Bootstrap Collapse Form
Introduction
While you wihtout a doubt realize, Bootstrap very easily helps to make your web site responsive, making use of its components just as a reference for locating, scale, and so forth.
Finding out this, in case we are to make a menu putting to use Bootstrap for front-end, we will have to follow some of the standards and standards set by Bootstrap to get it promptly form the features of the web page to keep responsive properly.
Among one of the most fascinating possibilities of working with this framework is the making of menus exposed on demand, depending on the actions of the users .
{ A great method with applying menus on small screens is to connect the options in a kind of dropdown that only launches when ever it is turned on. That is , build a switch to trigger the menu as needed. It is actually pretty not difficult to work on this by having Bootstrap, the functionality is all at the ready.
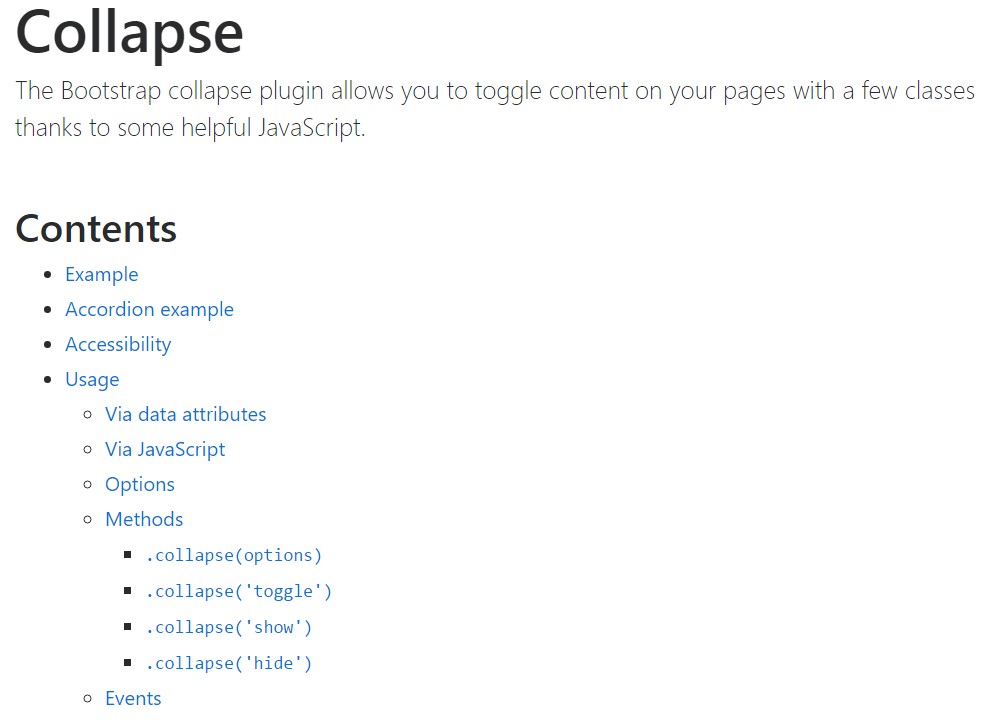
Bootstrap Collapse Content plugin permits you to button information in your pages with a number of classes because of fascinating handy JavaScript. ( see post)
Ways to work with the Bootstrap Collapse Content:
To create the Bootstrap Collapse Mobile within small-scale screens, just simply incorporate 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Having this, you can easily make the menu fade away upon the small-scale display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this feature will be rendered inside of the context of the menu. Via scaling down the personal computer display, it compresses the internal features and cover up, showing only through clicking on the
<button class = "navbar-toggle">With this the menu will certainly materialize but will definitely not do work if moused click. It is actually as a result of this capability in Bootstrap is applied with JavaScript. The good news is that we do not need to create a JS code line at all, but for everything to run we have to add in Bootstrap JavaScript.
At the bottom of the page, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
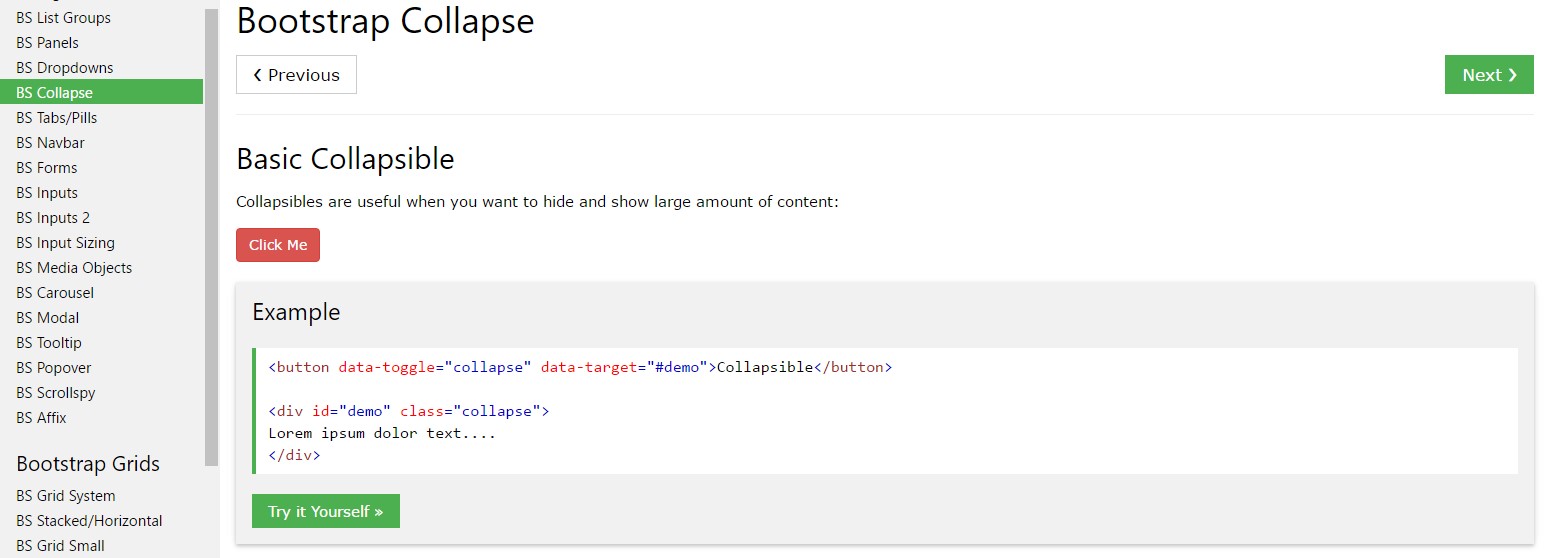
Click on the buttons listed here to show and hide some other feature by using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou have the ability to put into action a url with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
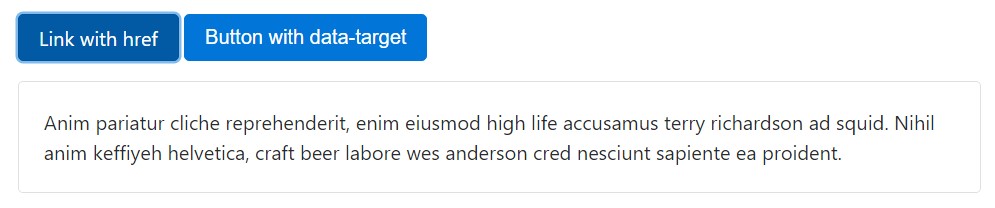
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
</div>Accordion representation
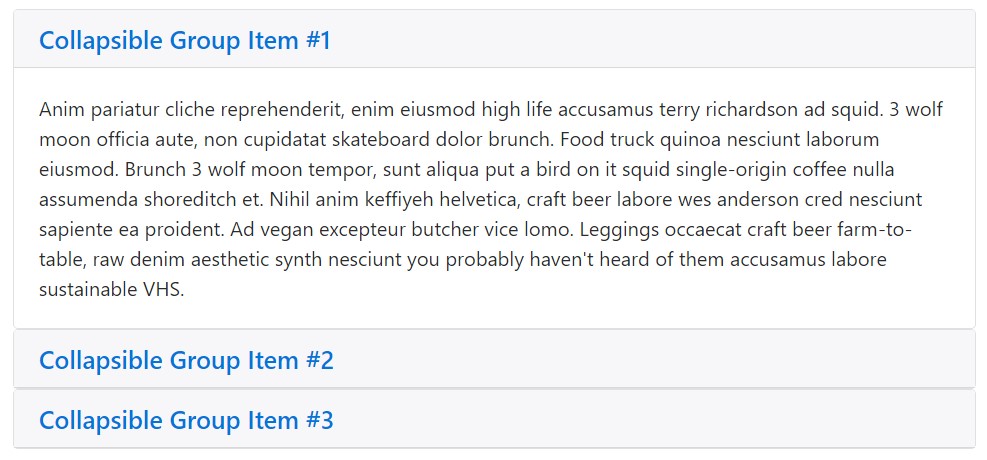
Extend the default collapse activity to create an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Availability
Don't forget to include
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in the event that your control element is targeting a single collapsible feature-- such as the
data-targetidaria-controlsidUsage
The collapse plugin employs a few classes to handle the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be found in
_transitions.scssBy using information attributes
Just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, provide the data attribute
data-parent="#selector"By means of JavaScript
Make it possible by hand using:
$('.collapse').collapse()Capabilities
Features can easily be completed using data attributes as well as JavaScript. For data attributes, attach the selection name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Triggers your material as a collapsible element. Takes on an extra possibilities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to displayed or covered.
.collapse('show')
.collapse('show')Indicates a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Occasions
Bootstrap's collapse class displays a handful of events for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a useful and fast result, without having good programming attempt we are going to have a awesome outcome.
Though, it is not just useful when it comes to making menus, but at the same time other elements for showing or hiding on-screen components, according to the acts and needs of users.
Generally these types of components are also useful for hiding or displaying large sums of details, equipping additional dynamism to the website and also leaving the layout cleaner.
Look at several video information about Bootstrap collapse
Connected topics:
Bootstrap collapse main documents

Bootstrap collapse training

Bootstrap collapse difficulty