Bootstrap Breakpoints Responsive
Introduction
Taking in concern all of the achievable display sizes in which our internet pages could eventually feature it is vital to compose them in a method giving undisputed very clear and strong look-- generally applying the aid of a efficient responsive framework such as probably the most famous one-- the Bootstrap framework in which latest version is right now 4 alpha 6. However what it actually does to help the web pages pop up excellent on any kind of screen-- let us take a look and notice.
The main idea in Bootstrap in general is adding some system in the endless potential gadget display screen sizes ( or else viewports) placing them into a number of ranges and styling/rearranging the web content accordingly. These particular are also called grid tiers or screen scales and have advanced quite a bit through the several versions of one of the most favored lately responsive framework around-- Bootstrap 4. ( useful content)
Efficient ways to employ the Bootstrap Breakpoints Default:
Basically the media queries get specified with the following structure
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
Within Bootstrap 4 compared to its predecessor there are actually 5 screen sizes but since recent alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. As you very likely realise a
.row.col -Display screen sizings
The screen dimensions in Bootstrap normally incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display in fact doesn't feature a media query though the designing for it rather gets utilized just as a typical regulations being overwritten by queries for the sizes just above. What is actually likewise fresh in Bootstrap 4 alpha 6 is it actually does not operate any size infix-- and so the column layout classes for this display scale get identified like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- uses
@media (min-width: 768px) ...-md-.col-md-6Large displays - applies
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is undoubtedly built to be mobile first, we utilize a number of media queries to design sensible breakpoints for designs and user interfaces . These types of Bootstrap Breakpoints Grid are normally founded on minimum viewport sizes and also allow us to size up components while the viewport changes. ( more helpful hints)
Bootstrap mostly uses the following media query ranges-- or breakpoints-- in source Sass files for design, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we write resource CSS in Sass, every media queries are definitely accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances apply media queries that proceed in the various other course (the given display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are as well attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one section of screen scales utilizing the lowest and maximum Bootstrap Breakpoints Table sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may cover several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the equivalent display screen size selection would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the size of the webpage's features the media queries happen all around the Bootstrap framework basically becoming identified through it
- ~screen size ~Examine a number of on-line video guide relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints formal documents

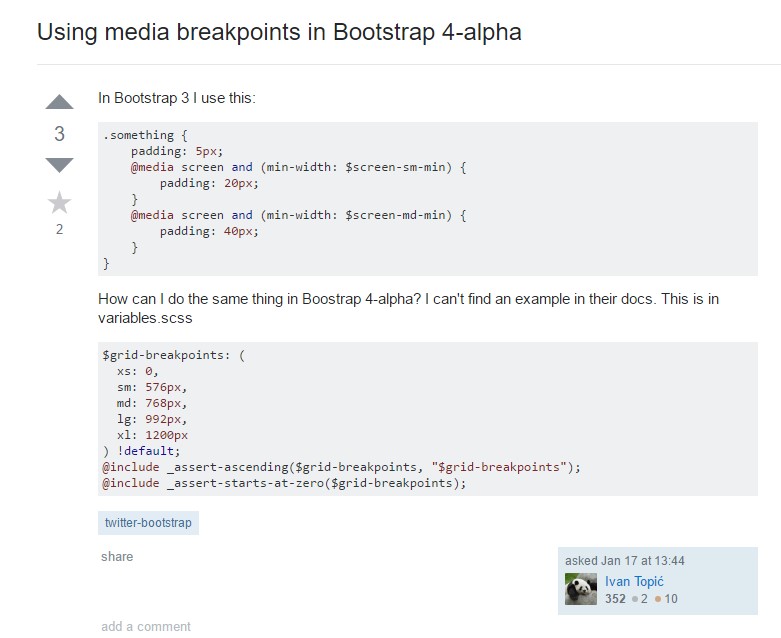
Bootstrap Breakpoints difficulty

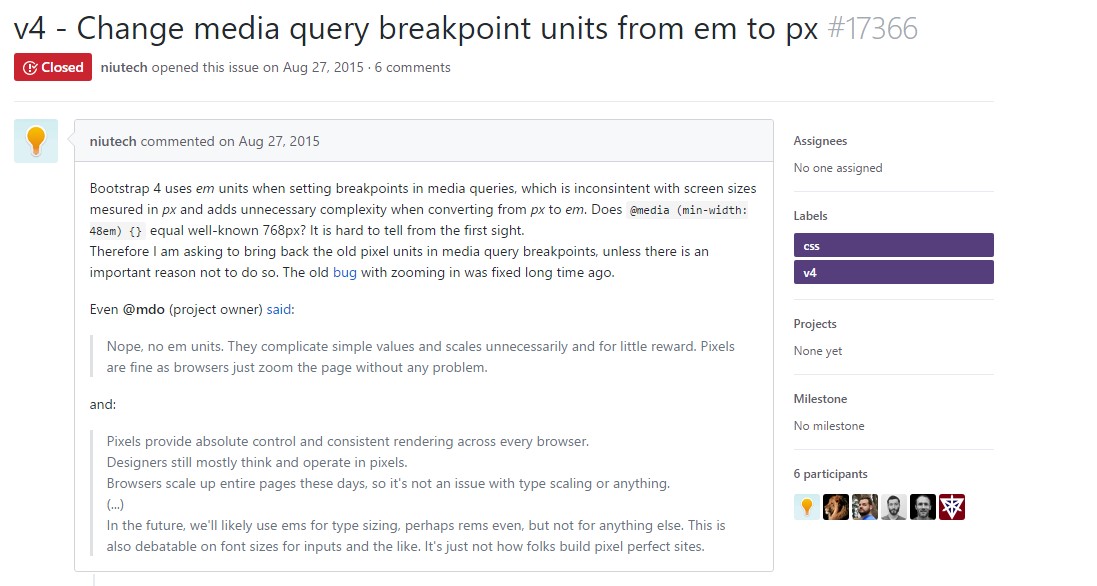
Modify media query breakpoint units from 'em' to 'px'