Bootstrap Toggle Value
Overview
Nevertheless the appealing pictures fantastic capability and striking effects near the bottom line the web pages we produce purpose narrows to sending several content to the site visitor and because of this we can call the web the new kind of documentation container given that an increasing number of facts gets published and accessed on the web instead as information on our local desktop computers or the classic method-- printed on a hard copy media. ( read here)
It all decreases to web content yet in the situation where the site visitor awareness becomes attracted from nearly everywhere simply releasing things that we have to provide is not much enough-- it must be structured and showcased through this that even a large quantities of completely dry informative plain content discover a way keeping the website visitor's focus and be uncomplicated for searching and locating simply just the required part quickly and fast-- if not the website visitor may possibly get annoyed as well as disappointed and search away nevertheless someplace around in the text's body get concealed a few precious treasures.
So we need to have an element which in turn has much less space achievable-- extensive clear text sections move the website visitor out-- and gradually some activity and interactivity would undoubtedly be likewise highly adored because the target audience became very used to clicking on tabs around.
Luckily the Bootstrap 4 framework has just exactly that-- useful collapsible screens with the ability of keeping large quantity of data presenting just a heading line to help us much better get around and extending to present what is actually needed upon clicking on the header. These are the accordion and toggle panels which in turn perform almost the same having a special difference-- just as the name proposes in the accordion section growing a certain collapsible item collapses all the other parts while in the toggle component you have the ability to have as numerous expanded places just as you require to-- all of it depends on the specific content of the large text message covered inside the collapsible control panels and the way you're thinking the user will at some point apply it. ( more tips here)
Ways to utilize the Bootstrap Toggle Button example:
The concrete utilization of a toggle block is really uncomplicated in newest edition of the Bootstrap framework-- it uses the newly suggested
.cardid = " ~element's unique name ~ "The real implementation of a Bootstrap Toggle Button block is pretty uncomplicated in the current version of the Bootstrap system-- it uses the recently introduced
.cardid = " ~element's unique name ~ "Later it is simply time for developing the specific toggle component-- we'll utilize the brilliant brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently if the trigger has been definitely generated it's time for building the collapsing part-- to begin establish a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally within the collapsing component we must place a container for our web content having the
.card-blockAn example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Primarily that is generally the way a particular collapsible element gets developed in Bootstrap 4. In order to set up the entire panel you ought to repeat the actions from above making as many
.cardCheck some online video information relating to Bootstrap toggle:
Connected topics:
Bootstrap toggle authoritative records

Bootstrap toogle difficulty

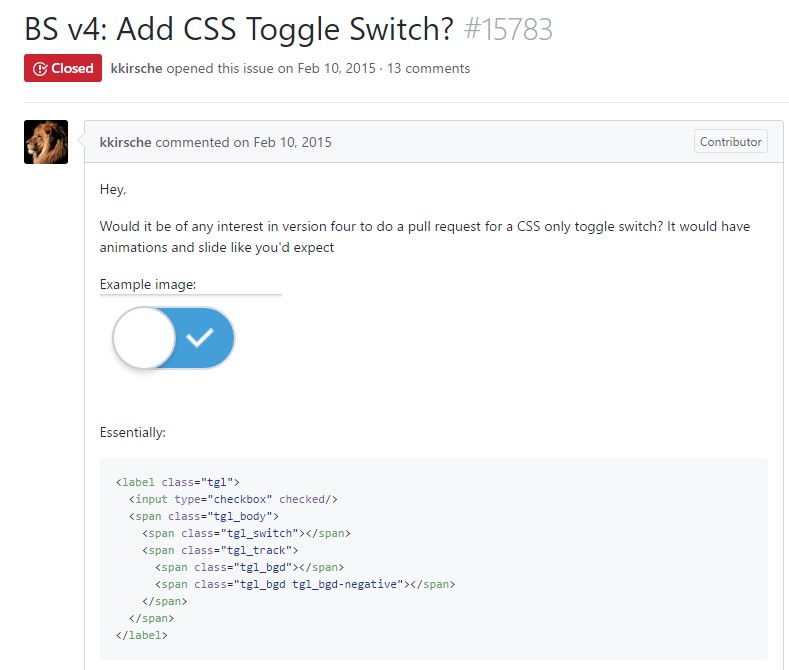
Ways to add in CSS toggle switch?