Bootstrap Glyphicons Buttons
Overview
In the past handful of years the icons got a significant section of the web pages we got used to both observing and developing. By having the clarified and representational instinctive meanings they practically instantly relay it came to be much easier to specify a focus position, feature, support or clarify a certain element without any loading wasting lots of time explore or setting up correct illustrations and adding them to the load the web browser will need to have every time the web page gets displayed on website visitor's display screen. That is certainly reasons why in time the so admired and conveniently featured in probably the most well-known mobile friendly system Bootstrap Glyphicons Buttons got a long-term location in our way of thinking when also portraying up the pretty next page we will produce.
Brand-new opportunities
Yet some things do move on and not actually return and with current Bootstrap 4 the Glyphicons got left behind since so far there are certainly numerous relevant replacements for them delivering a much higher selection in designs and patterns and the same simplicity of use. And so why narrow your creativeness to only 250 icons when you can surely have many thousands? In this way the pioneer stepped back to have fun with the growing of a vast varieties of totally free iconic fonts it has evolved.
In this way to get use of a number of good looking icons together with Bootstrap 4 all you desire is picking up the library applicable best to you and feature it within your webpages either via its own CDN web link alternatively simply by saving and having it locally. The most recent Bootstrap version has being really thought flawlessly operate along with them.
Efficient ways to apply
For productivity causes, all of the icons demand a base class and separate icon class. To use, apply the following code practically any place. Don't forget to make a living space between the icon as well as text for suitable padding.
Don't put together including another components
Icon classes can not be straightly incorporated by using different elements. They should not actually be worked with alongside different classes on the same component. Instead, add a embedded
<span><span>Basically only for use on void elements
Icon classes ought to only be operated for components that provide no text message material and feature no child components. ( additional info)
Altering the icon font placement
Bootstrap expects icon font files should be placed within the
./ fonts/- Turn the
@icon-font-path@icon-font-name- Use the related Links feature supplied with Less compiler.
- Shift the
url()Work with just about any possibility best matches your certain development arrangement.
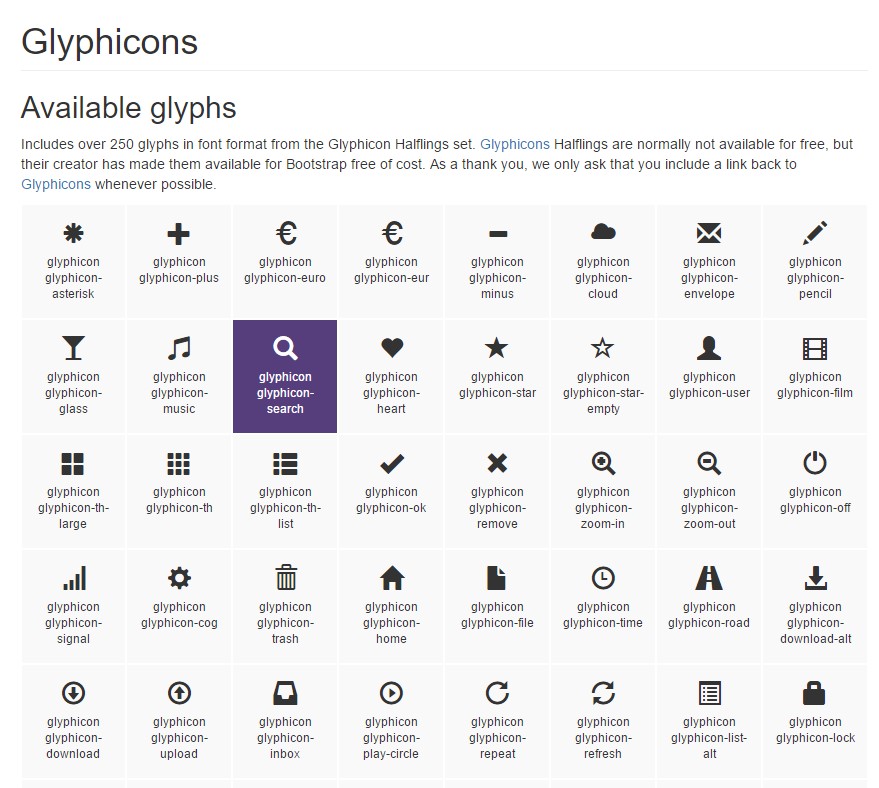
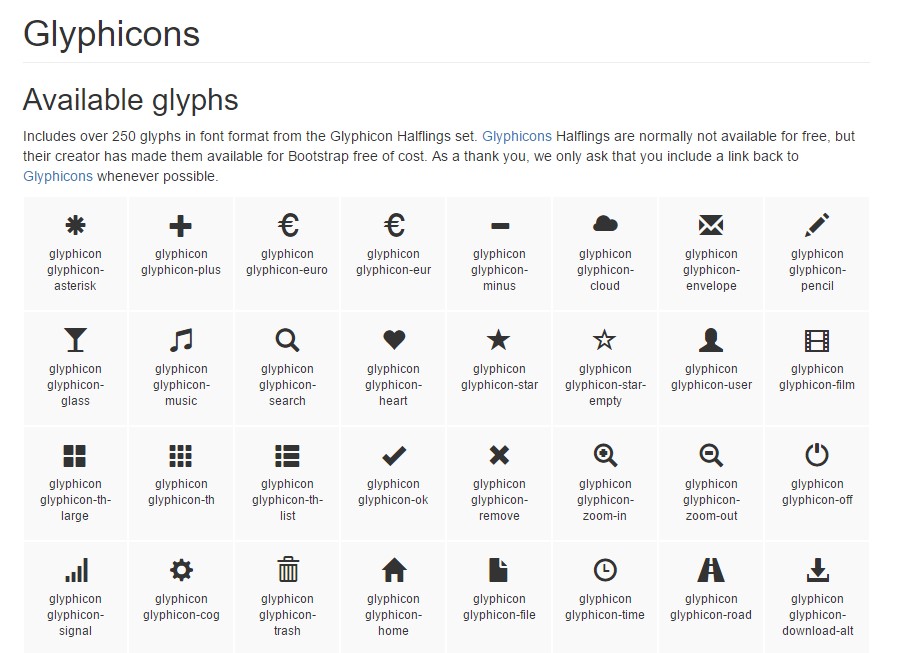
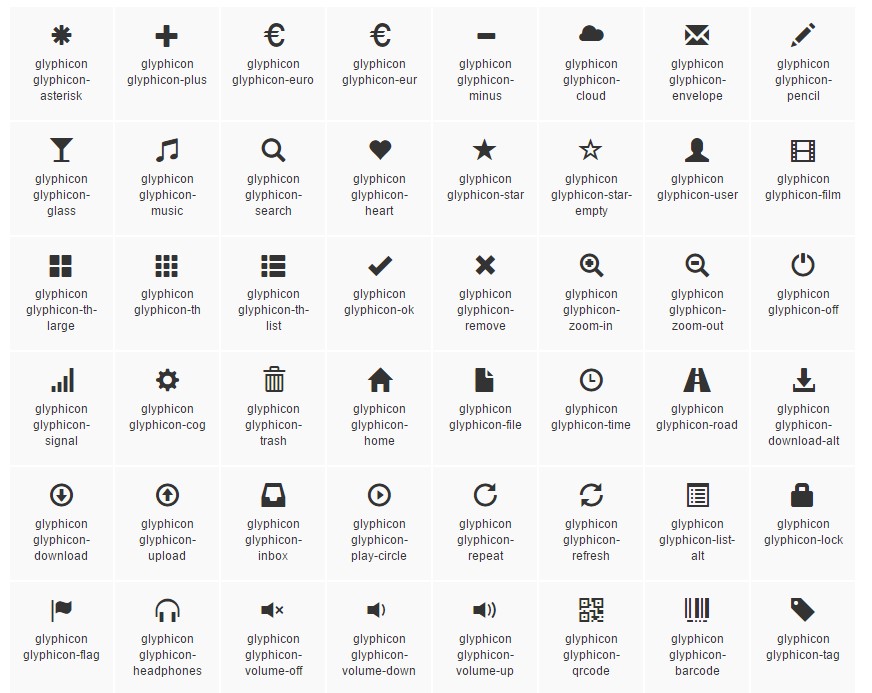
Available icons
Present day models of assistive systems will release CSS produced material, along with specific Unicode characters. To prevent unplanned and confusing result in screen readers ( specially if icons are employed simply for design ), we conceal them with the
aria-hidden="true"If you are actually applying an icon to reveal interpretation ( besides only as a aesthetic component), ensure that this specific meaning is likewise revealed to assistive modern technologies-- as an example, incorporate supplementary web content, visually concealed by using the
. sr-onlyIf you're developing controls without various other text message (such as a
<button>aria-labelSome popular icons
Below is a catalogue of the highly well-known free and great iconic fonts that can possibly be easily used as Glyphicons alternatives:
Font Awesome-- incorporating much more than 675 icons and a lot more are up to appear. All of these additionally come in 5 extra to the default sizing plus the internet site offers you with the options of securing your unique adjustable embed web link. The use is very practical-- simply just put in an
<i><span>Yet another selection
Material Design Icons-- a catalogue including overly 900 icons applying the Google Fonts CDN. To involve it you'll need just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit compact library
Typicons-- a little bit tinier library by having practically 336 things which main webpage is equally the Cheet Sheet http://www.typicons.com/ where you can find the particular icons classes from. The use is almost the exact same-- a
<span>Conclusions:
And so these are several of the substitutes to the Bootstrap Glyphicons Button coming from the old Bootstrap 3 edition which can be applied with Bootstrap 4. Using them is quite easy, the information-- typically extensive and near the bottom line just these three solutions use almost 2k well-kept eye-catching iconic pictures which compared to the 250 Glyphicons is almost 10 times more. So right now all that's left for us is having a glance at all of them and taking the suitable ones-- luckily for us the internet catalogs do have a handy search engine feature as well.

Ways to make use of the Bootstrap Glyphicons Download:
Related topics:
Bootstrap Icons main records