Bootstrap Columns Tutorial
Introduction
In the last few years and most certainly the upcoming ones to come the universe of internet spreading more and more widely throughout every sort of gadgets so now pretty much fifty percent of the views of the sites out there are made not really on pc and laptop computer display screens however, directly from various mobile machines with each and every sorts of small-scale display screen proportions. And so in the case that a webpage will not display appropriately-- saying to resize and quickly get its finest match on the device applied its most likely will get searched away to be removed and replaced by a mobile friendly webpage providing similar service or product.
Furthermore-- the indexing engines such as Google perform the so called mobile-friendly test and display far down your web pages in the search results. This pushing down is even further in the event that the search is committed by a mobile phone-- the online search engines feel this matter fairly seriously. In this way not possessing a mobile phone friendly page almost points to not possessing a page anyway.
Steps to put into action the Bootstrap Columns Working:
Although just what actually a page getting responsive implies-- commonly-- fitting all width of the display that becomes displayed on providing the components in clear and practical method at any sizing. To look after this the Bootstrap framework applies so called columns and breakpoints . In a few words the breakpoints are predefined screen widths at which a change goes on and the Bootstrap Columns Content get transposed to hopefully match preferable. The past version employed 4 breakpoints and one of the most new Bootstrap 4 system exposes one added so they get actually five. Here they are with the maximum value they stretch to. The correct boundary number in itself is fitting to the upcoming display screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Another advices
The horizontal area in Bootstrap 4 framework gets divided into 12 components equal in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto configuration columns
Incorporate breakpoint-specific column classes for equal-width columns. Add in any number of unit-less classes for each and every breakpoint you need and every Bootstrap Columns Work will be the same width.
Equal width
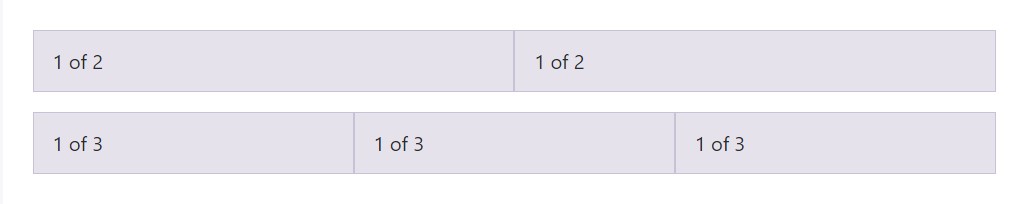
As an example, right here are two grid formats that used on each and every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
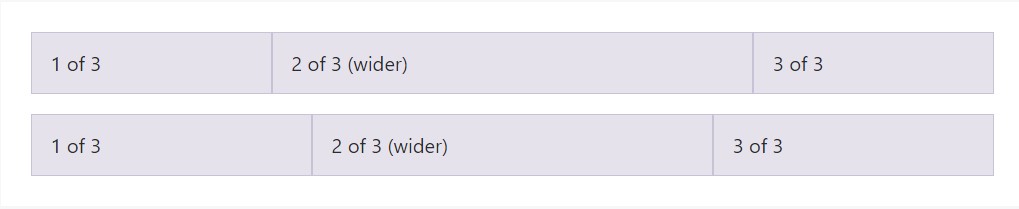
Auto-layout for flexbox grid columns additionally indicates you can surely establish the width of one column and the others are going to instantly resize all around it. You may possibly utilize predefined grid classes ( just as presented below), grid mixins, as well as inline widths. Bear in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
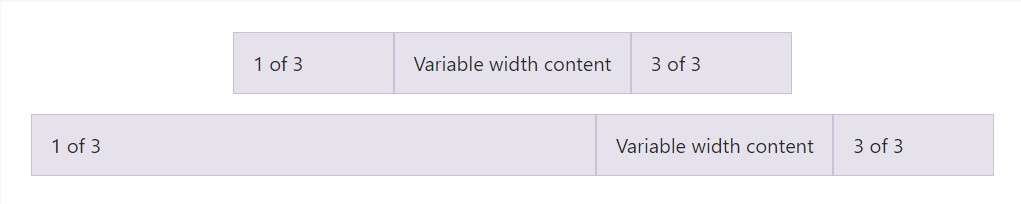
</div>Variable width content
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
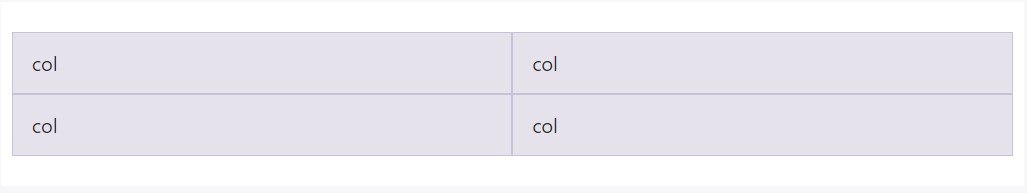
</div>Identical width multi-row
Generate equal-width columns that extend multiple rows by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more brand new thing
Another new thing upon the latest Alpha 6 build of Bootstrap 4 is in the case that you incorporate simply just a several
.col-~ some number here ~Final thoughts
Well presently you know precisely how the column components develop the structure as well as responsive activity of the Bootstrap framework and all that is definitely left for you is creating something really awesome using them.
Examine a few video clip information about Bootstrap columns
Related topics:
Bootstrap columns official documentation

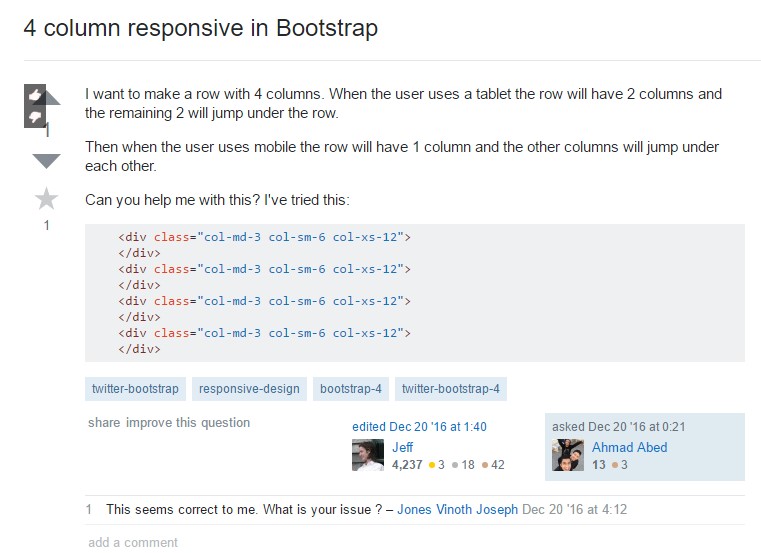
Responsive columns in Bootstrap

Problem with a heights of the Bootstrap columns