Bootstrap Button groups dropdown
Intro
Throughout the webpages we produce we commonly have a number of attainable options to present or else a few actions which may possibly be at some point required worrying a certain product or a topic so it would definitely be pretty helpful if they had an simple and convenient approach designating the controls tasked with the user having one way or another in a compact group with commonly used appeal and styling.
To maintain this kind of cases the current version of the Bootstrap framework-- Bootstrap 4 has complete help to the so called Bootstrap Button groups set which basically are just exactly what the label specify-- groups of buttons enclosed like a one component along with all of the elements in seeming almost the similar so it is definitely easy for the visitor to select the right one and it's much less worrieding for the vision because there is no free space around the specific features in the group-- it appears as a single button bar having numerous possibilities.
How to utilize the Bootstrap Button groups active:
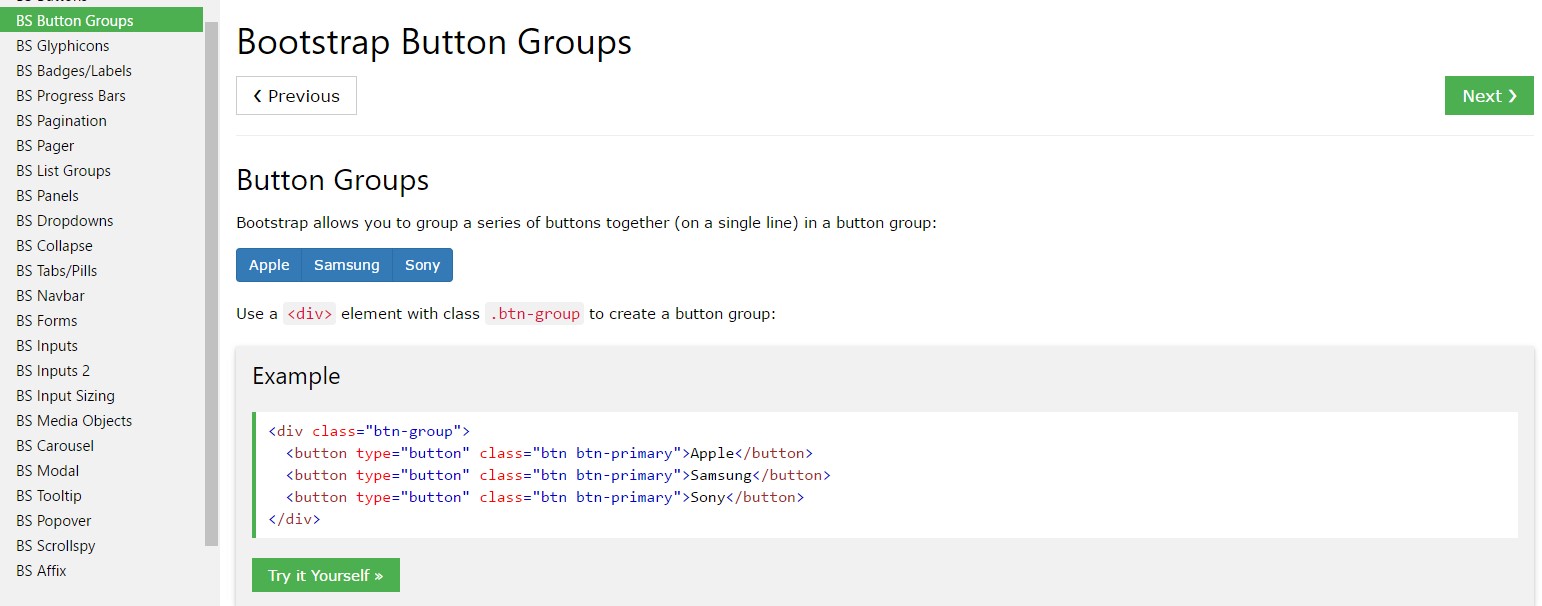
Developing a button group is definitely really uncomplicated-- all you really need is simply an element along with the class
.btn-group.btn-group-verticalThe size of the buttons inside a group can possibly be universally regulated so utilizing assigning a single class to the entire group you have the ability to get either small or large buttons inside it-- just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard example
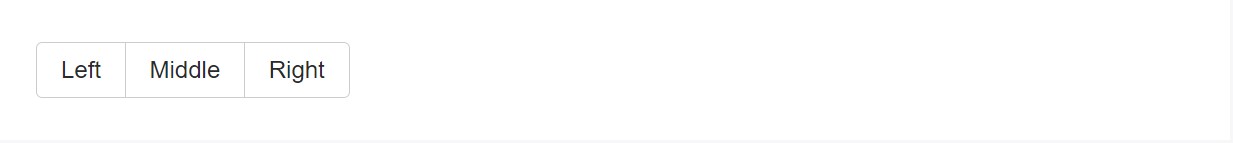
Wrap a series of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
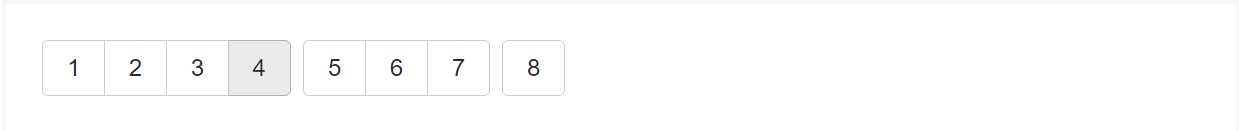
Combine bunches of Bootstrap Button groups set in to button toolbars for additional compound elements. Work with utility classes like required to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
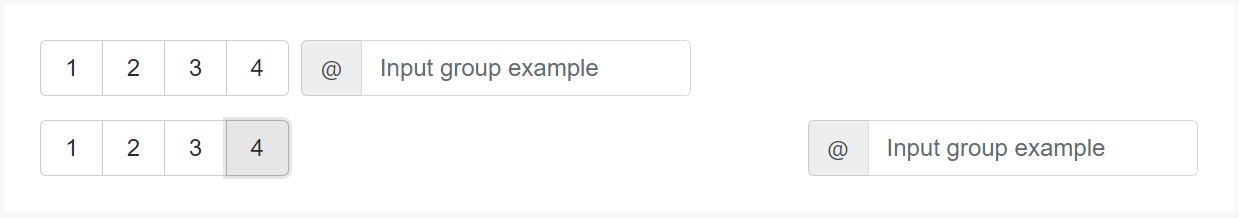
</div>Don't hesitate to mix up input groups along with button groups within your toolbars. Much like the good example mentioned earlier, you'll most likely demand some utilities though to place things appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurement
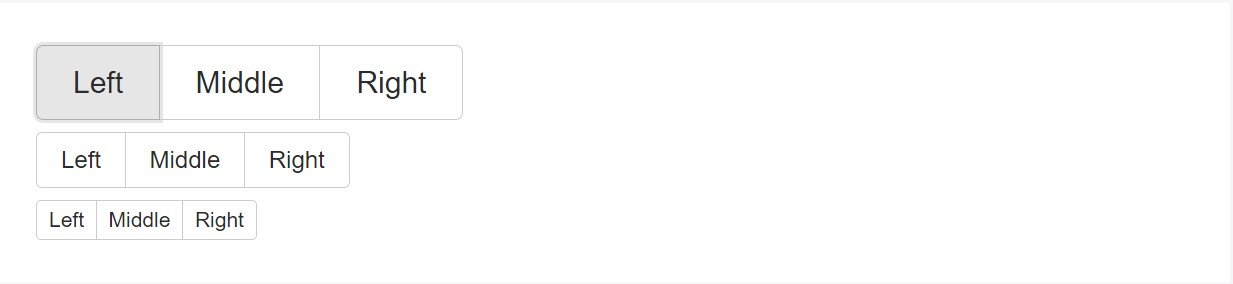
Instead of utilizing button sizing classes to every button within a group, simply just bring in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
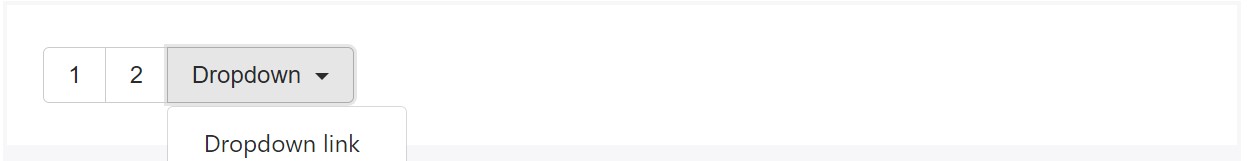
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
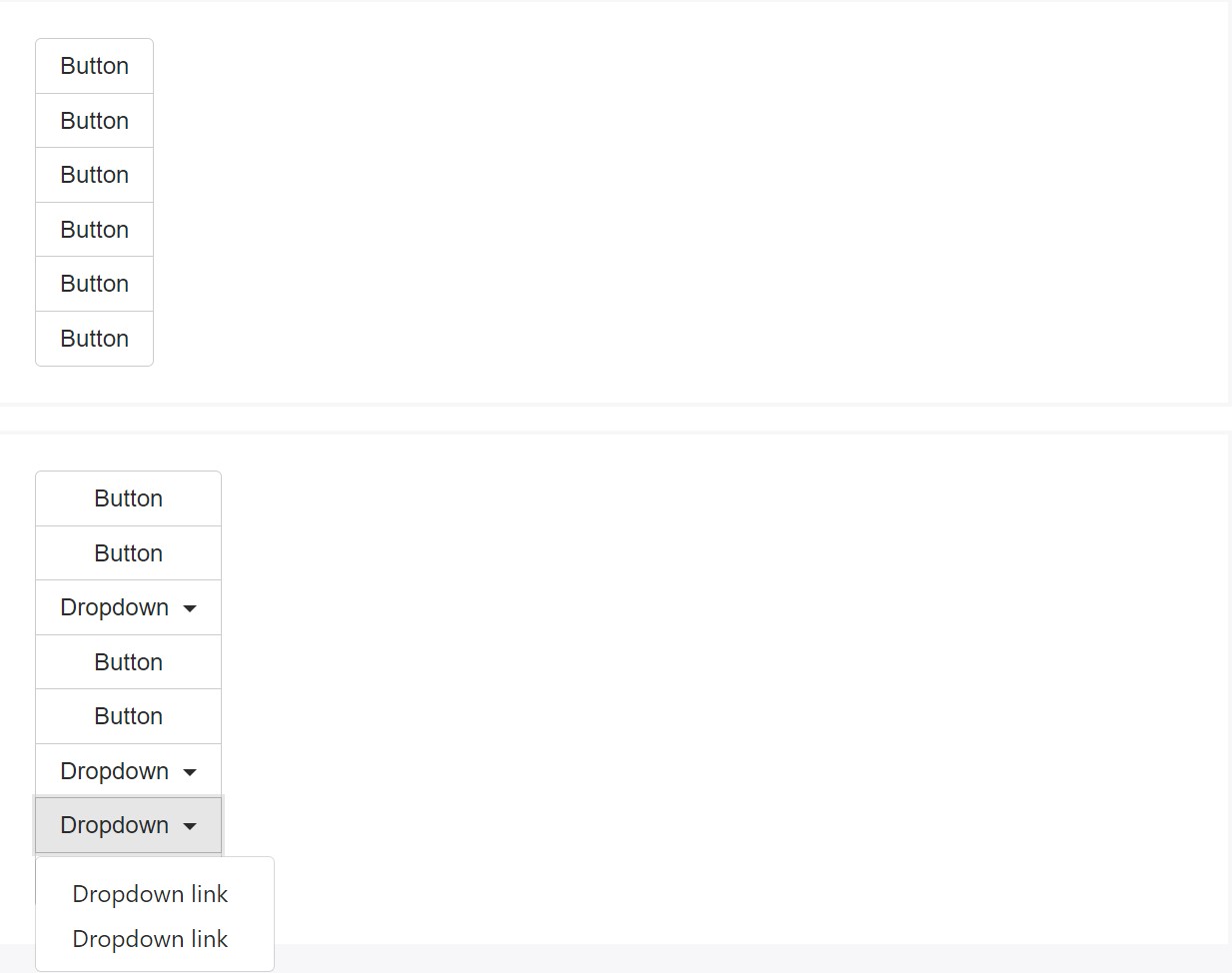
</div>Upright variation
Build a group of buttons turn up upright stacked rather than horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the certain setup (and additional components), a bit of significant casing is needed for tooltips as well as popovers in button groups. You'll have to define the option
container: 'body'One other factor to consider
To get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Generally that is normally the method the buttons groups become produced with help from one of the most prominent mobile friendly framework in its newest edition-- Bootstrap 4. These can possibly be quite helpful not only exhibit a couple of feasible selections or a paths to take but additionally like a additional navigation items taking place at particular spots of your webpage coming with regular look and easing up the navigation and entire user appeal.
Review a few online video tutorials relating to Bootstrap button groups:
Related topics:
Bootstrap button group main documentation

Bootstrap button group tutorial

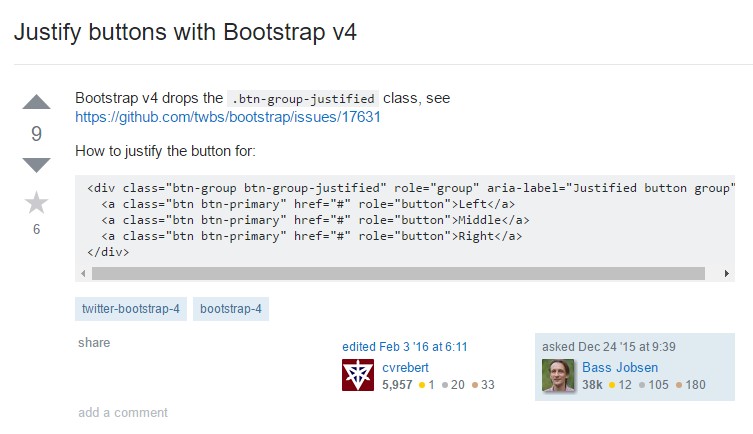
Justify buttons by using Bootstrap v4