should you feature no text message within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Exciting matter to consider
Informative detail to mention concerning labels inside Bootstrap 4 in case that in the recent version of the framework this type of component's styling has been actually changed a bit. The
<label>inline-blockFinal thoughts
So currently you figure out just what the # elements are for and how they behave in Bootstrap 4-- the only thing that's left is thinking of the suitable form areas you need to connect them to.
Inspect a number of video guide relating to Bootstrap label
Related topics:
Usage of the label inside in Bootstrap Forms: authoritative documentation

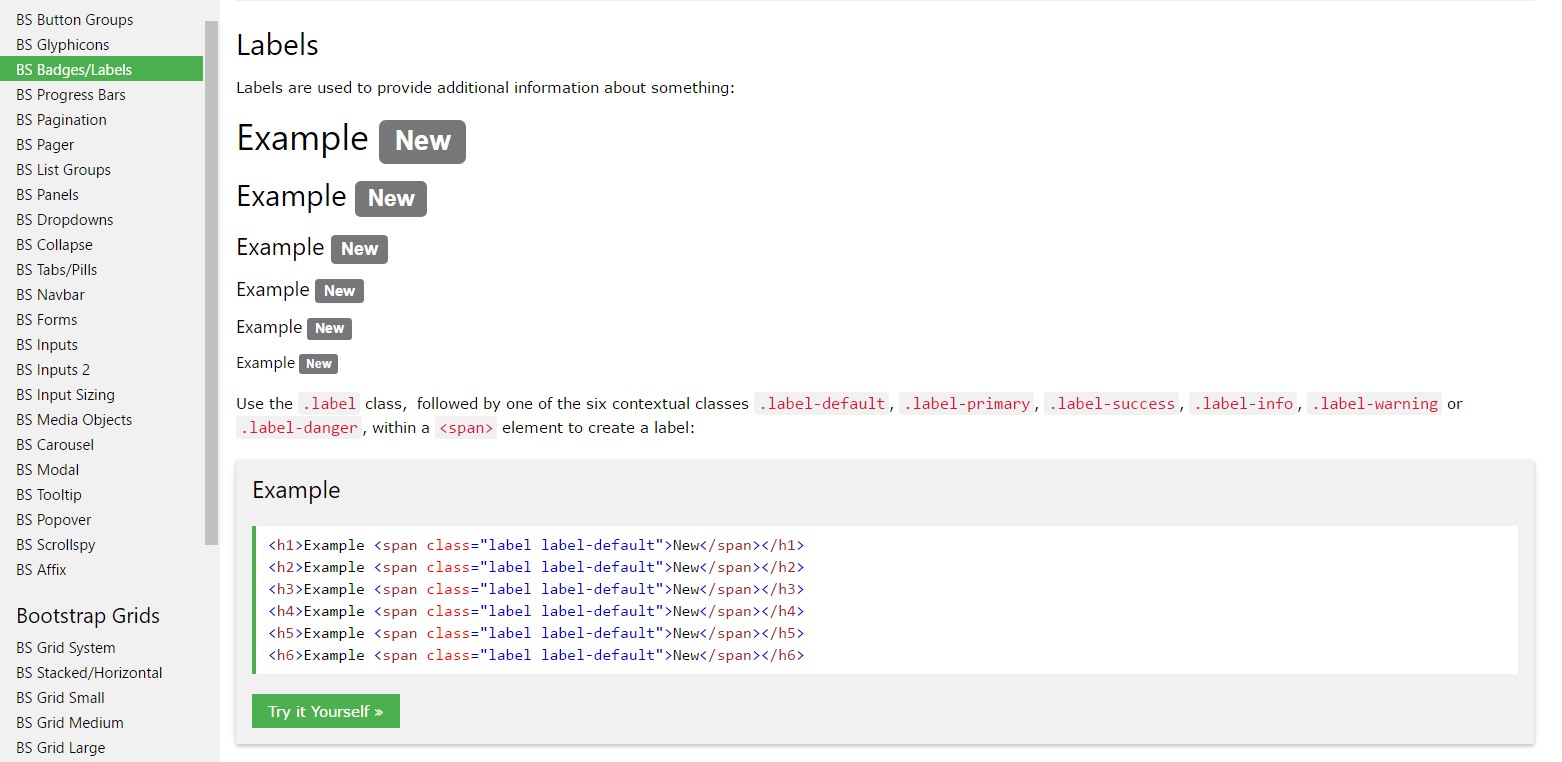
Bootstrap label information

Getting rid of label in Bootstrap 4