Bootstrap Progress bar Using
Overview
We understand quite well this specific clear straight element being really displayed empty at first and having packed with a dynamic colour drop by drop as an procedure, a download of a file or typically any kind of action is being actually accomplished drop by drop-- we watch it every day on our machines so the information it provides grew into quite instinctive to receive-- something becomes accomplished and now it's finished at this particular number of percent or if you desire looking at the clear part of the glass-- there is this much left before completing . An additional good point is that the notification it sends doesn't come across any sort of language barrier since it clean visual so whenever comes time for showcasing the level of our numerous capabilities, or the status or different components of a project or basically whatever having a full and not a lot parts it is certainly great we can easily have such graphic feature positioned straight in our webpages in a quickly and convenient way.
What's new?
Inside of current fourth edition of one of the most favored mobile friendly system this acquires even speedier and simpler with just a single tag element and there are certainly a lot of customizations obtainable which in turn are performed with just assigning the necessary classes. What is certainly new here is since the Bootstrap 4 parts with the IE9 support we can absolutely right now have whole benefit of the abilities of HTML5 and as an alternative to developing the outer so called clear container along with a
<div><div><progress>Standard features
For you to start just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we know ways in which it functions let us find out exactly how to make it look more desirable delegating several colors and effects .First of all-- we can surely employ the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally supposing that you need to acquire older web browser compatibility you can easily utilize two
<div>.progressstyle = " width:23%; "Examples and tips
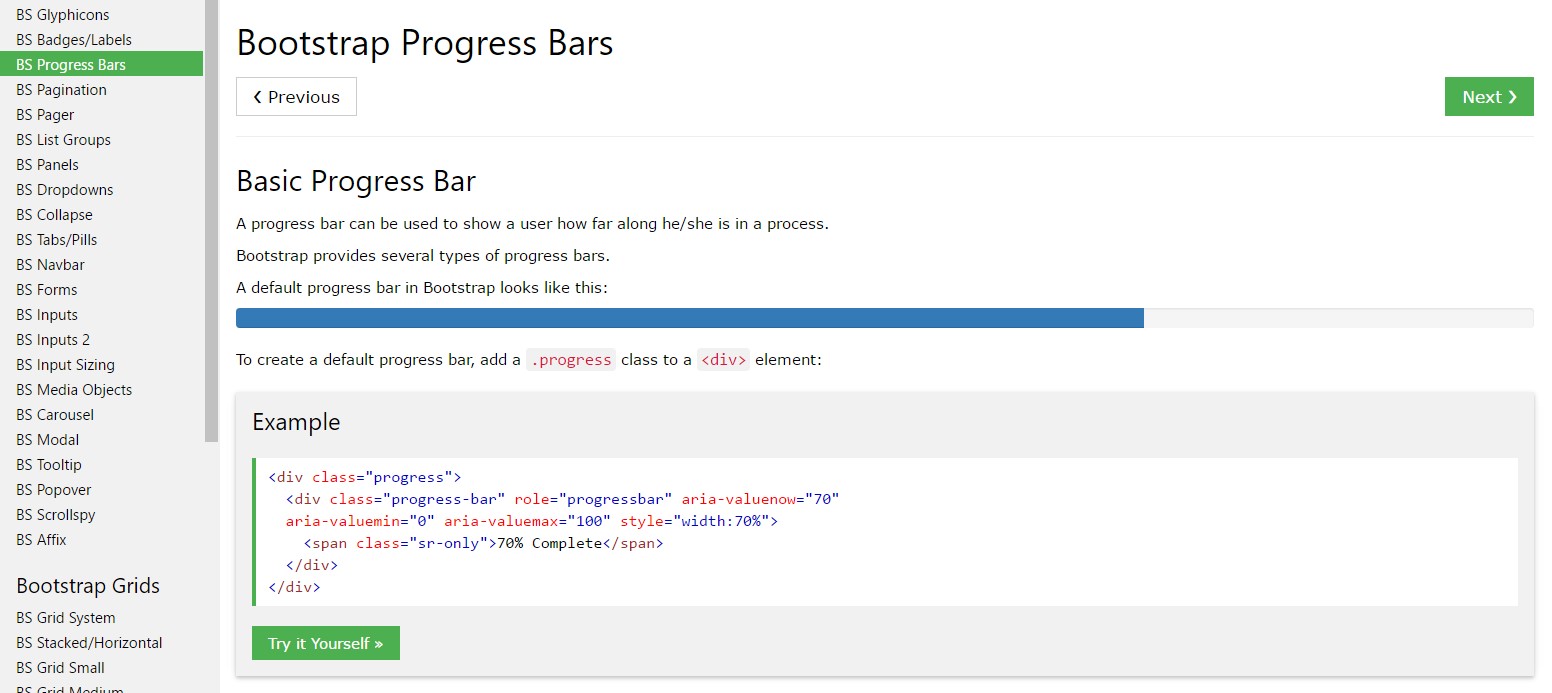
The best way to work with the Bootstrap Progress bar Form:
Bootstrap Progress bar Value items are constructed with two HTML components, some CSS to set up the width, and a few attributes.
We utilize the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
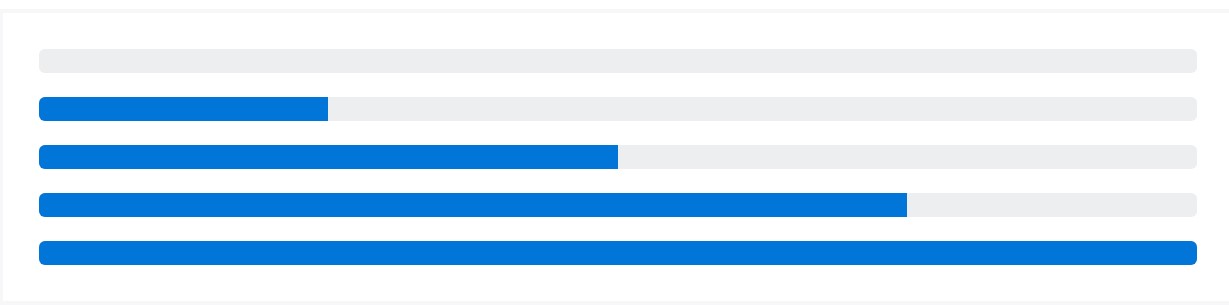
.progress-barroleariaAdd that all with each other, and you have the following cases.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a variety of utilities for setting up width. According to your desires, these may possibly help with quickly arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customising
Modify the look of your progress bars through custom made CSS, background utilities, stripes, and even more.
Labels
Bring in labels to your progress bars with applying text in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to improve the visual aspect of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
Provide numerous progress bars within a progress component when you demand.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Include
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
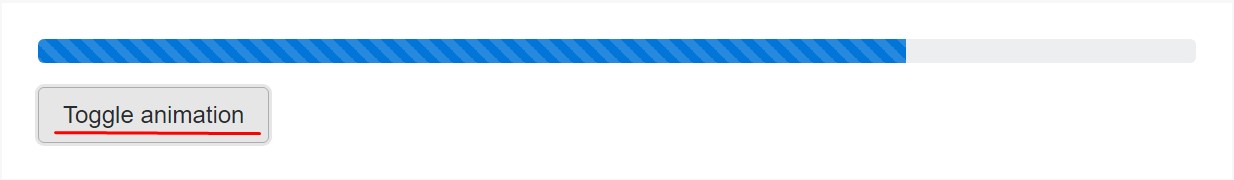
</div>Animated stripes
The striped gradient has the ability to in addition be animated. Add in
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- since they don't support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that is actually the strategy you can show your progress in just about direct and exciting progress bar features with Bootstrap 4-- right now all you require is certain works in progress to make them showcased.
Check several youtube video short training regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal records

Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?