Bootstrap Switch Example
Intro
Every day| Every day} we pay nearly identical time employing the Internet on our computers and mobile gadgets. We got so used to them so in fact, certain standard issues from the everyday conversations get relocated to the phone and gain their solutions as we keep talking with a different real world individual-- like it is going to rain today or else just what time the movie begins. So the phones with the comfort of carrying a bunch of explanations in your pocket without doubt got a component of our life and together with this-- their structured for delivering easy touch navigating throughout the web and regulating numerous settings on the gadget in itself with the same as the real world objects graphic user interface like the hardware switches designated switch controls.
These particular are in fact just traditional checkboxes under the hood and yet designating in a manner closer to a reality hardware makes it a lot more direct and comfortable to utilize because there might probably exist a expert unknowning just what the thick in a container implies however there is generally basically none which in turn have never ever changed the light turning up the Bootstrap Switch Toggle. ( read here)
Ways to work with the Bootstrap Switch Class:
Considering that the moment something goes confirmed to be working in a sphere it often becomes likewise moved to a very similar one, it is actually form of common from a while the requisite of applying this type of Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML webpages at the same time-- of course inside more or less restricted cases whenever the total form line goes along through this certain component.
If it pertains to the absolute most famous system for building mobile friendly web pages-- its fourth edition which is still in alpha release will probably include a number of native classes and scripts for doing this job however as far as knowned this is yet in the to do listing. But there are some handy third party plugins which in turn can help you get this appearance easily. Additionally a number of programmers have offered their methods like markup and styling instances around the web.
Over here we'll look at a third party plugin including uncomplicated style sheet as well as a script file which is really adjustable, user-friendly and most significantly-- quite correctly recorded and its webpage-- full of obvious example snippets you can easily employ just as a starting point for learning more about the plugin much better and after that-- achieving just exactly the things you wanted for designating your form controls primarily. However as typically-- it's a give and take scheme-- exactly like the Bootstrap 4 framework in itself you'll require to pay time learning about the thing, exploring its own approaches just before you definitely decide of it is undoubtedly the one for you and exactly how exactly to execute what you need to have with its support.
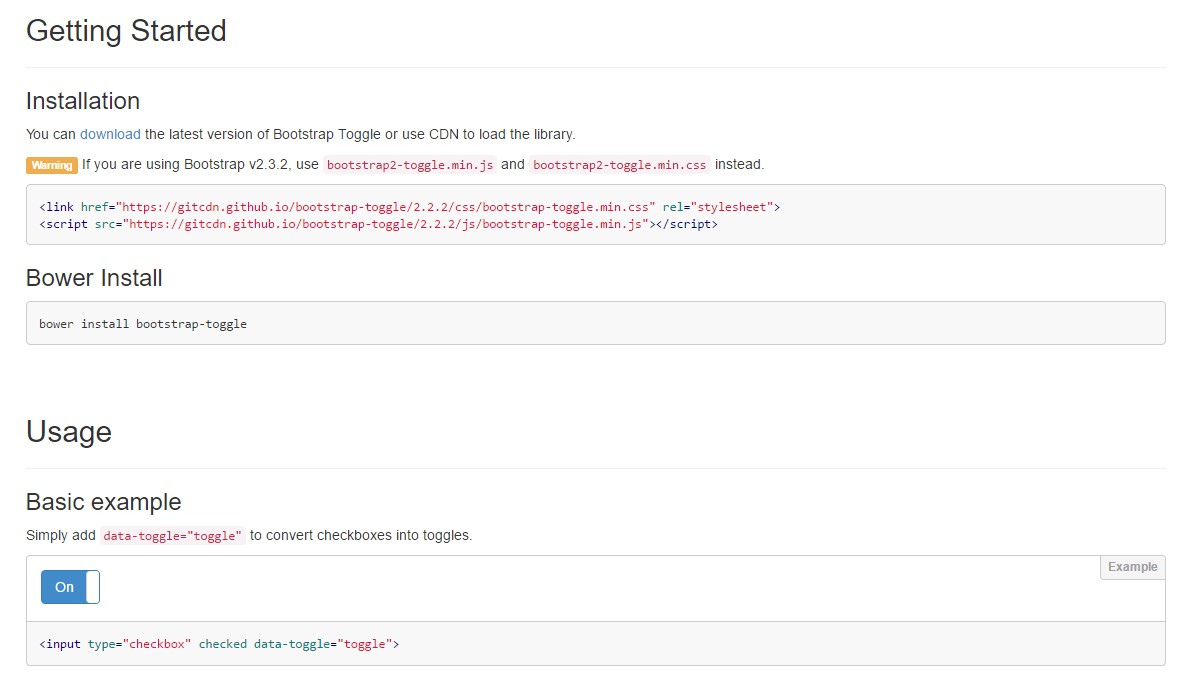
The plugin is named Bootstrap Toggle and go back form the initial versions of the Bootstrap system increasing together with them so in the main web page http://www.bootstraptoggle.com you will certainly also see some ancient history Bootstrap editions guidelines together with a download hyperlink to the styles heet and the script file needed for incorporating the plugin in your projects. These particular files are also held on GitHub's CDN so if you select you can absolutely likewise apply the CDN links which are likewise presented. ( read this)
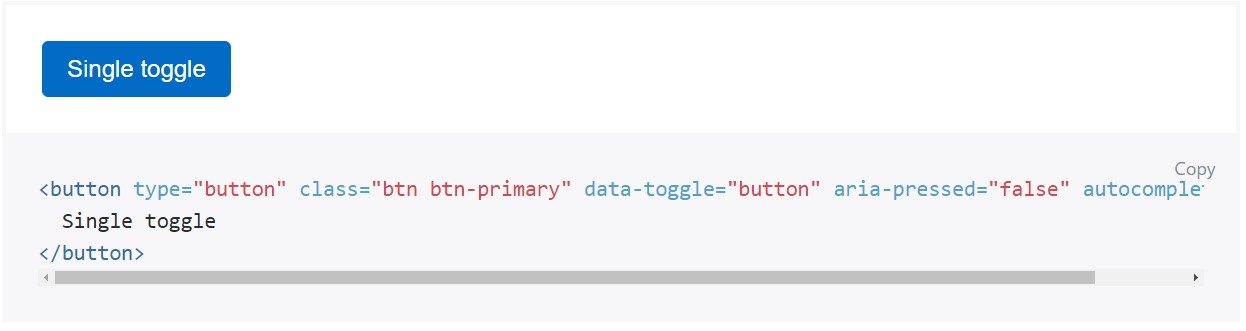
Toggle states presented by Bootstrap buttons
Add
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Normally it's a great idea incorporating the style sheet link within your web pages # tag and the # - at the end of webpage's # to get them load simply while the whole entire web page has read and presented.
Inspect a couple of online video tutorials regarding Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

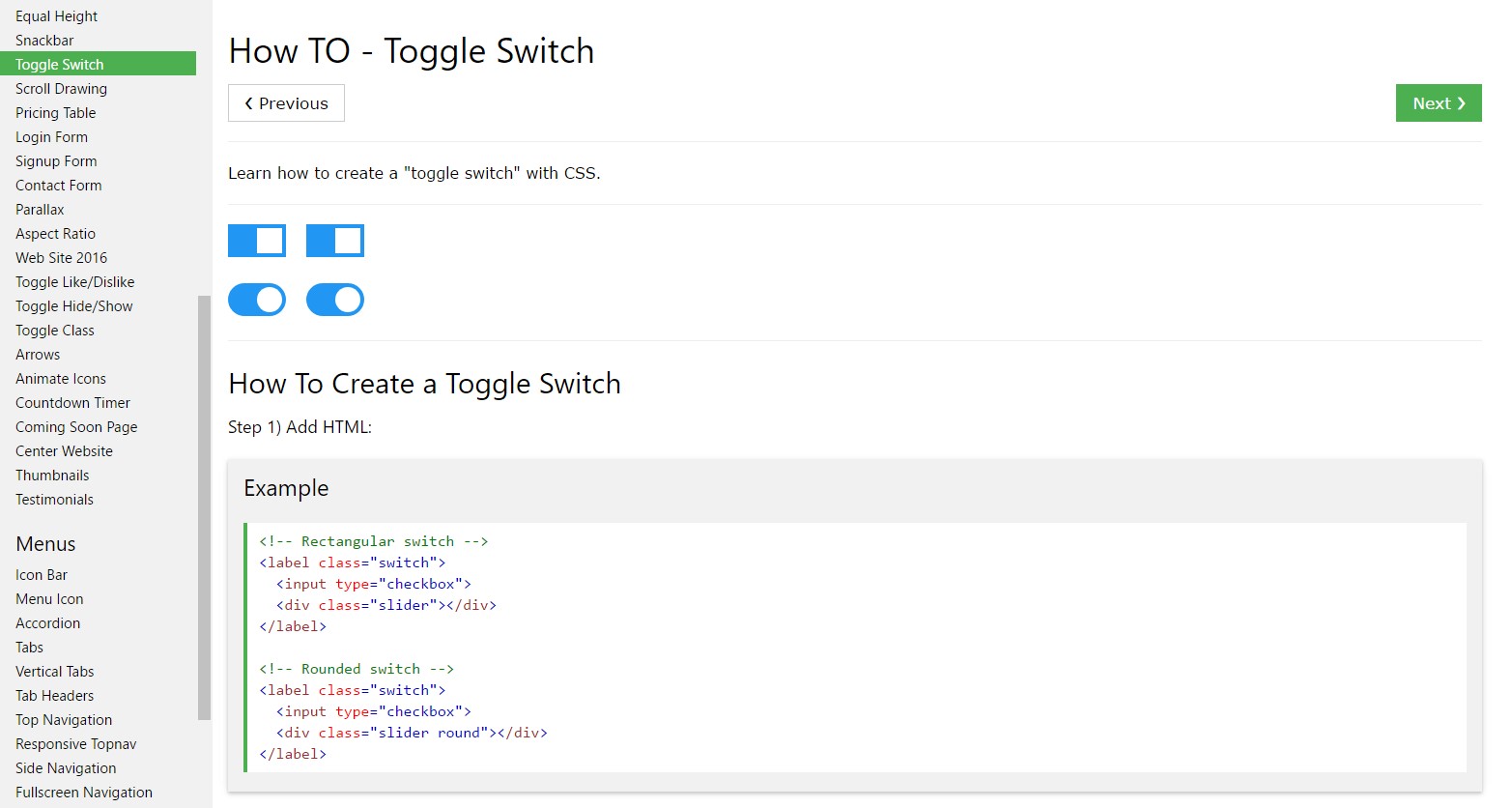
How you can provide Toggle Switch

Putting CSS toggle switch in Bootstrap 4