Bootstrap Tabs Events
Intro
In some cases it's quite effective if we can easily just put a few sections of details providing the very same space on webpage so the site visitor simply could browse through them with no actually leaving behind the display screen. This becomes simply achieved in the new 4th edition of the Bootstrap framework with the aid of the
.nav.tab- *How to make use of the Bootstrap Tabs Set:
First of all for our tabbed panel we'll desire certain tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now when the Bootstrap Tabs Styles structure has been made it is actually time for creating the sections having the actual web content to get featured. First we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily likewise make tabbed sections employing a button-- like appeal for the tabs themselves. These are also indicated like pills. To execute it simply ensure that as opposed to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs practices
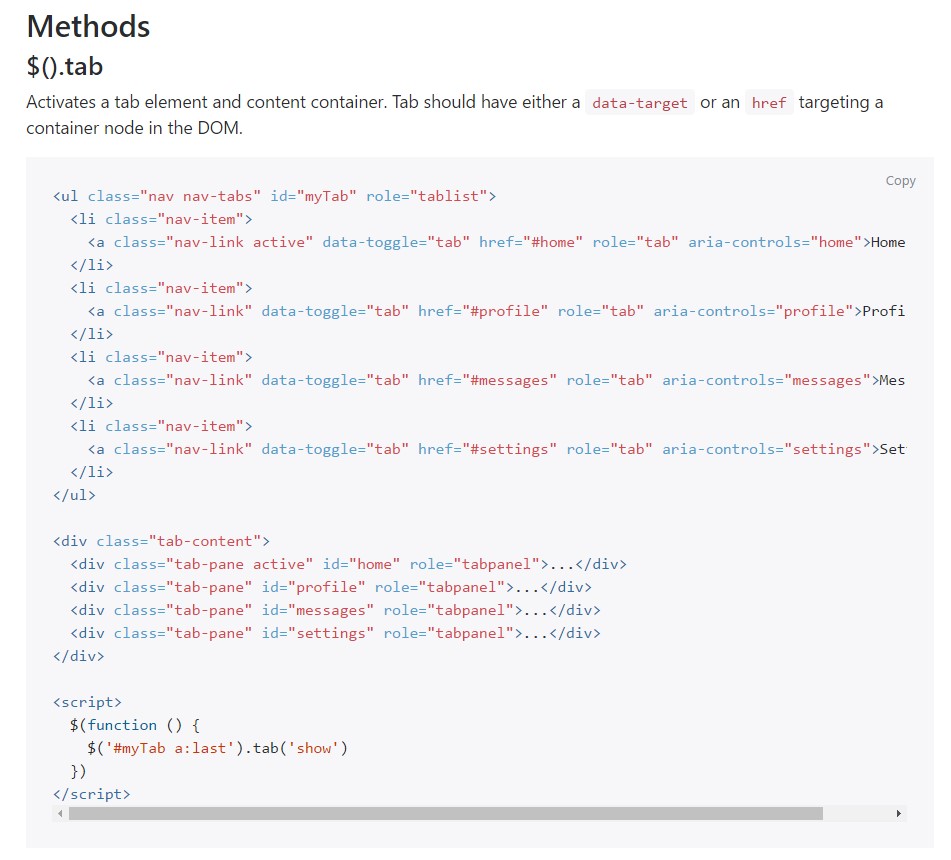
$().tab
$().tabTriggers a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the provided tab and reveals its connected pane. Some other tab which was previously chosen becomes unselected and its linked pane is hidden. Come backs to the caller right before the tab pane has in fact been revealed (i.e. just before the
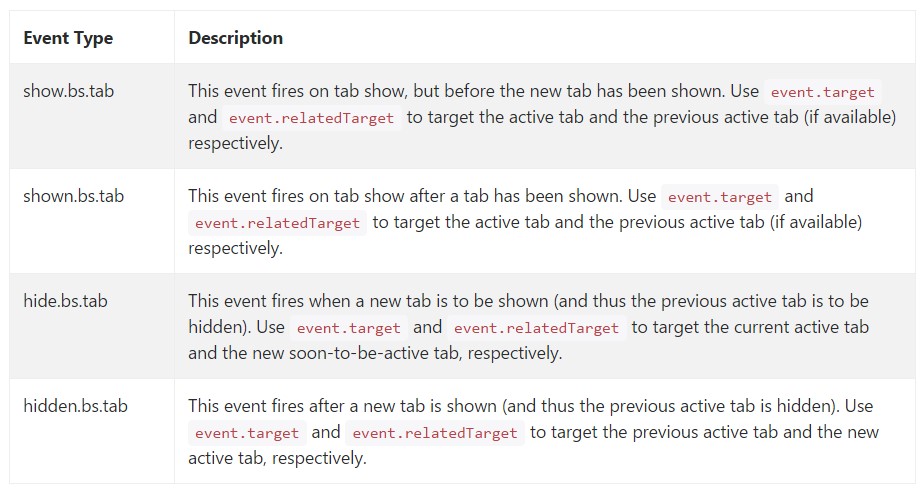
shown.bs.tab$('#someTab').tab('show')Activities
When revealing a new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well fundamentally that is actually the method the tabbed sections get generated utilizing the newest Bootstrap 4 version. A thing to look out for when building them is that the different materials wrapped within every tab control panel need to be basically the similar size. This will certainly help you prevent some "jumpy" behaviour of your web page when it has been already scrolled to a targeted position, the visitor has begun looking via the tabs and at a specific moment gets to open a tab together with extensively more web content then the one being certainly viewed right before it.
Examine a number of video clip tutorials relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: approved documentation

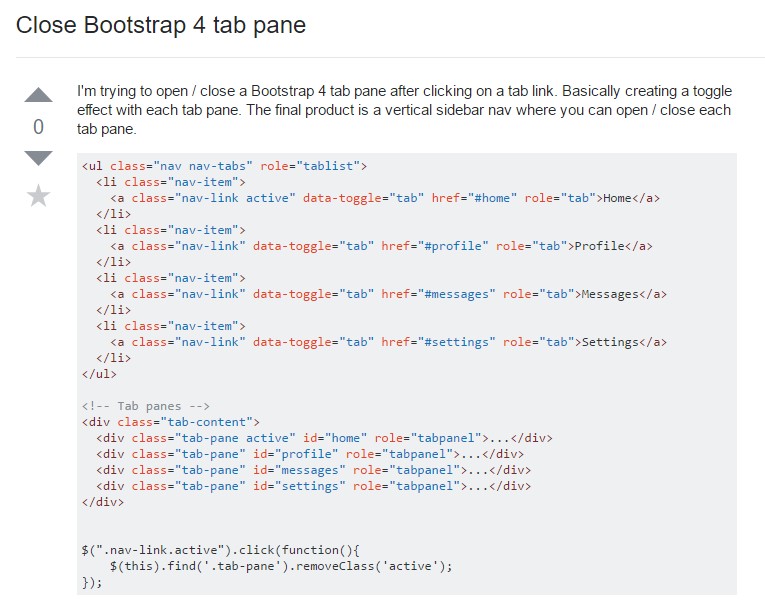
The ways to shut off Bootstrap 4 tab pane

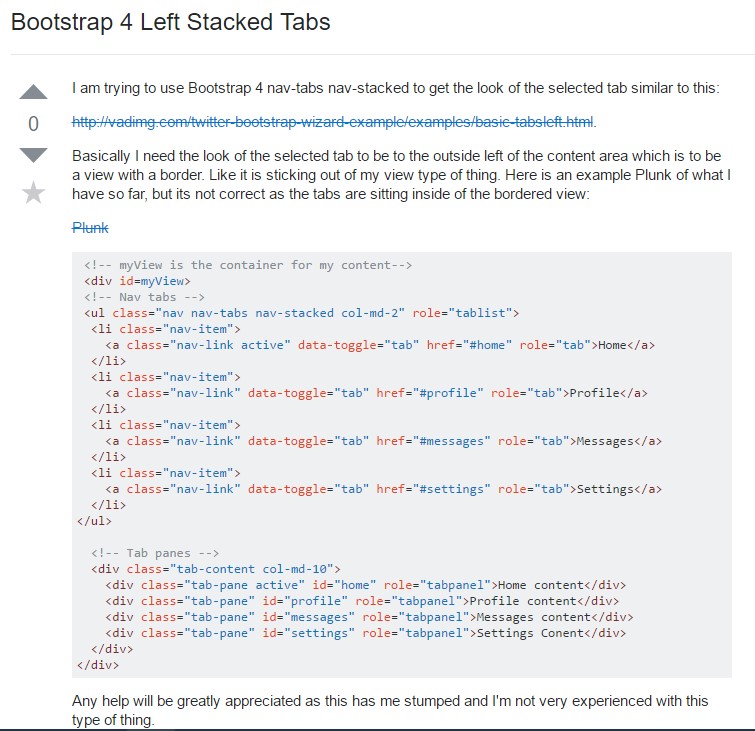
Bootstrap 4 Left Stacked Tabs