Bootstrap Header Template
Introduction
Like within set documents the header is just one of the most significant parts of the webpages we design and obtain to apply regularly. It tightly holds the most essential info relating to the status of the company or else people behind the web page itself and the essence of the whole website-- its own navigating structure which in addition to the Bootstrap Header Form itself really should be thought and create in such way that a site visitor in a rush or certainly not actually understanding which way to go to merely take a look at and find the desired info. This is the optimal circumstance-- in the real life making as near as attainable to this visual aspect and attitude likewise goes on considering that we nearly each and every time have some project specified restrictions to think about. On top of that as opposed to the written files around the world of web we ought to always remember the variety of possible devices on which our web pages could possibly get displayed-- we must ascertain their responsive attitude or in other words-- ensure they will show best at any display screen size achievable.
In this way why don't we take a look and discover precisely how a navbar gets established in Bootstrap 4. ( check this out)
The ways to apply the Bootstrap Header Content:
Firstly for you to produce a page header or considering that it gets referred to within the framework-- a navbar-- we ought to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we must start off by inserting a tab feature which will be utilized to feature the collapsed material on a smaller sized screen scales-- to achieve that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for latest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the essential part-- designing the collapsible container for the fundamental web site navigating-- to accomplish it build an element using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
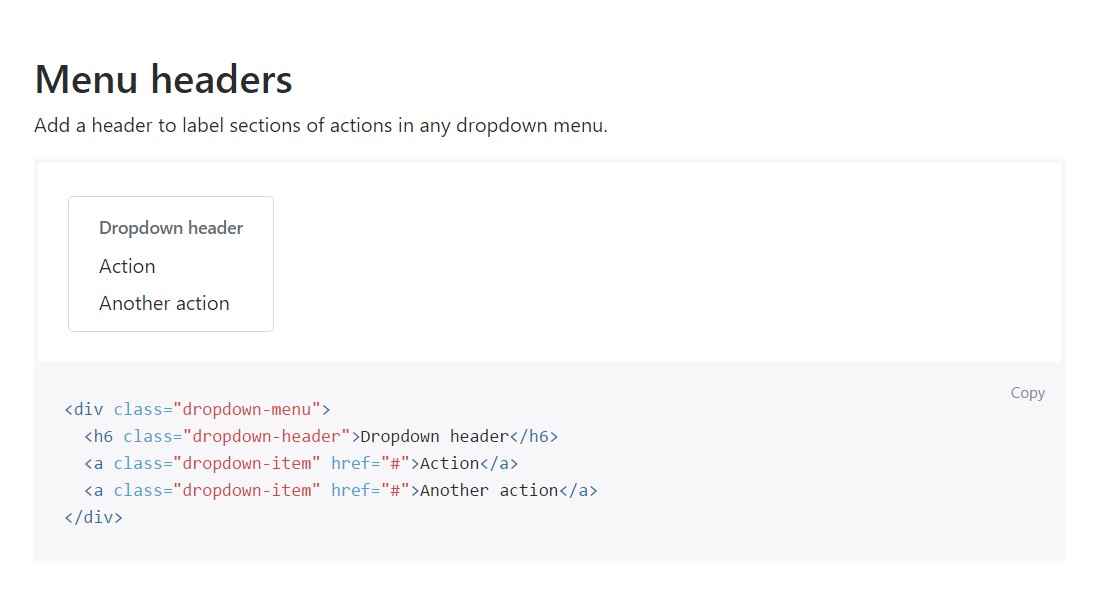
Put in a header to label segments of activities in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more options
Another brand new item for this version is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
When it involves the header components in current Bootstrap 4 edition this is being simply cared for with the integrated in Collapse plugin and several site navigation specific material classes-- several of them created specifically for preventing your label's uniqueness and various other-- to make sure the real page navigating system will present best collapsing in a mobile design menu when a specified viewport width is accomplished.
Inspect several video short training about Bootstrap Header
Connected topics:
Bootstrap Header: formal information

Bootstrap Header information

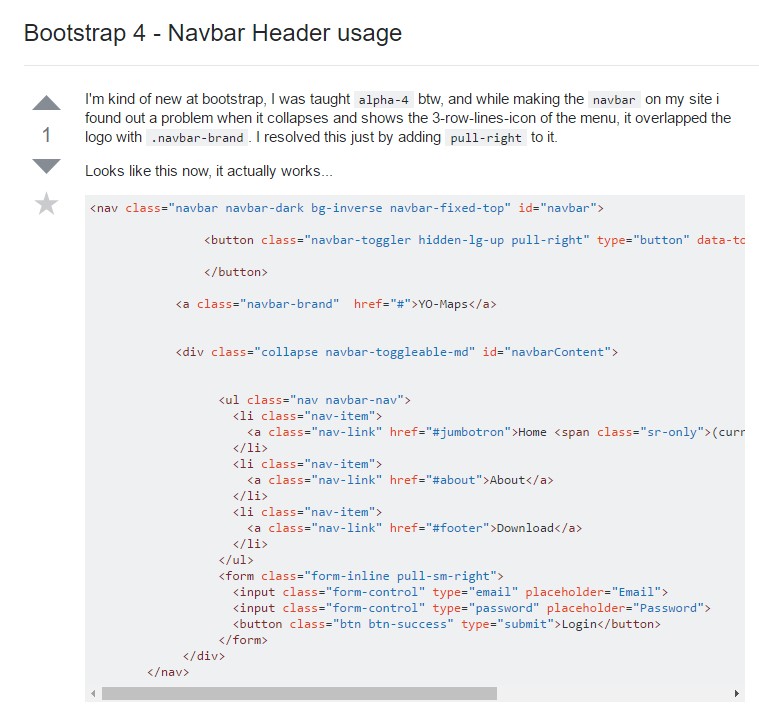
Bootstrap 4 - Navbar Header handling