Bootstrap Slider Carousel
Introduction
Movement is among the most outstanding thing-- it receives our interest and keeps us evolved at the very least for a while. For how much time-- well it all relies on what's really moving-- assuming that it is simply something eye-catching and excellent we watch it for a longer time, in case it's uninteresting and dull-- well, generally there usually is the close tab button. So whenever you assume you have some good content around and desire it involved in your webpages the illustration slider is usually the one you initially remember. This component got definitely so favored in the most recent number of years so the online world simply go drowned along with sliders-- simply search around and you'll notice almost every second page starts with one. That is actually exactly why current website design tendencies requests show a growing number of designers are actually aiming to switch out the sliders with various other expression means just to provide a bit more charm to their web pages.
Probably the gold ration remains somewhere in between-- just like using the slider component but not actually with the good old filling the entire element area pictures yet perhaps some with opaque locations to get them it just like a particular components and not the whole background of the slider moves-- the selection is entirely up to you and needless to say is different for every project.
In any case-- the slider component remains the uncomplicated and most helpful solution when it relates to incorporating some shifting illustrations supplemented with impressive text message and summon to action tabs to your pages. ( read this)
Ways to utilize Bootstrap Slider Menu:
The image slider is a component of the principal Bootstrap 4 system and is fully assisted by both the style sheet and the JavaScript files of the most recent version of still the most prominent responsive framework around. Each time we talk about picture sliders in Bootstrap we in fact manage the element just as Carousel-- that is specifically the exact same stuff just having a diverse name.
Generating a carousel component utilizing Bootstrap is pretty easy-- all you need to do is comply with a practical system-- to begin wrap the entire item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the compact features presenting you the position each and every pictures gets in the Bootstrap Slider Template -- you can as well click on them to jump to a special picture. If you want to bring in indicators feature create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
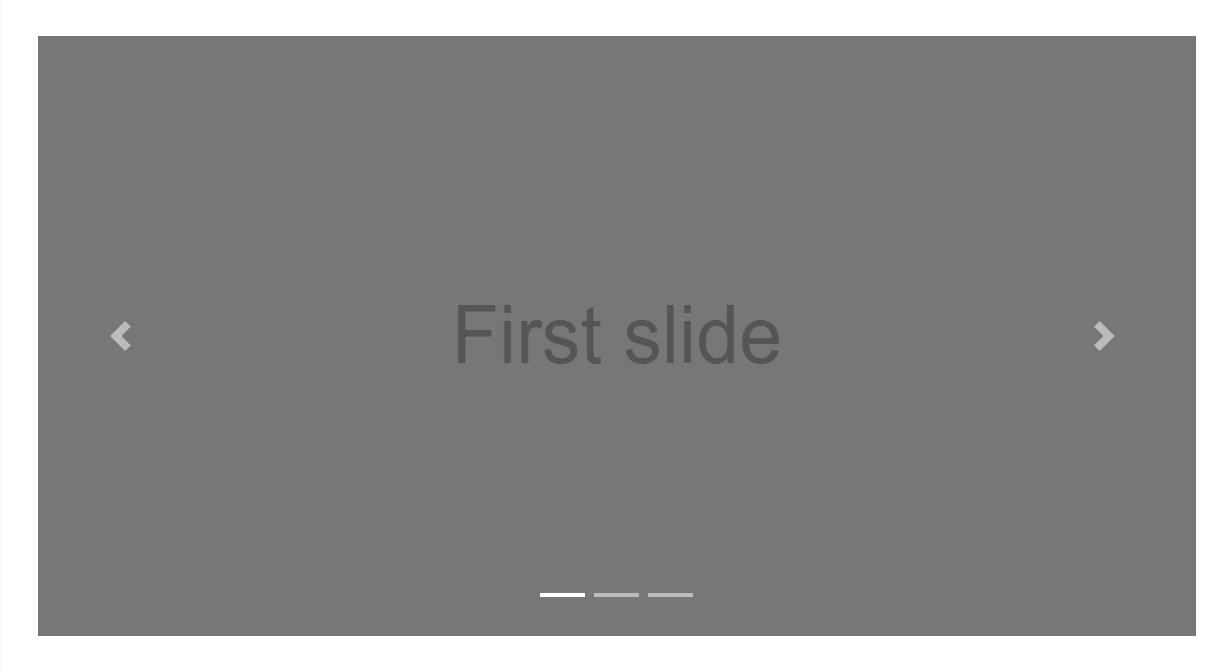
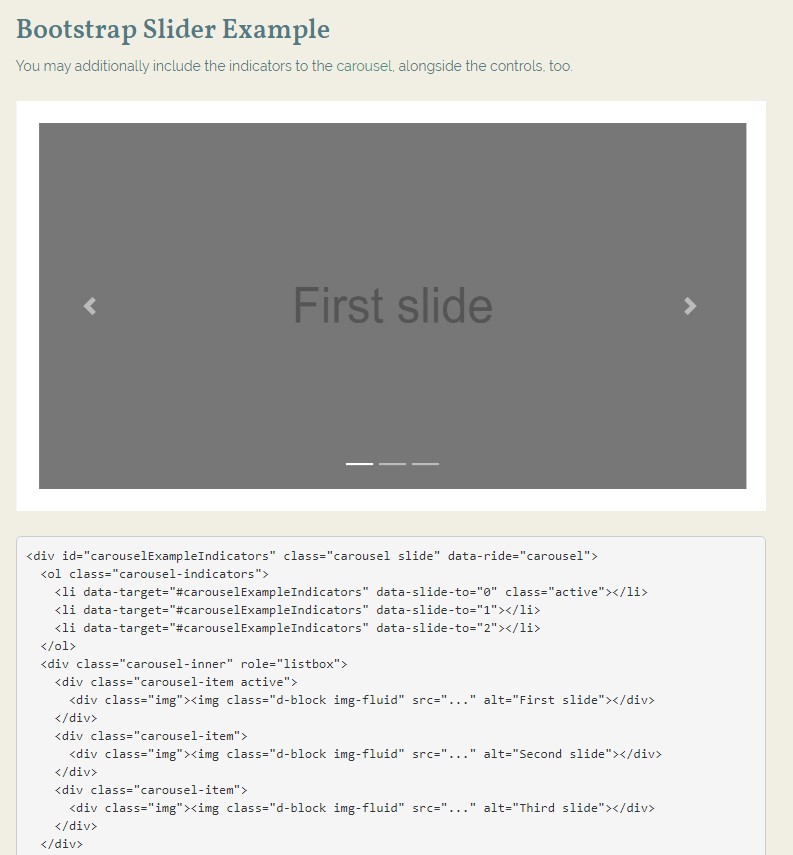
You can absolutely also include the hints to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element required
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeExplanations
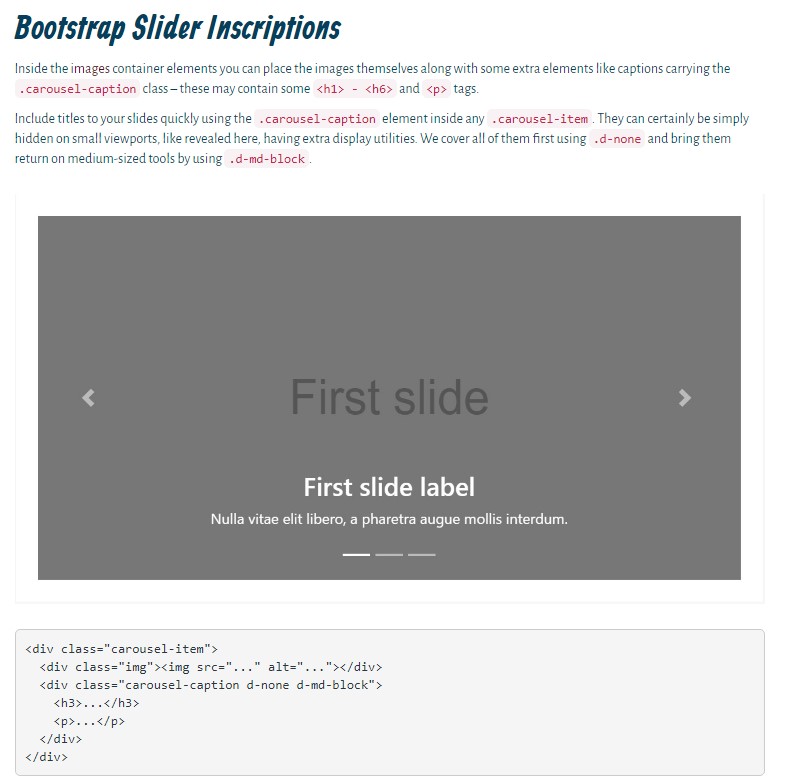
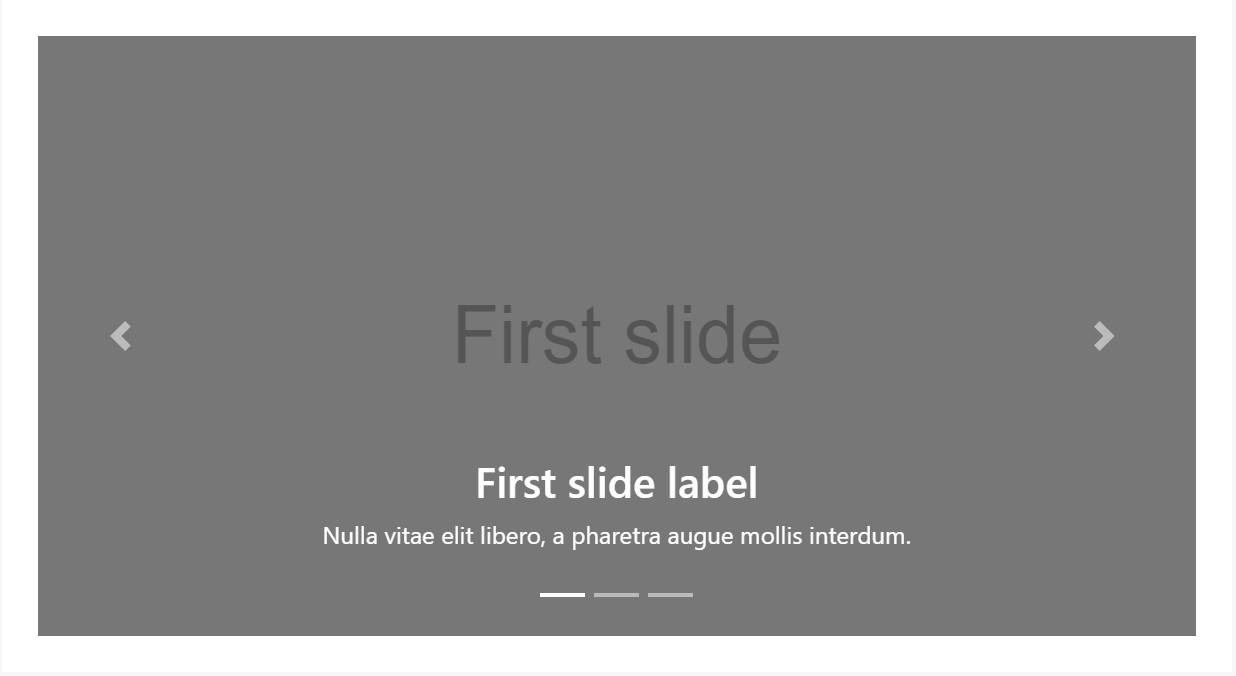
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in underlines to your slides quickly through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Ultimately inside the major
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
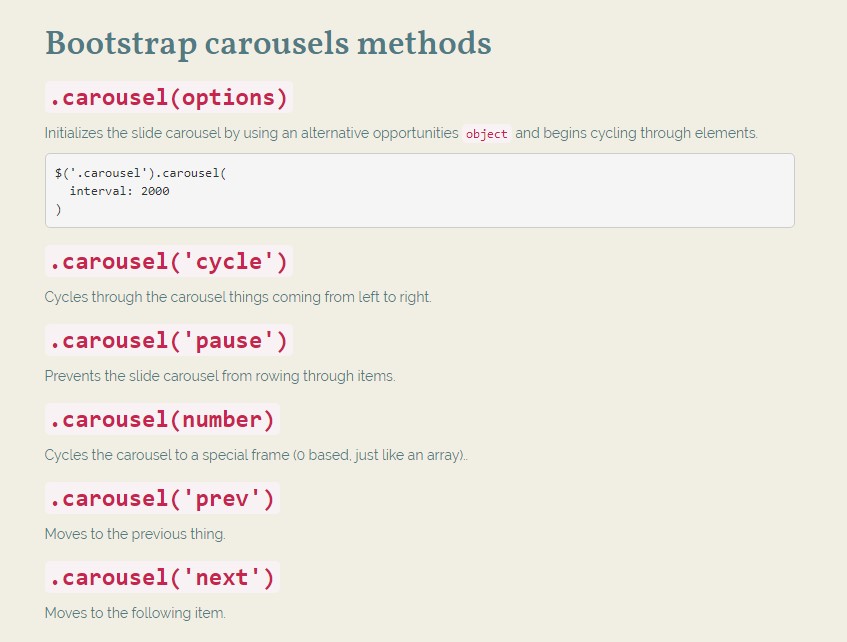
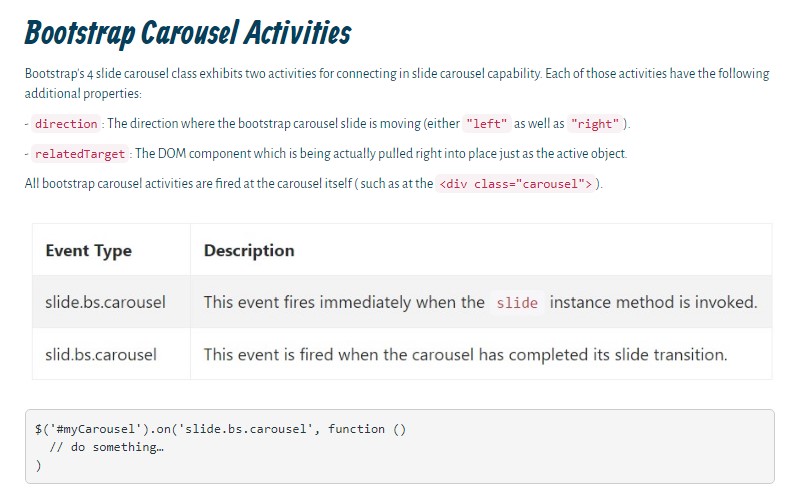
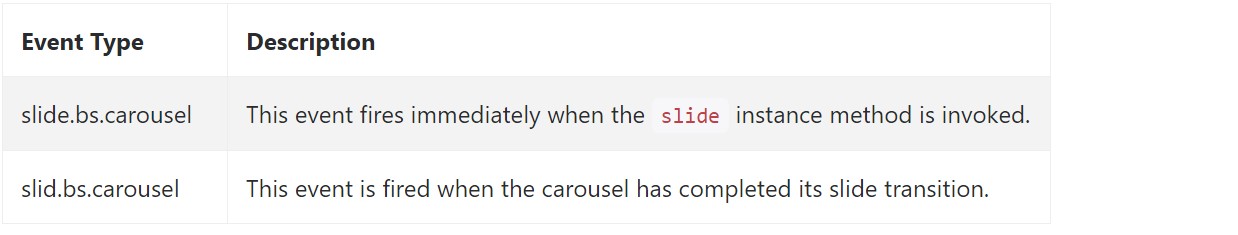
Bootstrap's slide carousel class presents two activities for connecteding into carousel useful functionality. Each ofthose occasions have the following extra properties:
direction"left""right"relatedTargetAll slide carousel occurrences are ejected at the carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
Generally that is simply the system an illustration slider (or carousel) should have by using the Bootstrap 4 system. Now all you really need to do is think about a few beautiful illustrations and text message to place inside it.
Review several online video guide regarding Bootstrap slider:
Linked topics:
Bootstrap slider official information

Bootstrap slider short training

Mobirise Bootstrap slider

CSS Bootstrap Carousel with Thumbnails
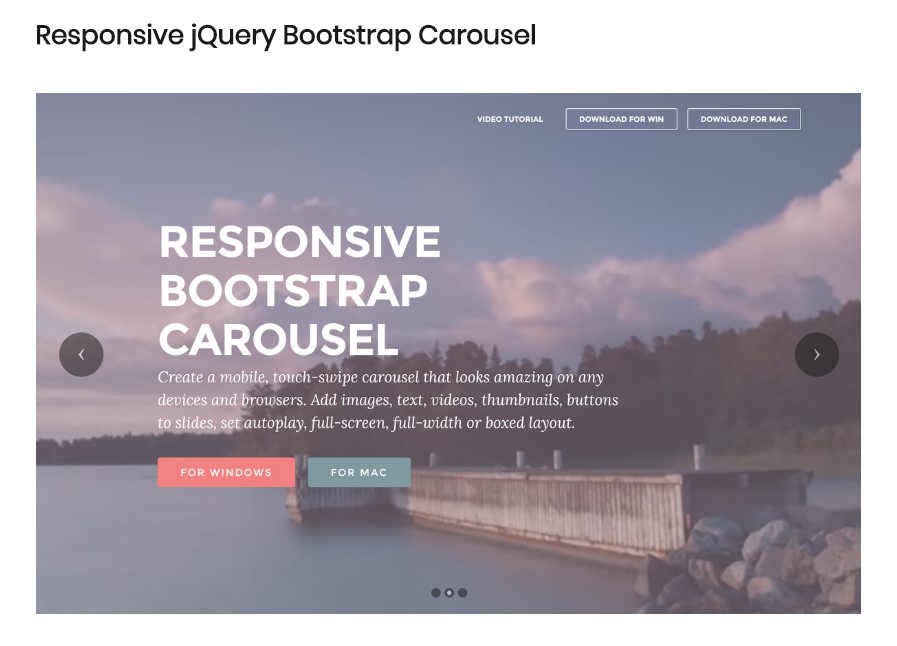
jQuery Bootstrap Image Carousel Slider
Responsive Bootstrap Image Carousel with Autoplay
jQuery Bootstrap Image Carousel Example
Bootstrap Image Slider with Video
HTML Bootstrap Image Slider with Options
Responsive Bootstrap Slider Template