Bootstrap Grid Example
Introduction
Bootstrap includes a powerful mobile-first flexbox grid structure for constructing formats of all looks and proportions . It is simply built on a 12 column design and comes with plenty of tiers, one for every media query range. You can easily utilize it with Sass mixins or else of the predefined classes.
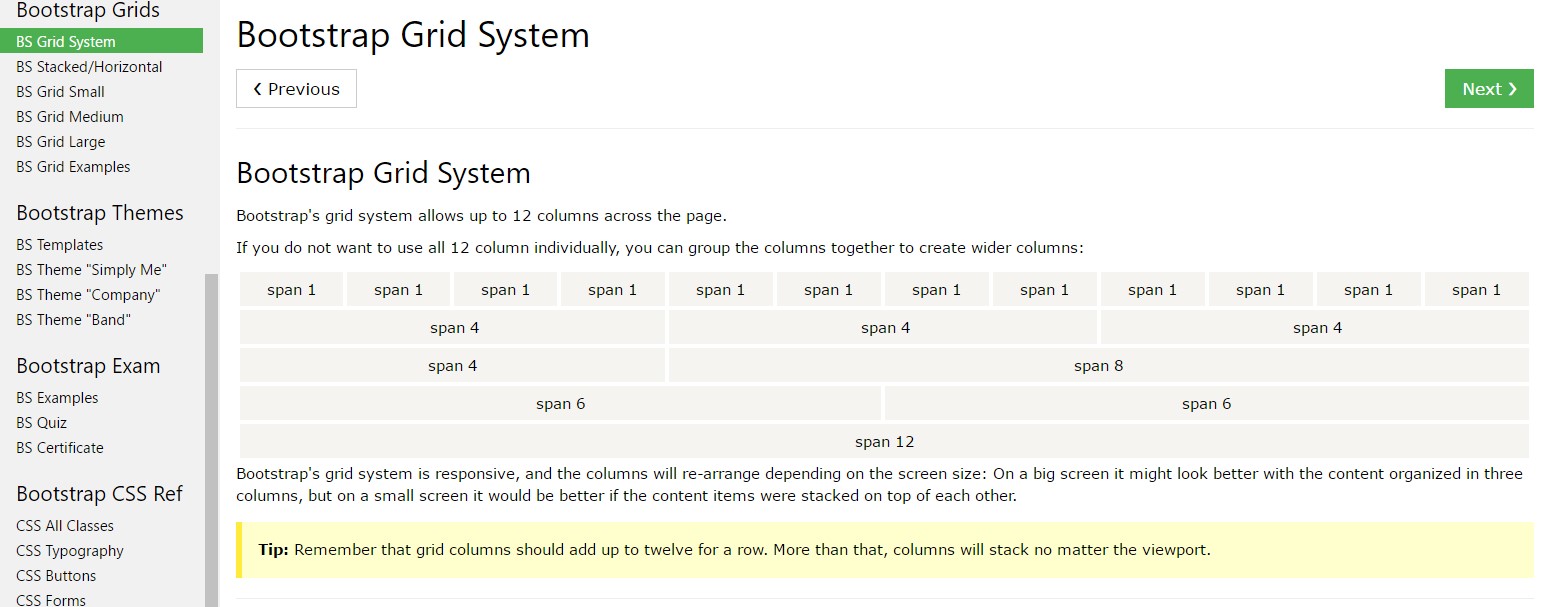
Probably the most essential element of the Bootstrap system making it possible for us to create responsive page interactively converting in order to regularly fit the width of the display screen they get presented on yet looking beautifully is the so called grid structure. The things it normally does is giving us the feature of designing complicated designs putting together row as well as a certain quantity of column elements kept in it. Just imagine that the detectable width of the display screen is parted in twelve equivalent elements vertically.
Exactly how to make use of the Bootstrap grid:
Bootstrap Grid CSS utilizes a number of rows, containers, and columns to layout plus fix material. It's developed by using flexbox and is entirely responsive. Shown below is an illustration and an in-depth explore how the grid integrates.
The above situation creates three equal-width columns on small-sized, normal, big, and also extra big gadgets employing our predefined grid classes. All those columns are centered in the web page with the parent
.containerHere is simply a way it does the job:
- Containers deliver a solution to centralize your internet site's materials. Apply
.container.container-fluid- Rows are horizontal bunches of columns that assure your columns are arranged effectively. We work with the negative margin method with regards to
.row- Web content ought to be placed inside of columns, also only columns can be immediate children of rows.
- Due to flexbox, grid columns without any a set width will instantly format having equivalent widths. For example, four instances of
.col-sm- Column classes identify the amount of columns you want to use out of the possible 12 per row. { In such manner, on the occasion that you really want three equal-width columns, you can surely use
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small-sized, standard, large size, and extra large size.
- Grid tiers are founded on minimum widths, signifying they put on that tier and all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes as well as Sass mixins for extra semantic markup.
Understand the limits and defects around flexbox, such as the failure to employ some HTML features as flex containers.
Appears to be fantastic? Excellent, let us carry on to experiencing everything with an example. ( click here)
Bootstrap Grid CSS options
Typically the column classes are actually something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it goes to the Bootstrap Grid HTML sizings-- all the realizable sizes of the viewport (or the viewable location on the display screen) have been actually separated in five ranges just as comes next:
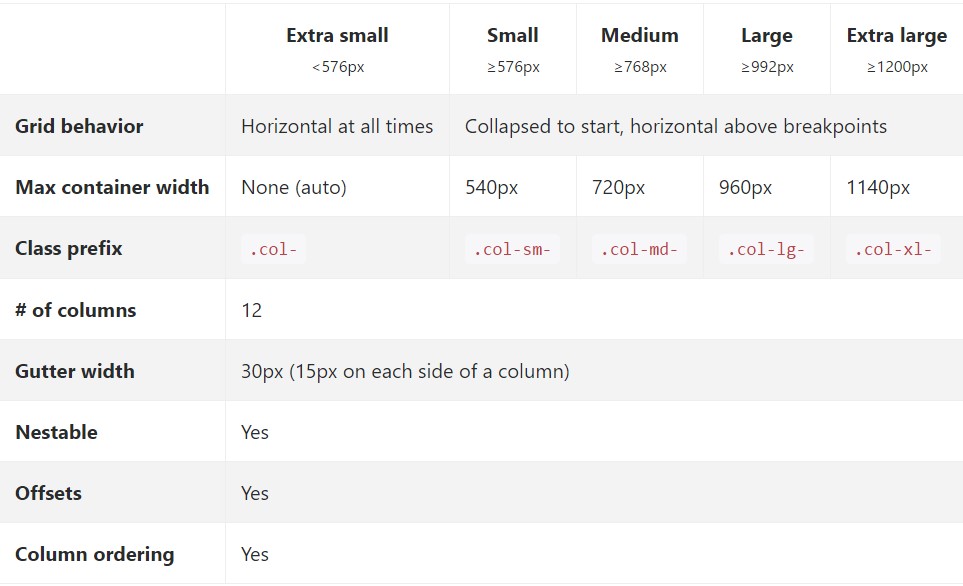
Extra small-- widths under 544px or 34em ( that happens to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap uses
emrempxView just how features of the Bootstrap grid system do a job across several gadgets along with a useful table.

The different and updated from Bootstrap 3 here is one additional width range-- 34em-- 48em being actually specified to the
xsAll the aspects designated using a specific viewport width and columns take care of its overall size in width with regard to this viewport plus all above it. Whenever the width of the screen gets less than the determined viewport size the features pile above each other filling the entire width of the view .
You are able to likewise specify an offset to an element with a determined amount of columns in a certain display size and over this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to think of whenever building the markup-- the grids having rows and columns should be set inside a
.container.container.container-fluidPrimary kins of the containers are the
.rowAuto style columns
Apply breakpoint-specific column classes for equal-width columns. Provide any number of unit-less classes for each and every breakpoint you require and every single column will certainly be the same width.
Identical size
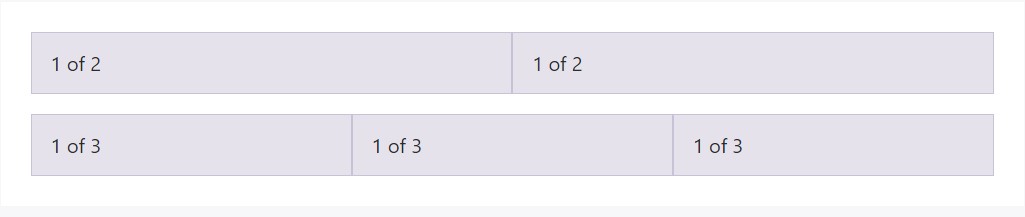
For example, listed below are two grid formats that used on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
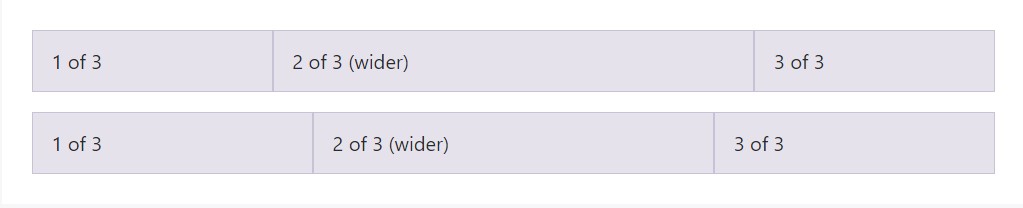
Auto-layout for the flexbox grid columns also means you can certainly set up the width of one column and the others will instantly resize all around it. You may possibly choose predefined grid classes ( while revealed here), grid mixins, or else inline widths. Take note that the additional columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
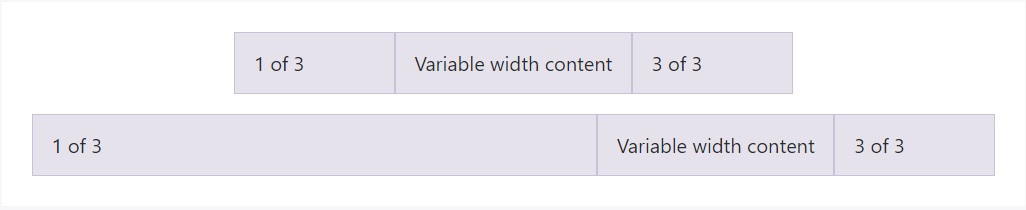
</div>Variable width material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
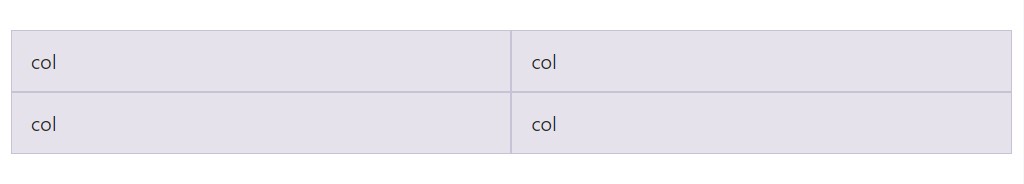
</div>Equal size multi-row
Create equal-width columns that span multiple rows by simply filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes in order to get building complex responsive formats. Customize the size of your columns on extra small, small, medium, large, or extra large gadgets however you choose.
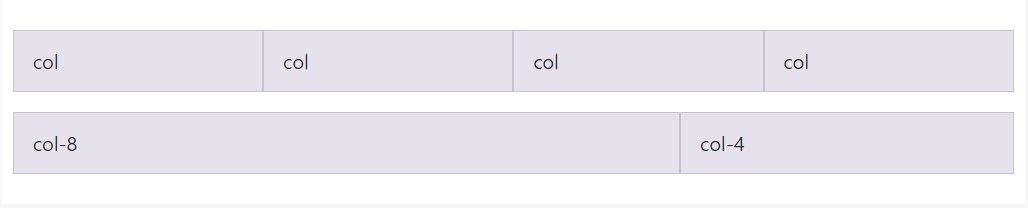
All of the breakpoints
Intended for grids that are the exact same from the tiniest of devices to the largest sized, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
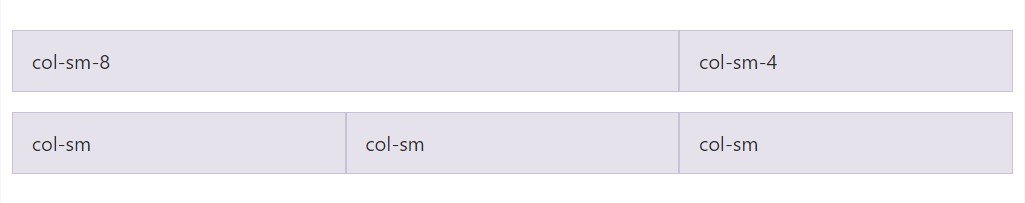
</div>Loaded to horizontal
Making use of a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
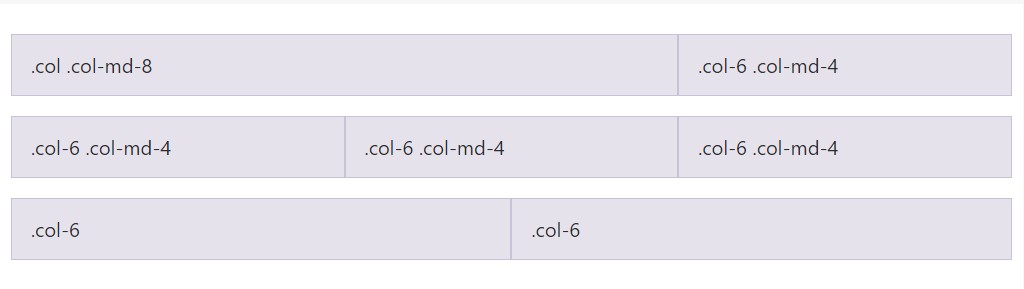
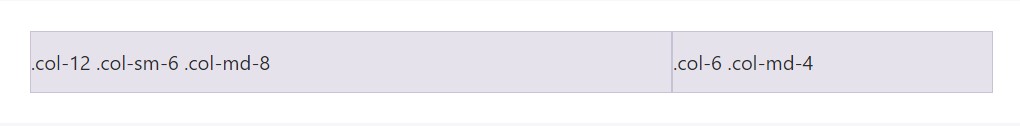
</div>Mix and suit
Really don't desire your columns to just simply pile in a number of grid tiers? Put to use a combination of numerous classes for each tier as desired. Notice the sample listed below for a more effective idea of how all of it works.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Employ flexbox placement utilities to vertically and horizontally align columns. ( additional reading)
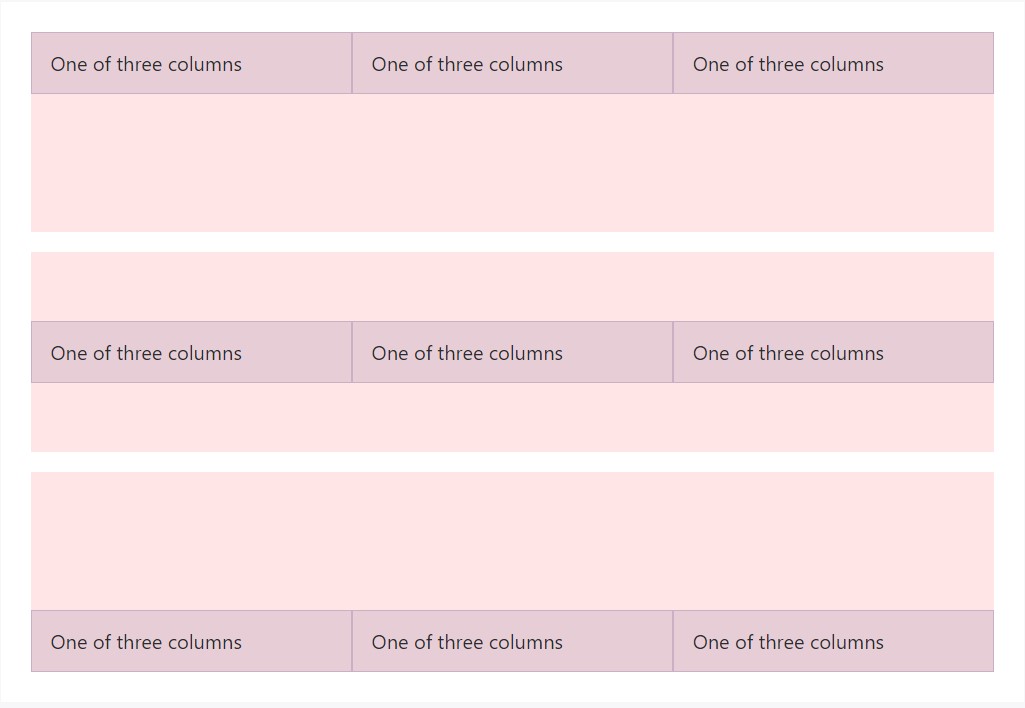
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
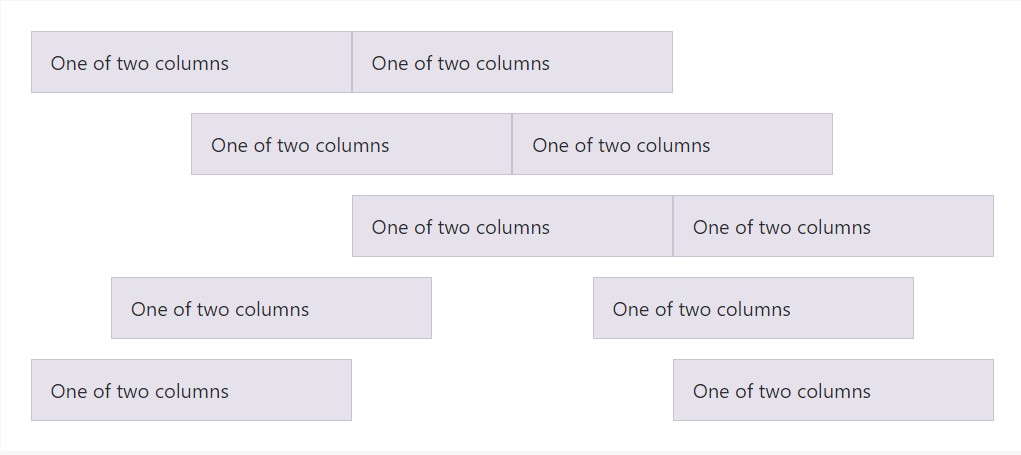
</div>Horizontal alignment

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters among columns in our predefined grid classes may be eliminated with
.no-guttersmargin.rowpaddingHere is simply the source code for generating these types of styles. Take note that column overrides are scoped to just the very first children columns and are targeted via attribute selector. Even though this provides a much more particular selector, column padding have the ability to still be more modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it looks. Keep in mind you have the ability to remain to employ this along with all of additional predefined grid classes ( involving column sizes, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
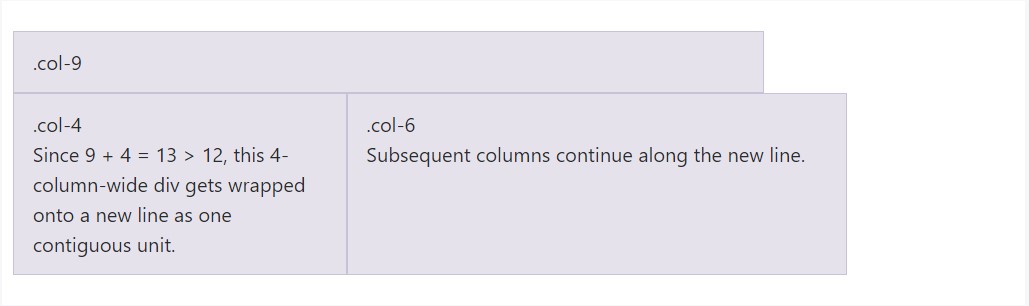
</div>Column wrapping
If more than just 12 columns are set inside a single row, each and every set of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
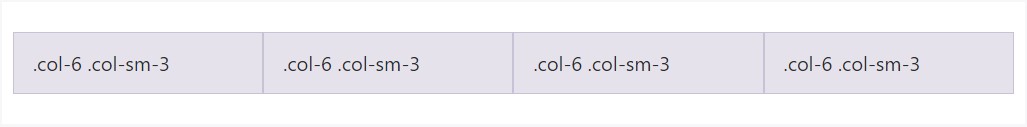
</div>Reseting of the columns
With the handful of grid tiers readily available, you are actually tied to run into concerns where, at particular breakpoints, your columns do not clear pretty right being one is taller in comparison to the another. To resolve that, employ a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
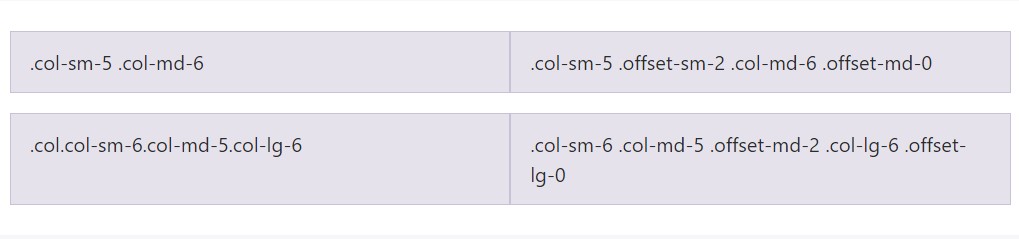
</div>Besides column clearing at responsive breakpoints, you may likely will need to reset offsets, pushes, or pulls. Check out this at work in the grid good example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
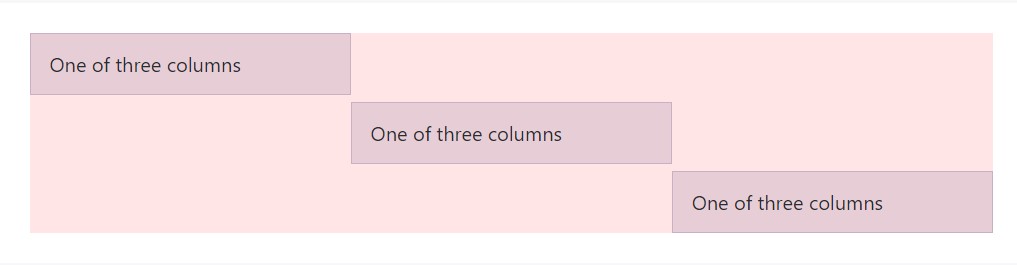
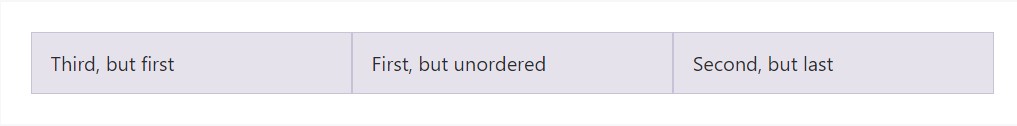
</div>Re-ordering
Flex order
Make use of flexbox utilities for managing the vision order of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
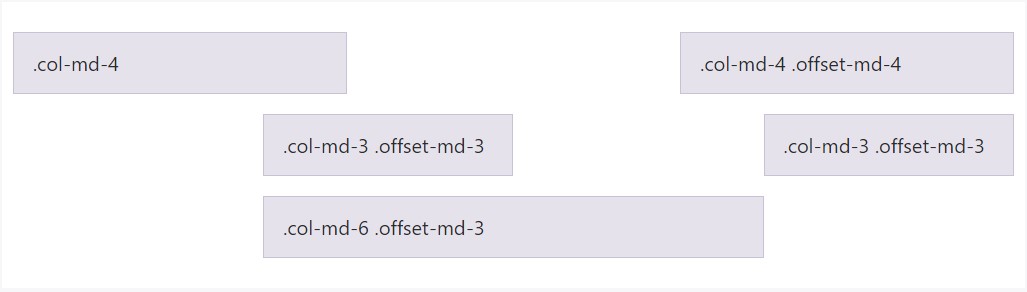
</div>Offsetting columns
Move columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
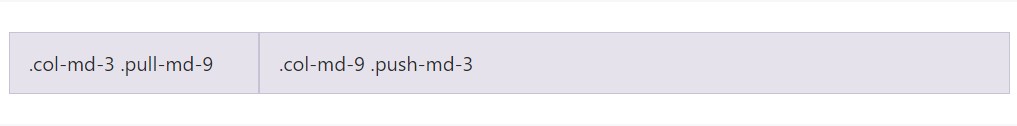
</div>Push and pull
Effectively alter the structure of our integrated grid columns along with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
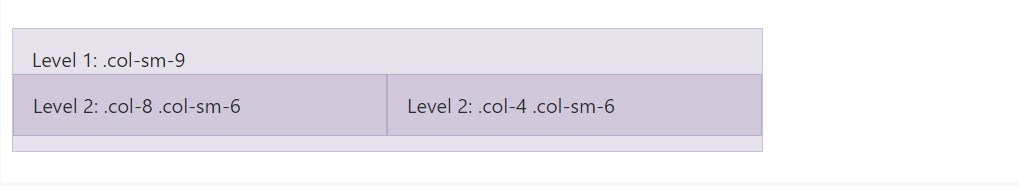
</div>Material positioning
To roost your web content along with the default grid, bring in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's source Sass files
If applying Bootstrap's source Sass files, you have the opportunity of utilizing Sass variables and mixins to generate custom, semantic, and responsive page configurations. Our predefined grid classes apply these identical variables and mixins to present a whole set of ready-to-use classes for quick responsive formats .
Capabilities
Variables and maps identify the number of columns, the gutter size, and also the media query aspect. We apply these to produce the predefined grid classes recorded just above, as well as for the customized mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are taken in conjunction with the grid variables to generate semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Some example usage
You are able to modify the variables to your personal custom values, or else simply use the mixins having their default values. Here is simply an illustration of applying the default configurations to produce a two-column layout having a gap between.
View it practical here in this provided case.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Utilizing our built-in grid Sass variables and maps , it is really attainable to completely customize the predefined grid classes. Replace the number of tiers, the media query dimensions, and also the container widths-- and then recompile.
Gutters and columns
The amount of grid columns and their horizontal padding (aka, gutters) may possibly be customized via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going further than the columns themselves, you may in addition modify the amount of grid tiers. In the case that you preferred only three grid tiers, you 'd improve the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While making any kind of changes to the Sass maps or variables , you'll require to save your modifications and recompile. Accomplishing this will out a brand new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will definitely as well be upgraded to utilize the custom made breakpoints.
Final thoughts
These are really the primitive column grids in the framework. Employing certain classes we can easily direct the special features to span a established variety of columns depending on the real width in pixels of the exposed place where the web page becomes featured. And due to the fact that there are certainly a numerous classes specifying the column width of the features as opposed to reviewing each one it is certainly more useful to try to learn about precisely how they in fact become put up-- it is undoubtedly truly convenient to remember knowning just a handful of things in mind.
Take a look at several online video guide regarding Bootstrap grid
Related topics:
Bootstrap grid official records

W3schools:Bootstrap grid information

Bootstrap Grid column