Bootstrap Popover HTML
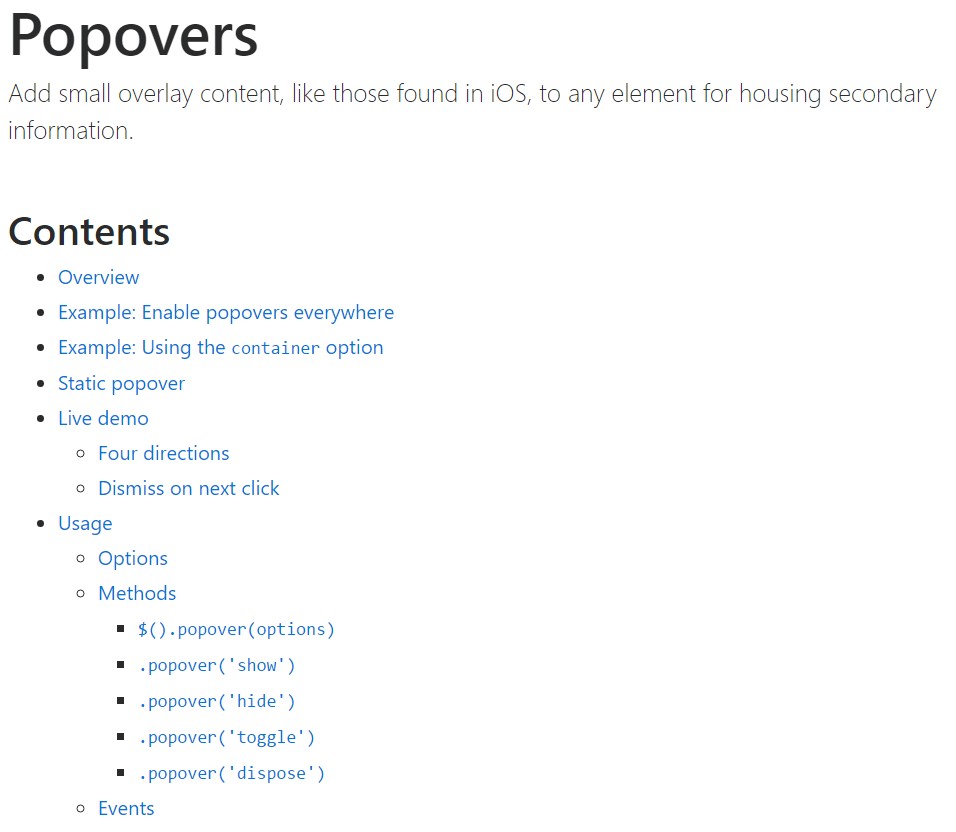
Overview
The versions
Bootstrap is among the most useful and free of cost open-source solutions to start internet sites. The current version of the Bootstrap operating system is known as the Bootstrap 4. The program is at the moment in its alpha-testing phase nevertheless is accessible to website designers all over the world. You are able to also create and advise adjustments to the Bootstrap 4 previously its final version is introduced.
Usefulness of the Bootstrap 4
Using Bootstrap 4 you will be able to get your web site now quicker than ever before. At the same time, it is comparatively truly much easier to work with Bootstrap to form your web site than some other systems. Together with the integration of HTML, CSS, and JS framework it is among the most well-known platforms for web site growth.
Amazing features and secrets in Bootstrap 4
Just some of the top components of the Bootstrap 4 incorporate:
• An improved grid structure that permits the user to get mobile device responsive sites along with a fair amount of ease.
• A number of utility direction sets have been provided in the Bootstrap 4 to promote simple learning for starters in the business of website building.
Things to keep in mind
Step 2: Rewrite your article by highlighting words and phrases.
Along with the introduction of the brand-new Bootstrap 4, the connections to the earlier version, Bootstrap 3 have not been totally cut off. The web developers have ensured that the Bootstrap 3 does get periodic improve and defect resolve as well as renovations. It will be performed even after the final release of the Bootstrap 4. Bootstrap 3 have not been absolutely cut off. The developers have certainly ensured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts about Bootstrap 4 and Bootstrap 3
• The support for many internet browsers as well as managing systems has been included in the Bootstrap 4
• The total sizing of the font is enhanced for relaxed browsing and web site construction experience
• The renaming of many components has been done to ensure a faster and even more reliable website development activity
• Using brand-new customizations, it is feasible to develop a much more active website with low efforts
Bootstrap Popover Position
And promptly let all of us access the essential material.
In case you want to bring in special backup details on your website you can possibly work with popovers - simply just provide small-sized overlay content.
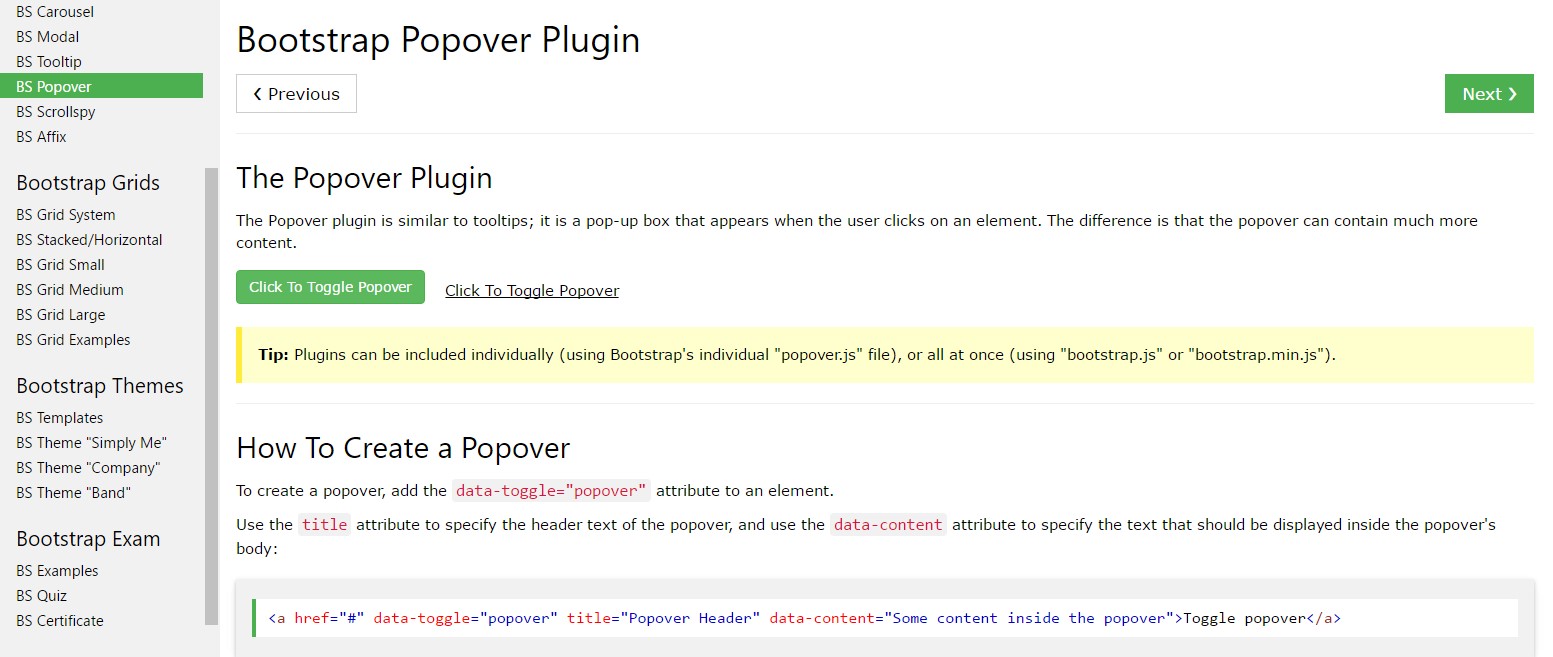
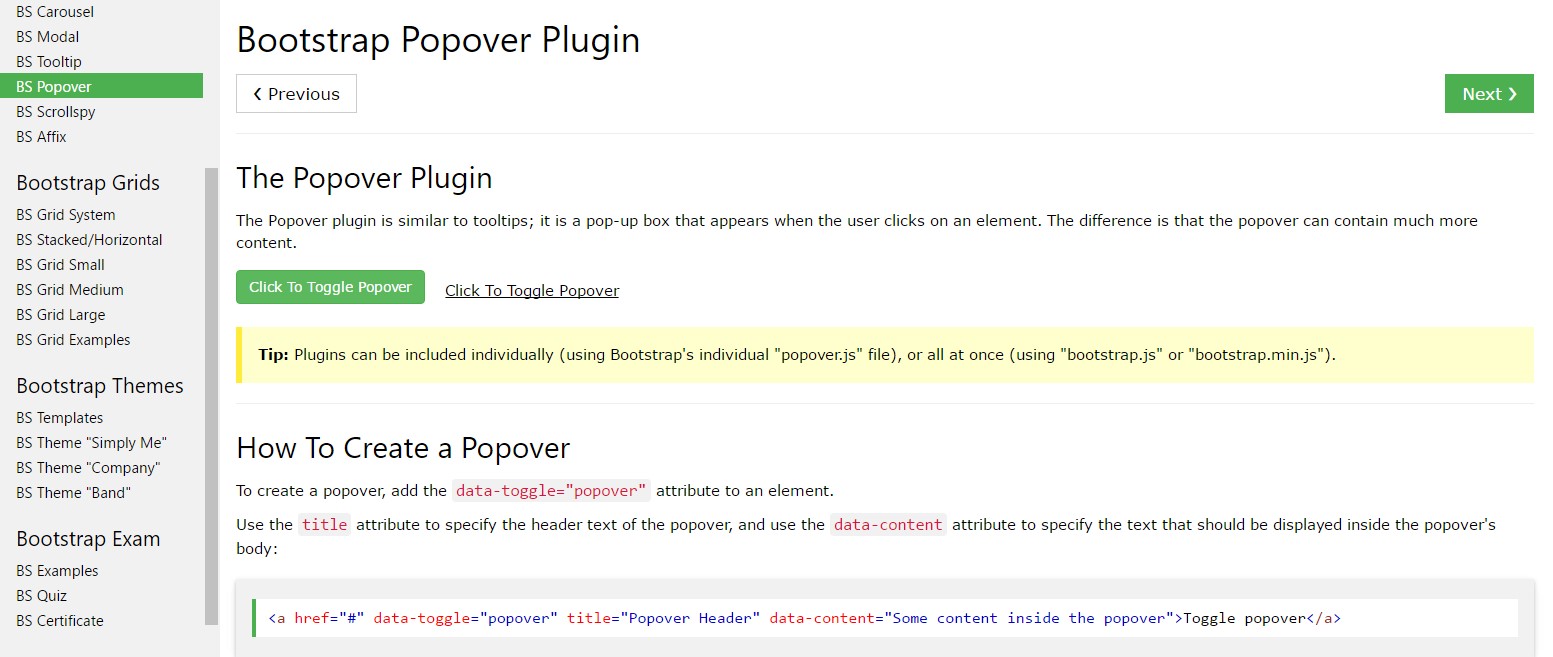
The way to make use of the popover plugin:
- Bootstrap Popover Template rely at the 3rd side library Tether for locating. You will need to incorporate tether.min.js before bootstrap.js straight for popovers to run!
- Popovers need the tooltip plugin being a dependence .
- Popovers are opt-in for functionality factors, and so you have to activate them by yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Generating popovers on hidden components will not do the job.
- Anytime activated directly from website links that span multiple lines, popovers are going to be centered. Employ
white-space: nowrap;<a>Did you gotten the idea? Excellent, let's discover specifically how they do the job with some illustrations. ( recommended reading)
You must include tether.min.js prior to bootstrap.js needed for popovers to operate!
Some example: Implement popovers all over
One method to initialize all of the popovers in a webpage would be to pick all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Illustration: Utilizing the container opportunity
Anytime you have some looks on a parent feature that meddle with a popover, you'll wish to point out a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
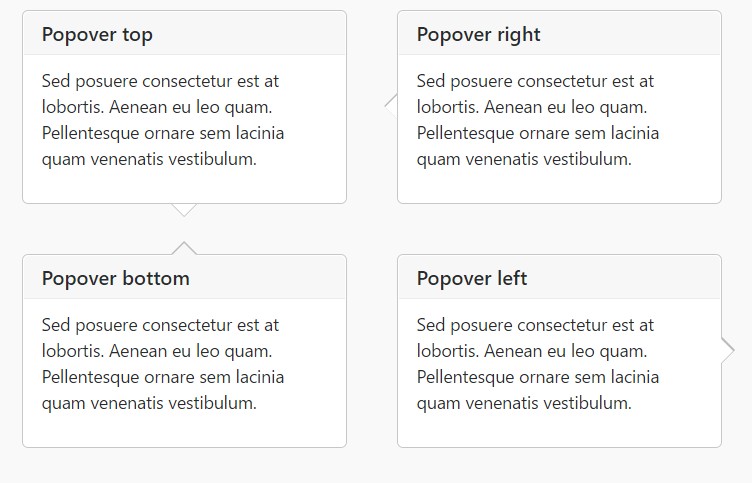
)Static popover
Four opportunities are accessible: high point, right-handed, bottom, and left adjusted.
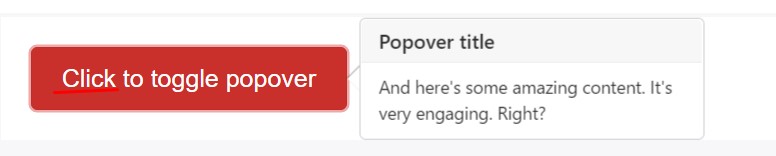
Live demo

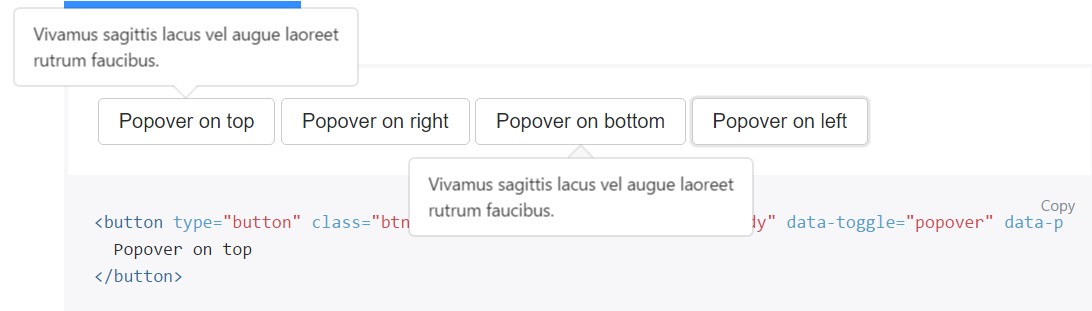
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four ways

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
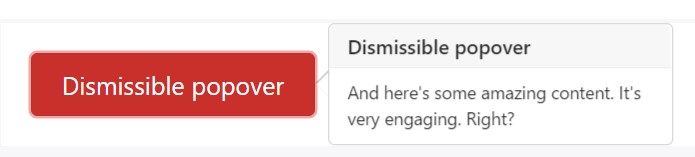
</button>Dismiss upon next mouse click
Use the
focusTargeted markup required for dismiss-on-next-click
For appropriate cross-browser and also cross-platform behavior, you will need to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Implement popovers through JavaScript
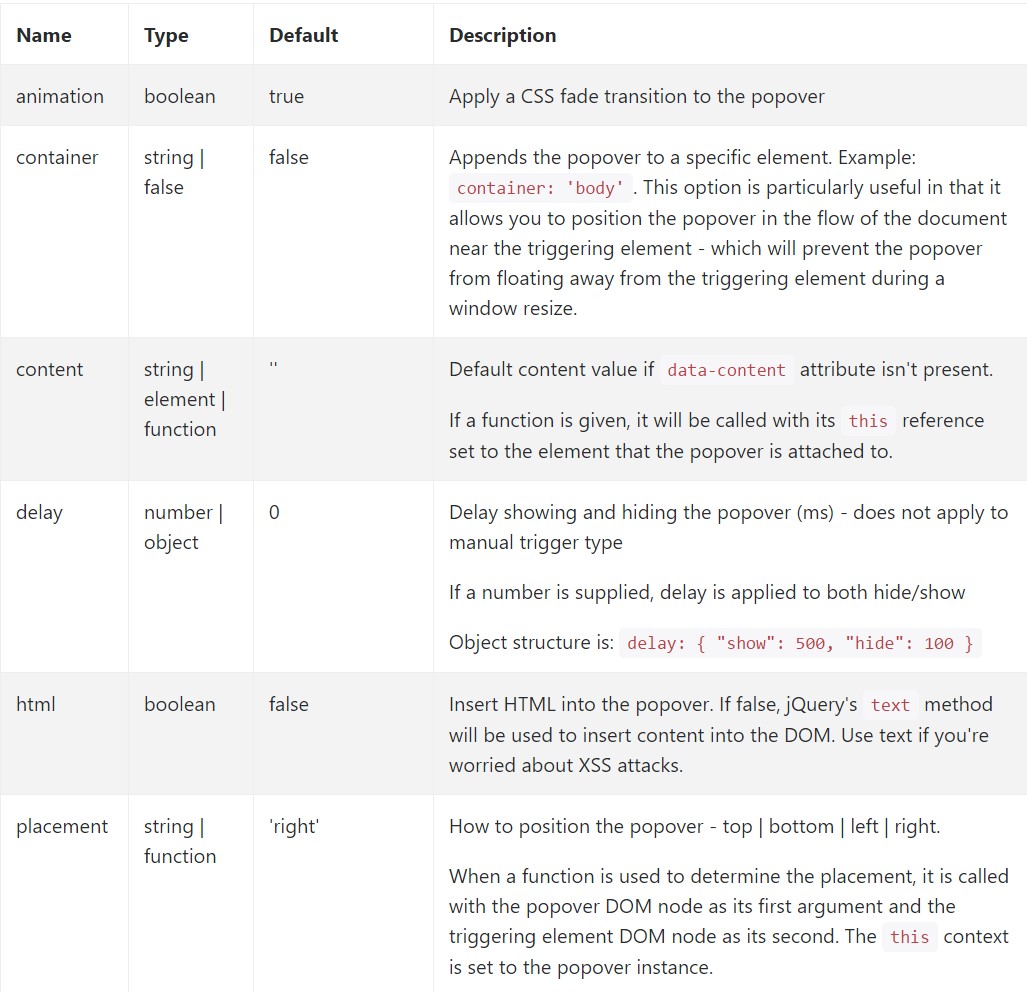
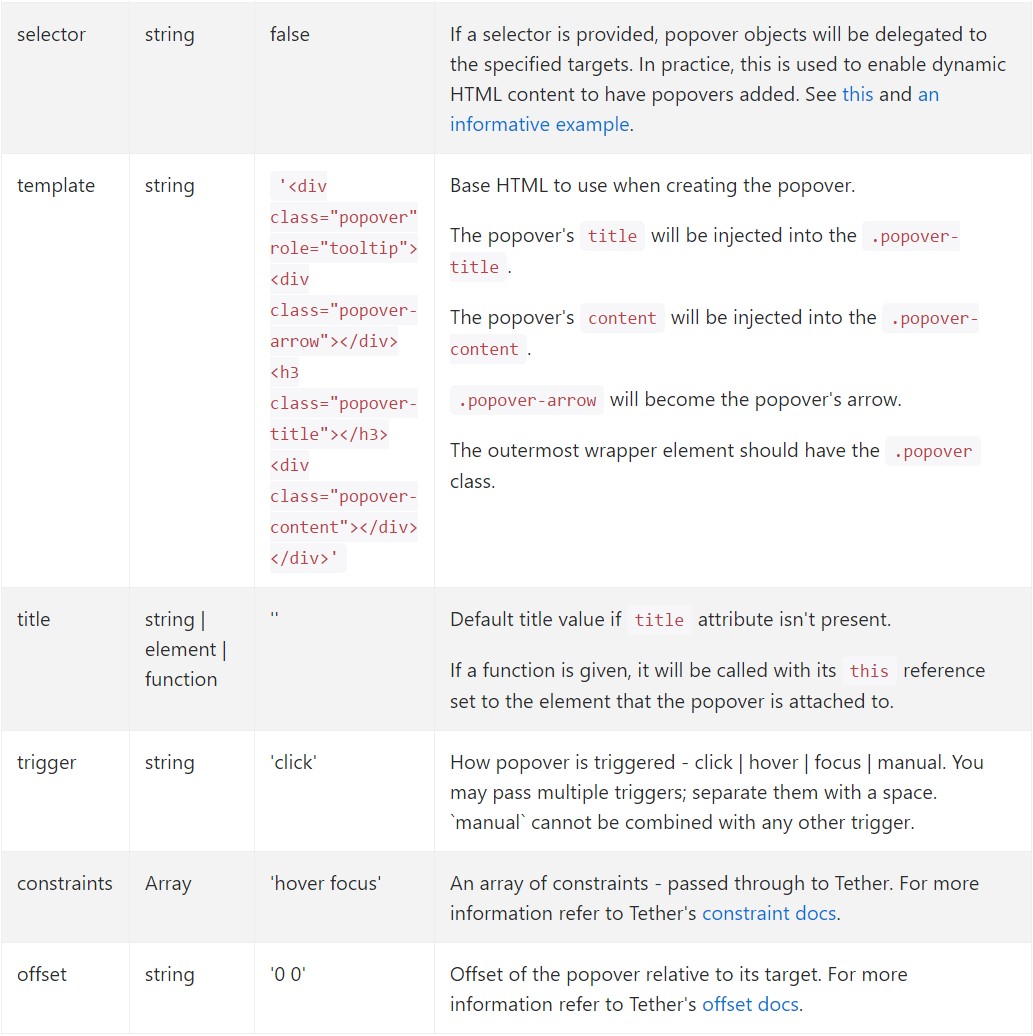
$('#example').popover(options)Possibilities
Selections can be completed using data attributes or JavaScript. For information attributes, attach the option name to
data-data-animation=""

Data attributes for various popovers
Options for specific popovers can alternatively be specified with the use of data attributes, being revealed above.
Strategies
$().popover(options)
Initializes popovers with regard to the element compilation.
.popover('show')
Shows an element's popover. Returns to the caller prior to the popover has actually been demonstrated (i.e. before the shown.bs.popover
event happens). This is regarded as a "manual" triggering of the popover. Popovers whose each title and web content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Conceals an element's popover. Go back to the user right before the popover has really been hidden (i.e. before the hidden.bs.popover
activity occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Goes back to the user just before the popover has actually been shown or hidden (i.e. prior to the shown.bs.popover
or hidden.bs.popover
activity takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Hides and destroys an element's popover. Popovers which put to use delegation (which are developed using the selector feature) can not really be individually wiped out on descendant trigger components.
$('#element').popover('dispose')
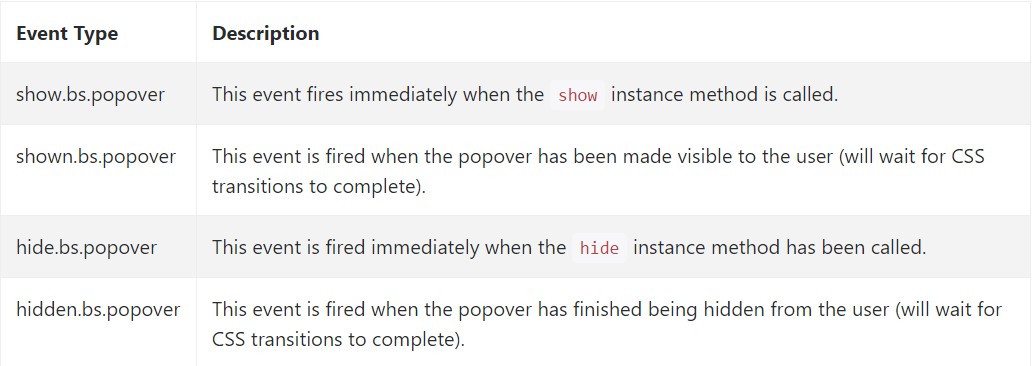
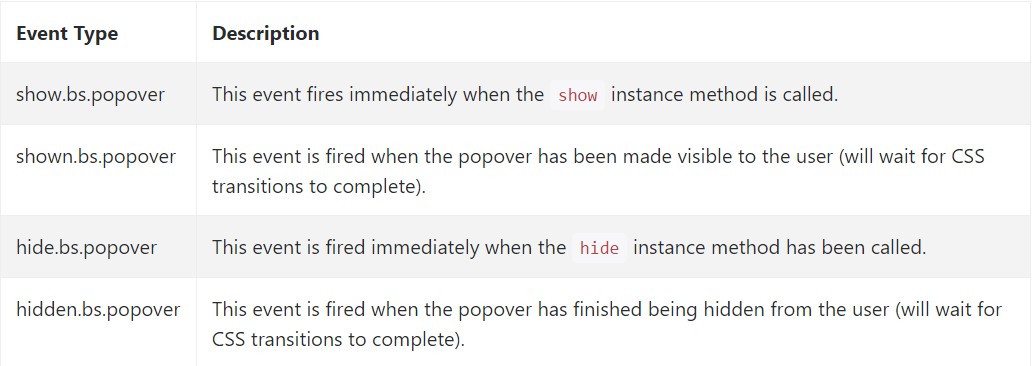
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check a couple of on-line video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved documentation

Bootstrap popovers article

Bootstrap Popover complication

$().popover(options)
Initializes popovers with regard to the element compilation.
$().popover(options).popover('show')
Shows an element's popover. Returns to the caller prior to the popover has actually been demonstrated (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Conceals an element's popover. Go back to the user right before the popover has really been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Goes back to the user just before the popover has actually been shown or hidden (i.e. prior to the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Hides and destroys an element's popover. Popovers which put to use delegation (which are developed using the selector feature) can not really be individually wiped out on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check a couple of on-line video guides regarding Bootstrap popovers
Connected topics:
Bootstrap popovers approved documentation

Bootstrap popovers article

Bootstrap Popover complication