Bootstrap Image Resize
Overview
Take your pics in responsive behavior (so they not under any condition come to be larger than their parent components) and also bring in light-weight designs to them-- all via classes.
Despite how efficient is the text message display within our pages no question we want a number of as efficient pictures to back it up having the web content really glow. And given that we are certainly within the mobile phones generation we additionally require those illustrations acting as needed to reveal finest on any display screen size due to the fact that nobody really likes pinching and panning around to be capable to effectively see exactly what a Bootstrap Image Template stands up to show.
The gentlemans behind the Bootstrap framework are beautifully informed of that and from its beginning probably the most favored responsive framework has been offering very easy and effective devices for ideal visual appeal and responsive behaviour of our illustration elements. Listed here is the way it work out in the latest version. (read this)
Differences and changes
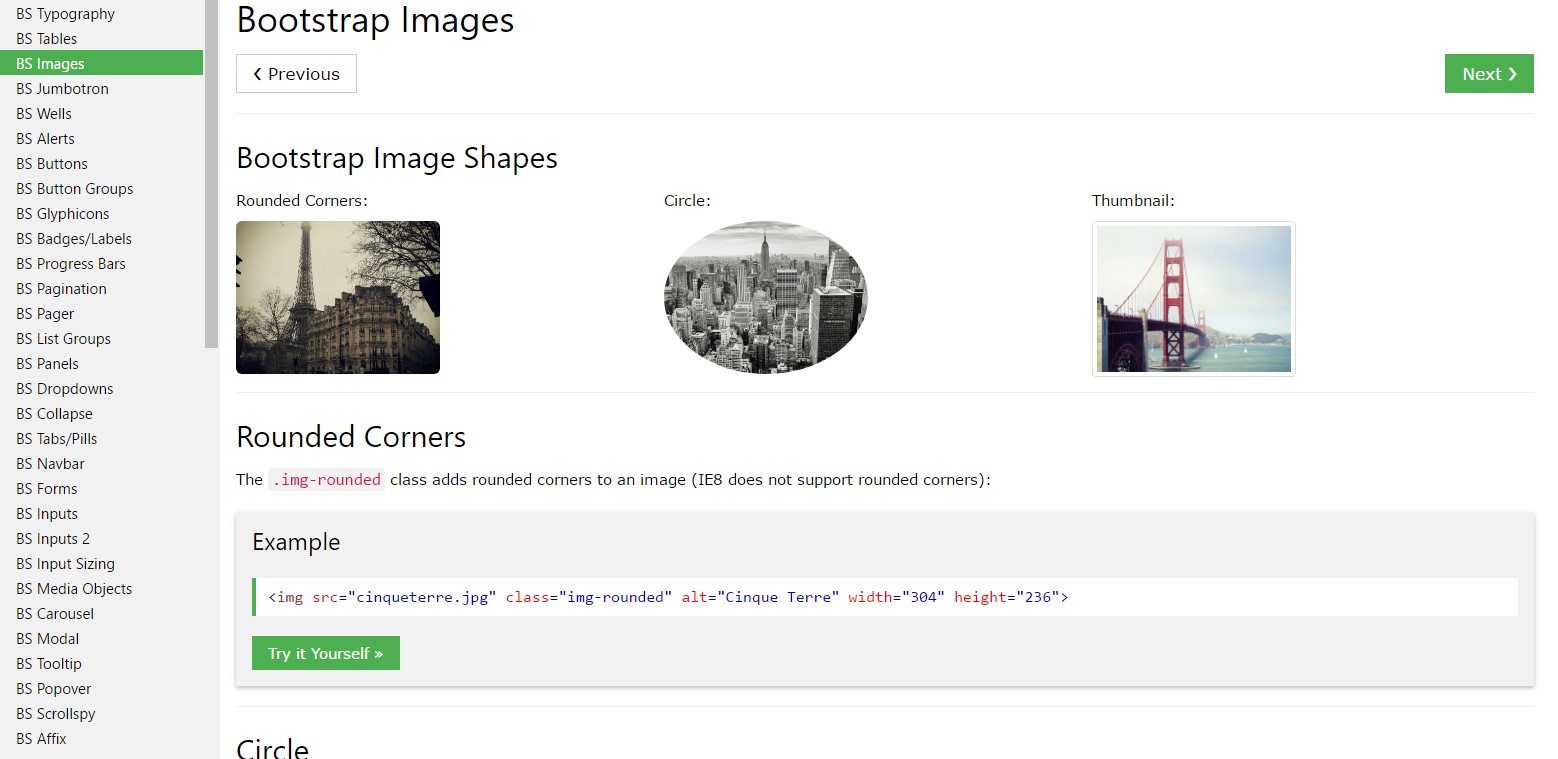
When compared to its antecedent Bootstrap 3 the fourth version uses the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally exploit the predefined styling classes producing a special illustration oval having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually established responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG pics with
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you can apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it approaches positioning you can take advantage of a number of pretty powerful methods such as the responsive float assistants, message positioning utilities and the
.m-x. autoThe responsive float tools might be operated to position an responsive pic floating left or right as well as improve this arrangement baseding upon the dimensions of the present viewport.
This classes have taken a few transformations-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightConcentering the illustrations inside of Bootstrap 3 used to be utilizing the
.center-block.m-x. auto.d-blockAdjust illustrations having the helper float classes or else text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Also the text positioning utilities might be utilized applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is simply the solution you have the ability to add simply just a few easy classes in order to get from regular images a responsive ones by using the most recent build of the best preferred framework for creating mobile friendly website page. Right now all that's left for you is finding the suitable ones.
Review a couple of online video tutorials about Bootstrap Images:
Related topics:
Bootstrap images approved documents

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.