Bootstrap Jumbotron Form
Introduction
Occasionally we need showcasing a description loud and unmistakable from the very start of the webpage-- just like a advertising information, upcoming party notification or anything. In order to generate this particular announcement loud and understandable it is actually as well undoubtedly a great idea placing them even above the navbar just as form of a fundamental explanation and sentence.
Including these kinds of features in an appealing and most importantly-- responsive manner has been discovered in Bootstrap 4. What the latest edition of probably the most well-known responsive framework in its own new fourth edition has to encounter the concern of specifying something with no doubt fight ahead of the web page is the Bootstrap Jumbotron Carousel component. It gets designated with large content and a number of heavy paddings to attain well-maintained and desirable visual appeal. ( read more here)
How you can employ the Bootstrap Jumbotron Style:
In order to include this sort of component in your pages produce a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly made your Jumbotron element-- still clear so far. By default it gets styled by having kind of rounded corners for friendlier appearance and a pale grey background color - presently all you have to do is wrapping some material just like an appealing
<h1><p>Good examples
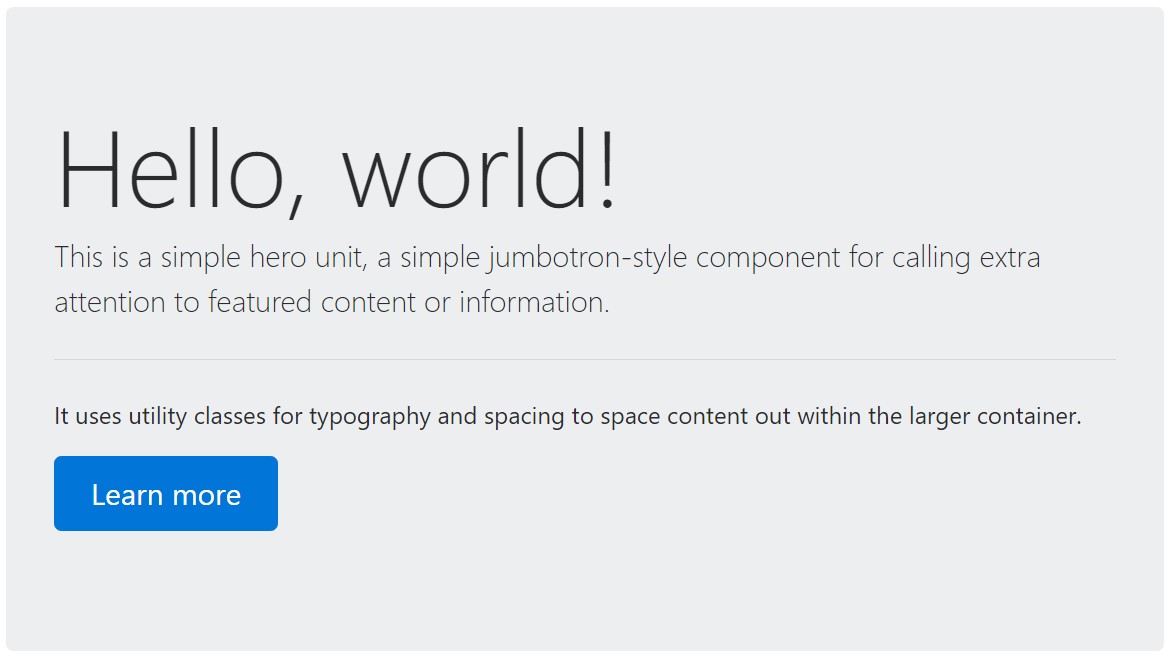
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To get the jumbotron complete width, and also without rounded corners , add the
.jumbotron-fluid.container.container-fluid
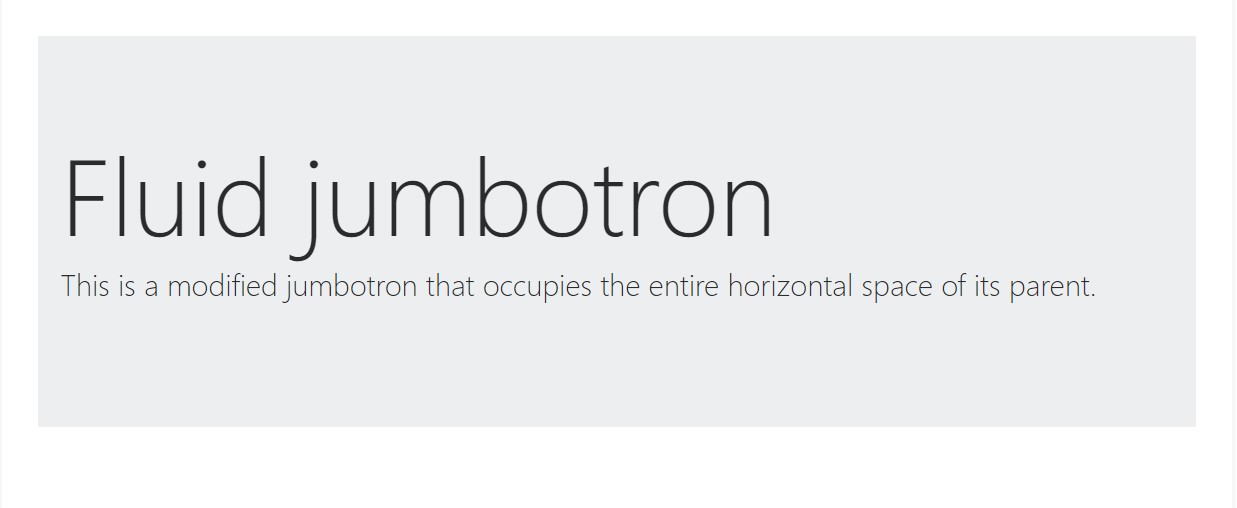
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to consider
This is definitely the most convenient method delivering your visitor a certain and deafening message using Bootstrap 4's Jumbotron component. It must be thoroughly employed once more taking into account each of the attainable widths the page might just appear on and particularly-- the smallest ones. Here is the reason why-- like we examined above basically some
<h1><p>This mixed with the a bit larger paddings and a few more lined of text content might cause the features completing a smart phone's entire display height and eve stretch beneath it that might ultimately puzzle or even frustrate the site visitor-- specially in a rush one. So once again we get returned to the unwritten condition - the Jumbotron messages must be clear and short so they capture the visitors as opposed to forcing them out by being really very shouting and aggressive.
Final thoughts
So currently you understand precisely how to set up a Jumbotron with Bootstrap 4 plus all the achievable ways it can disturb your audience -- currently the only thing that's left for you is thoroughly planning its content.
Examine several video short training relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron authoritative documents

Bootstrap Jumbotron tutorial

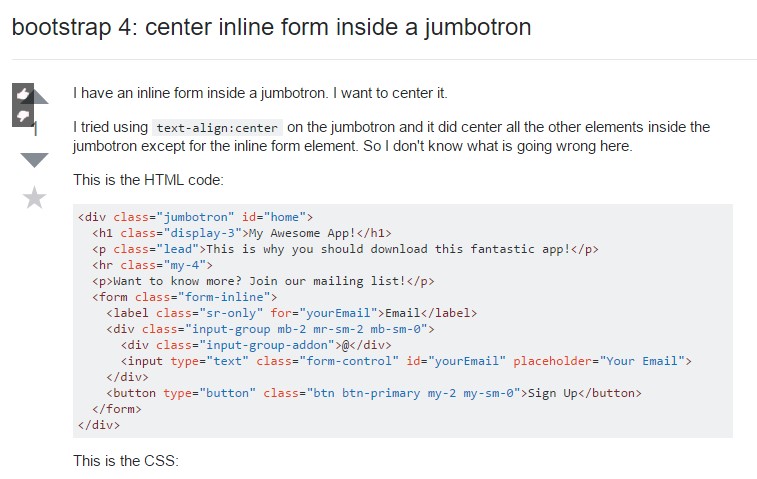
Bootstrap 4: focus inline form in a jumbotron