Bootstrap Menu Tutorial
Introduction
Even the easiest, not stating the extra complicated webpages do need special kind of an index for the website visitors to quickly navigate and discover exactly what they are trying to find in the early number of secs avter their arrival over the webpage. We must always have in your thoughts a customer might be in a hurry, surfing a number of webpages briefly scrolling over them trying to find a product or else decide. In these types of instances the understandable and effectively presented navigating selection could bring in the difference among one latest site visitor and the page being clicked away. So the design and activity of the page navigation are crucial without a doubt. Moreover our web sites get more and more viewed from mobiles so not owning a webpage and a navigating in certain behaving on smaller sized sreens practically equals not owning a webpage in any way or even a whole lot worse.
Luckily the brand-new 4th version of the Bootstrap framework provides us with a great solution to deal with the situation-- the so called navbar component or else the list bar people got used seeing on the tip of the majority of the web pages. It is certainly a quick still highly effective tool for wrapping our brand's identification information, the pages design and a search form or a couple of call to action buttons. Let us see exactly how this whole thing gets done inside of Bootstrap 4.
How you can use the Bootstrap Menu Tutorial:
First off we need a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise apply one of the contextual classes just like
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 system is you must also specify the breakpoint at which the navbar will collapse to become featured once the selection button gets pressed. To do this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next off we ought to build the so called Menu button that will come into view in the place of the collapsed Bootstrap Menu Using and the visitors will certainly use to deliver it back on. To perform this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained web content
Navbars shown up with embedded service for a fistful of sub-components. Select from the following as demanded :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an illustration of every the sub-components provided in a responsive light-themed navbar that immediately collapses at the
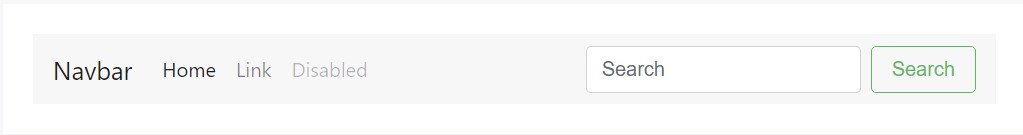
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
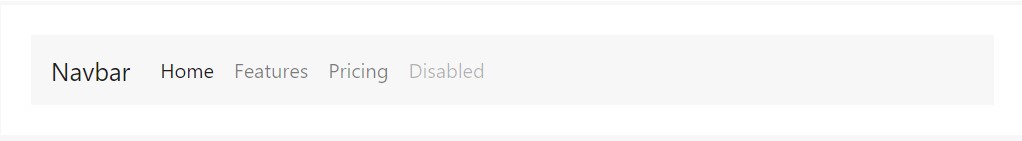
Navbar navigation urls based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
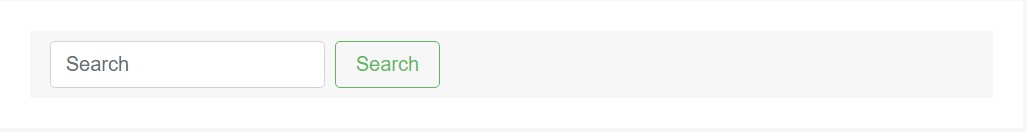
Made various form regulations and components in a navbar using
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may contain pieces of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional element
Another bright fresh function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to generate the container for our menu-- it is going to develop it to a bar with inline things over the defined breakpoint and collapse it in a mobile view below it. To accomplish this build an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast aspect
Lastly it is actually time for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is simply the construction a navigating Bootstrap Menu Template in Bootstrap 4 need to possess -- it is actually user-friendly and quite simple -- right now all that's left for you is planning the correct building and appealing subtitles for your content.
Take a look at some on-line video guide relating to Bootstrap Menu
Connected topics:
Bootstrap menu formal documents

Mobirise Bootstrap menu

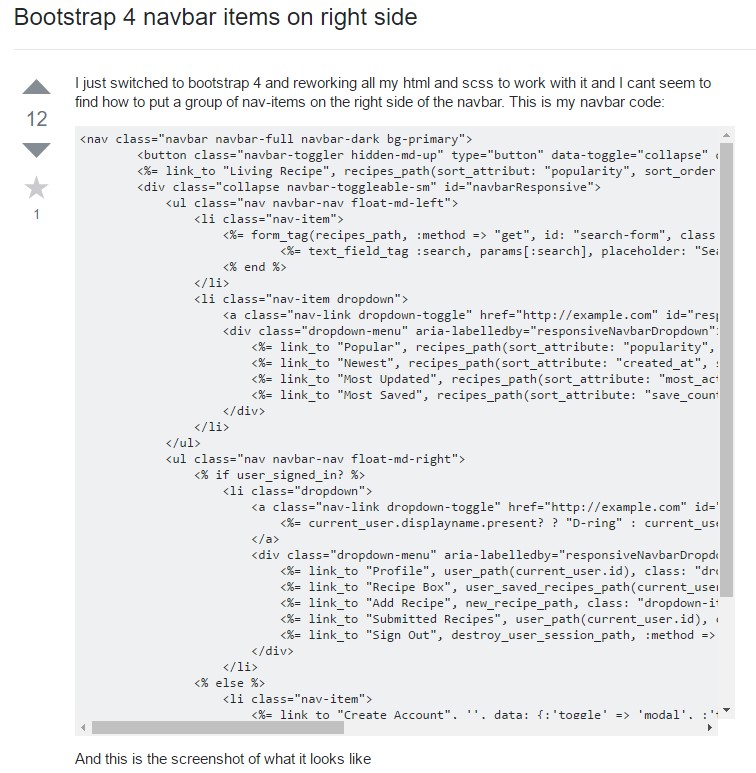
Bootstrap Menu on the right side