Bootstrap Checkbox Switch
Intro
In some instances the most basic items might actually become really necessary-- most especially once you get to need them. For example just how do your website visitors communicate with the web pages you generate stating a basic Boolean action-- just yes or no pertaining to a couple of the issues you want to ask, just how they do agree to the conditions and terms or line up a few of the possible preferences they might possess. We often surpass this with no paying a lot of an interest to the element chargeable for these types of activities yet the Bootstrap Checkbox Input is certainly a really serious element-- one our forms can not in fact do without.
Within newest fourth edition of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputExactly how to work with the Bootstrap checkbox:
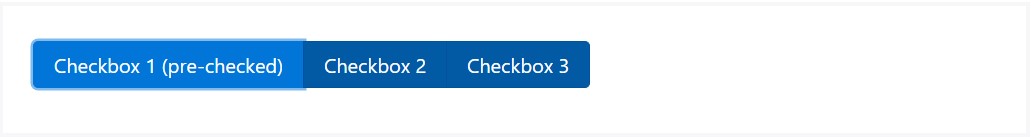
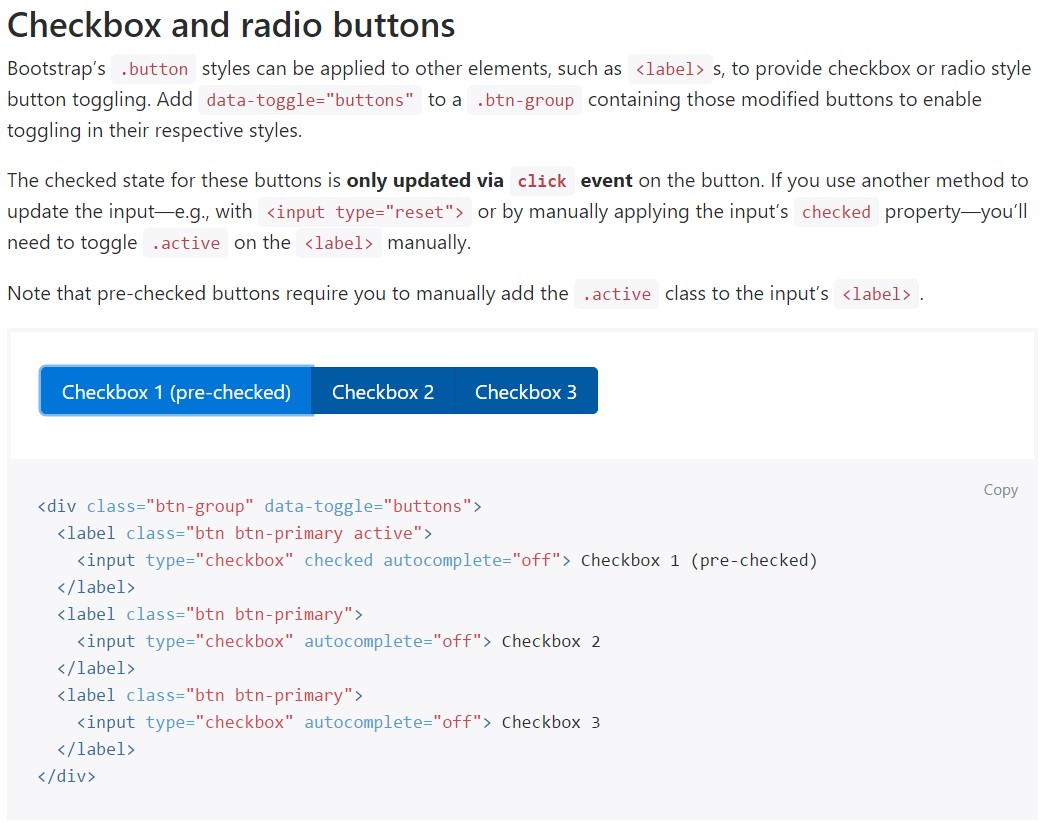
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>In certain cases we need the checkboxes to be within our forms without the customer really being capable to get any type of practice clicking them-- that is simply where exactly the disabled option appears in.
To disable appropriately a checkbox in Bootstrap 4 using the standard HTML attribute
disabledIn case that you enjoy the tip and really wish to perform this you should assign the
.disabled.form-checkYet another representation
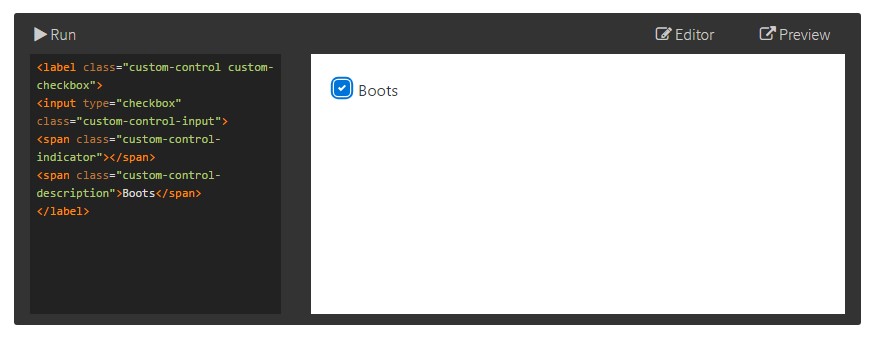
Anytime you are employing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUse
.custom-control-input<input>Additionally work with two
<span>.custom-control-indicator.custom-control-description
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Input forms
Default radios and checkboxes are improved upon with the help of
.form-checkDisabled checkboxes and radios are supported, still, to give a
not-allowed<label>.disabled.form-checkA new stuff for the Bootstrap version 4 system is the integrating of the so called custom made form elements. These are the identical elements we are used to within performance although designated a lot more attractive and in the Bootstrap method. With them you have the ability to incorporate some excitement and individuality to your web content by simply just specifying a handful of supplemental classes to the controls you incorporate in your forms.
If you want to use custom-made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's nearly everything you require to perform in order to put a checkbox component inside of your Bootstrap 4 powered website and add certain custom flavor to it adding it a fantastic appearances. Currently everything you ought to do is repeat the practice before you have actually reviewed all the checkboxes desired are readily on the webpage.
Check a number of online video information about Bootstrap checkbox
Related topics:
Bootstrap checkbox main documents

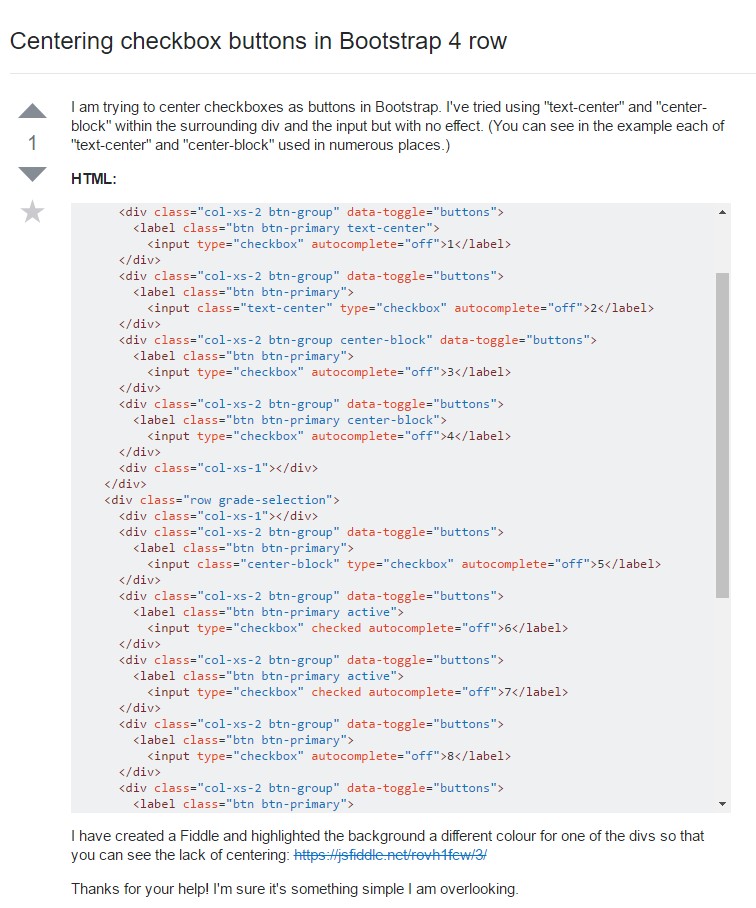
Centering checkbox buttons in Bootstrap 4 row

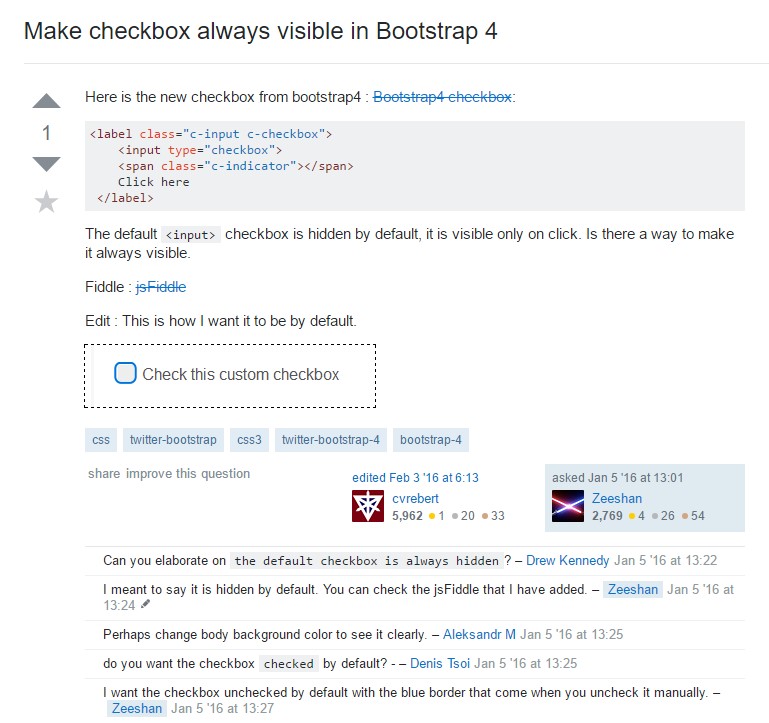
Make checkbox always visible in Bootstrap 4