Bootstrap Offset Grid
Intro
It is undoubtedly excellent when the material of our web pages simply just fluently expands over the entire width available and conveniently switches scale plus disposition when the width of the display changes however sometimes we need allowing the elements some field around to breath without any added elements around them due to the fact that the balance is the secret of getting friendly and light appeal conveniently relaying our content to the ones checking out the web page. This free living space along with the responsive behavior of our web pages is actually an essential element of the concept of our webpages .
In the latest edition of one of the most popular mobile friendly system-- Bootstrap 4 there is actually a specific set of solutions dedicated to placing our elements exactly where we require them and transforming this placing and visual appeal depending on the width of the screen web page gets shown.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-Effective ways to apply the Bootstrap Offset Example:
The standard syntax of these is really simple-- you have the activity you require to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all feature built results
.offset-md-3.offsetSome example
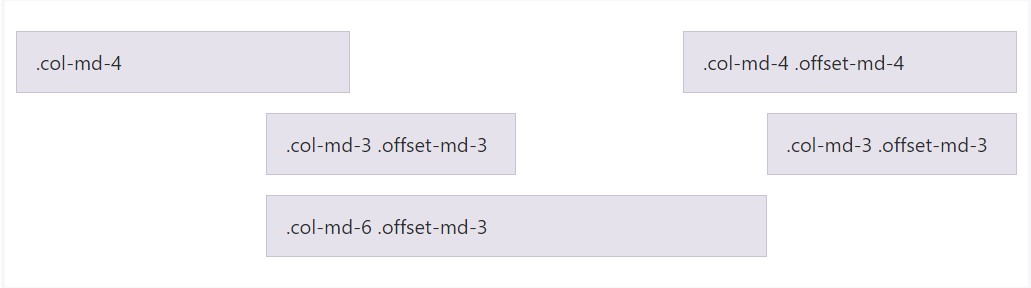
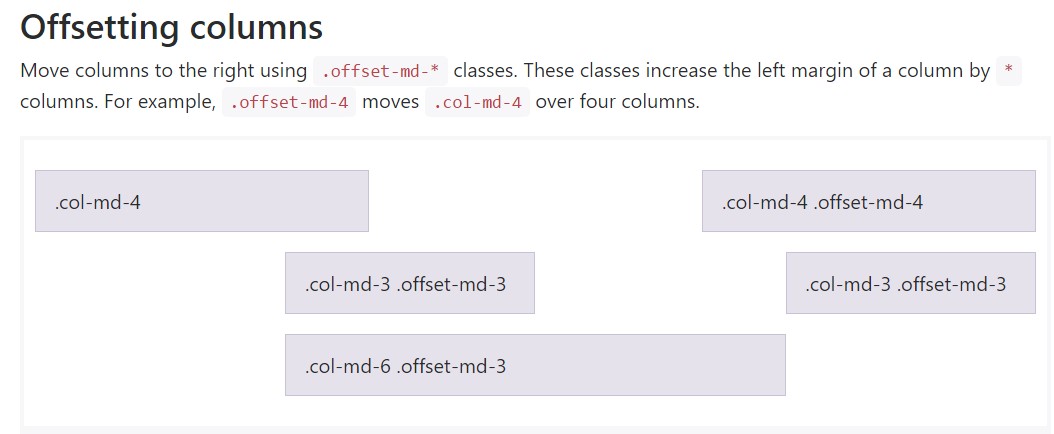
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important detail
Important thing to take note right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This strategy works in scenario when you ought to design a particular feature. In case that you however for some kind of issue prefer to remove en element baseding upon the ones surrounding it you can surely work with the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 presents the flexbox utilities for positioning web content you are able to also utilize these for reordering your material utilizing classes like
.flex-first.flex-lastFinal thoughts
So commonly that is actually the method the most vital elements of the Bootstrap 4's grid system-- the columns get appointed the desired Bootstrap Offset Center and ordered exactly as you want them no matter the way they take place in code. However the reordering utilities are really highly effective, the things have to be revealed primarily have to additionally be specified first-- this will also make things a much easier for the guys reading your code to get around. But obviously everything depends upon the certain circumstances and the targets you're aiming to achieve.
Inspect a number of on-line video guide about Bootstrap Offset:
Linked topics:
Bootstrap offset approved information

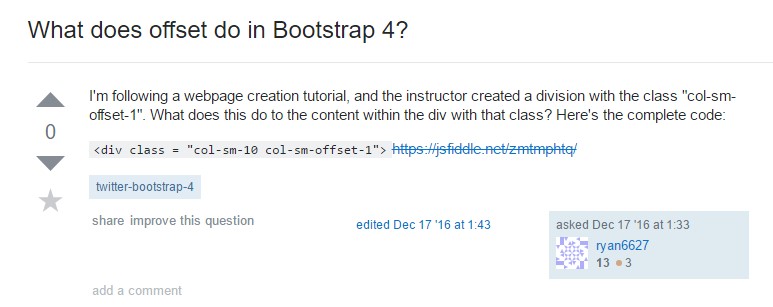
What does offset do in Bootstrap 4?

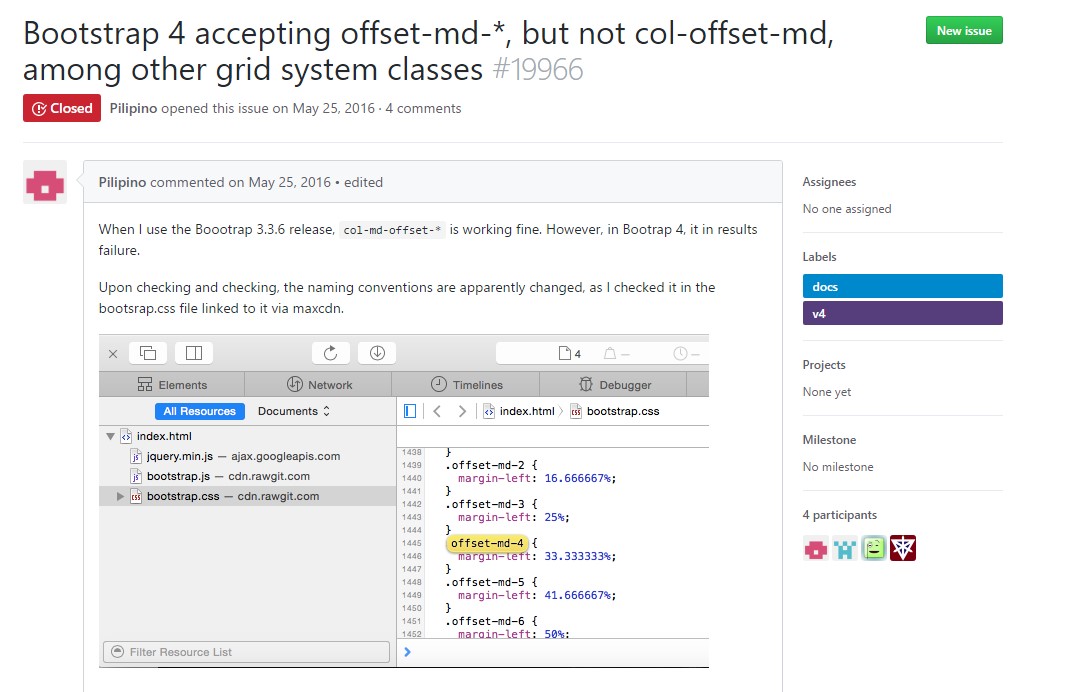
Bootstrap Offset:question on GitHub