Bootstrap List Item
Intro
List group is a helpful and versatile element which is spotted in Bootstrap 4. The element is used for showing a variety or 'list' material. The list group materials have the ability to be changed and enhanced to promote just about any kind of material inside along with several opportunities attainable for modification inside of the list in itself. These kinds of list groups can possibly as well be employed for navigation together with using the right modifier class.
In Bootstrap 4, the Bootstrap List Button is a component that forms the unordered lists in a certain approach considering that it paves the way for creating customized web content within system lists without needing to think about the performance complication ( considering that the language deals with that on its own). ( more info)
Possibilities of Bootstrap List Template:
Delivered below are the specialities which are available inside the list group component with Bootstrap 4:
• Unordered list: Probably the most basic sort of list group that you may generate in Bootstrap 4 is an unordered list that has a series of objects with the proper classes. You can certainly built upon it having the different options which are readily available in the element.
• Active elements: You have the ability to focus on the present active selection by simply adding the
.active.list-group-item• Disabled materials: You are able to also de-highlight a list stuff to make it show up as although it has been actually disabled. You just have to put in the
.disabled.list-group-item• Links and Buttons: By using the buttons tag, you are able to simply develop an workable object in the Bootstrap List Button what means that you will certainly have the capacity to provide hover, active, and disabled states to these kinds of elements with making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more cool feature that becomes part of the list group component which lets you to design every list object along with a definitive color and background. These are particularly handy for highlighting individual materials or sorting all of them according to color-'s code.
• Badges: You are able to even bring in badges to a list item to show the unread counts, activity on the object, and make it possible for other interactive components via using additional services. ( learn more)
Let us check out several examples
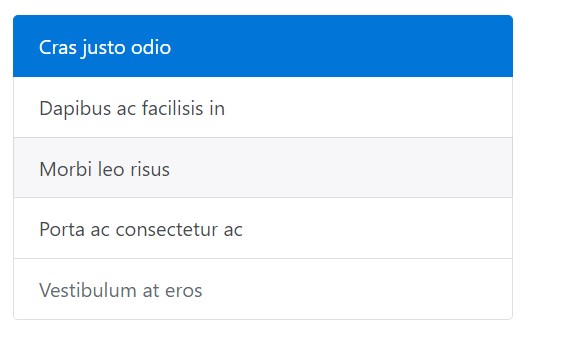
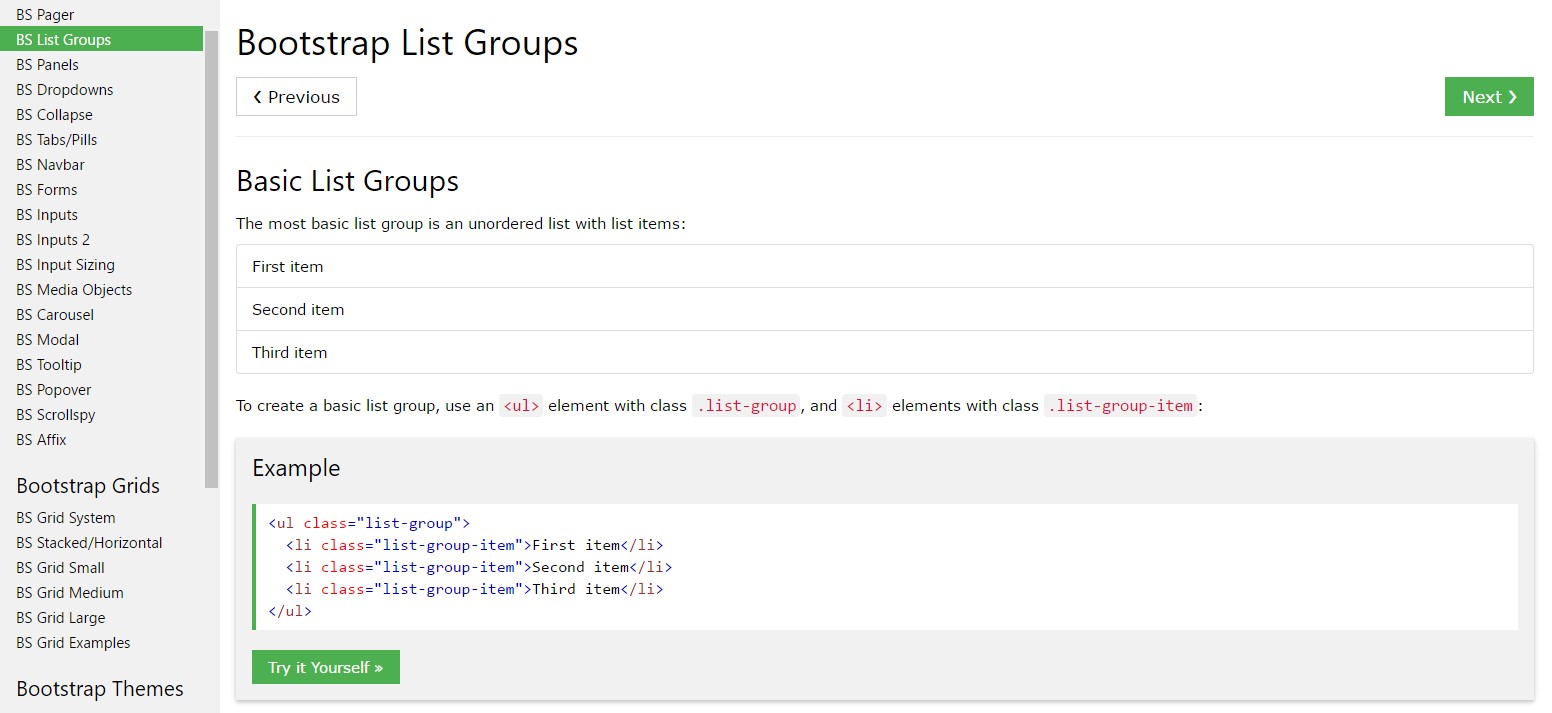
Basic type
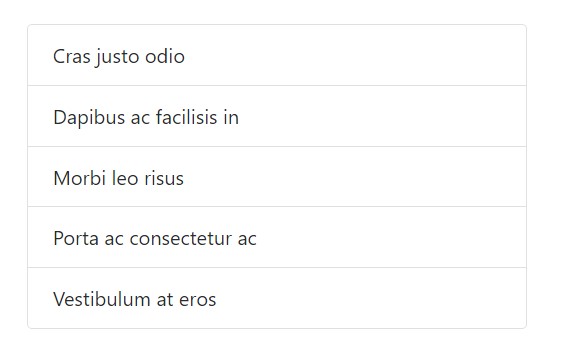
The absolute most fundamental list group is an unordered list along with list elements and the suitable classes. Build upon it using the selections that come next, or else through your particular CSS as needed.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
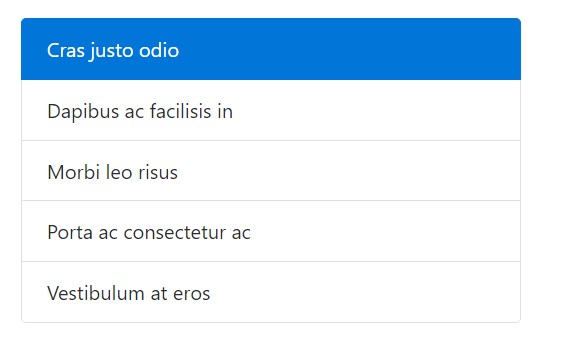
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
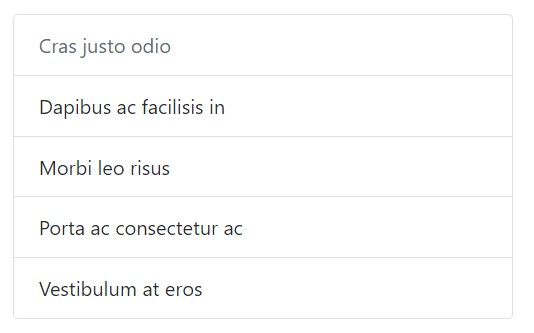
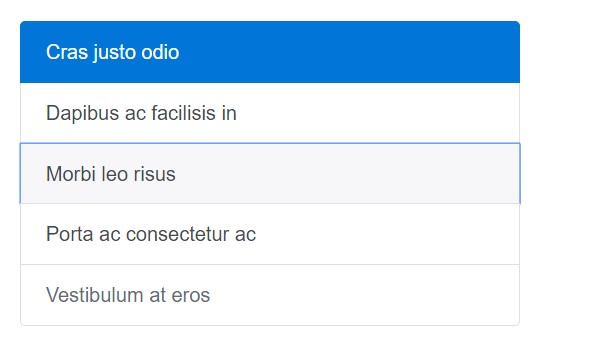
</ul>Disabled elements
Bring in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and buttons
Employ
<a><button>.list-group-item-action<li><div>Don't forget to not use the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
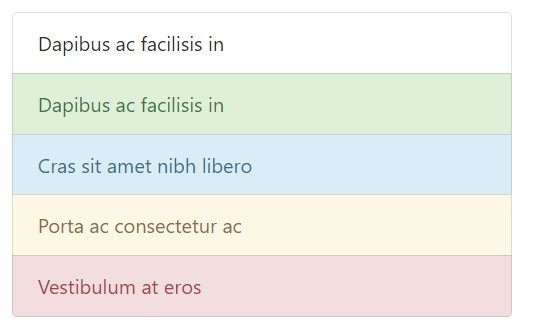
</div>Contextual classes
Use contextual classes to design list things together with a stateful background and color option.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
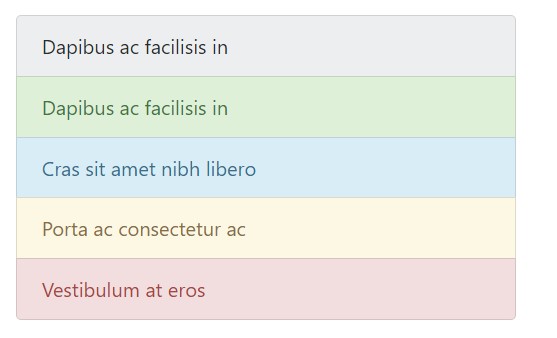
</ul>Contextual classes as well do the job with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive technological innovations.
Working with colour to add in signifying simply produces a visual signal, which in turn will not be conveyed to operators of assistive technological innovations -- like screen readers. Make certain that information marked by the color tone is either obvious from the content in itself (e.g. the viewable text message), or else is featured via alternative means, for example, added text covered up using the
.sr-onlyUsing badges
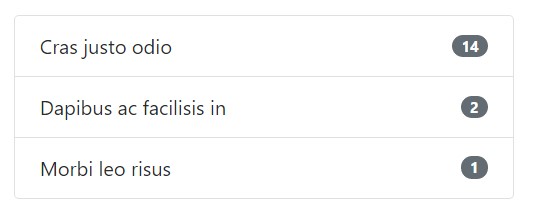
Put in badges to any kind of list group element to demonstrate unread results, activity, and even more with the aid of a number of utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized material
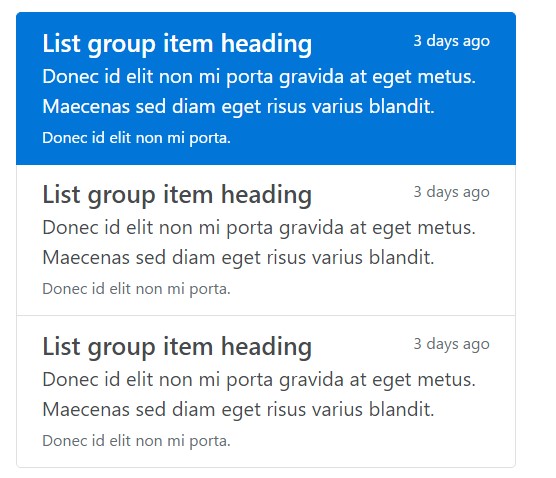
Add basically any type of HTML inside, even for linked list groups like the one below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a handy and robust element in Bootstrap 4 which enables you to set up an unordered list extra handled, interactive, and responsive without any spoiling on the appearance or layout of the list elements themselves.
Take a look at a few video clip tutorials regarding Bootstrap list:
Connected topics:
Bootstrap list formal records

Bootstrap list tutorial

Bootstrap list concern