Bootstrap Select Dropdown
Intro
Bootstrap is probably the most prominent system for creating totally responsive web sites for the certain handful of years now and it becomes more strong, simple to use and well thought with each fresh edition aiming to stay in touch with the web design flows and web developer's needs. The new Bootstrap 4 version is actually quicker and more convenient to apply than its forerunner which developed into the complete ideal once it relates to mobile friendly. It is though still simply just a great thought set of styling bases and classes and not a magic wand efficient in supplying almost anything a website designer might possibly think about or else a client might potentially need-- no framework might ever accomplish that. ( discover more here)
That is really the key reasons why on time various plugins get established just to fill the tiny spaces satisfying the need of certain look and activity for this uncommon cases while the main framework can't handle the job. This truly is a excellent method given that usually we simply involve the major framework files for ideal visual appeal and capability and the plugins appear and get loaded simply by internet browser only when really needed providing the optimal server load and speed for our web pages.
Over here we're intending to take a glance at some of those plugins-- the Bootstrap Select Box. It offers a significant expansion to the default
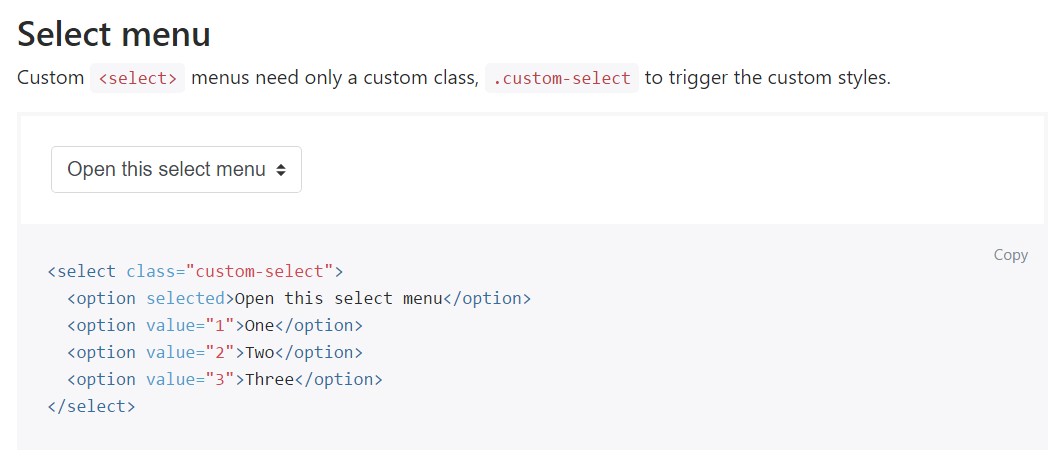
<select>Ways to apply the Bootstrap Select Value Plugin:
The web page you can receive it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it simply a bot you can surely locate the CDN hyperlinks just in case you choose not to self-host. When you have certainly attached it inside your webpage you have the ability to simply have use of it appointing the class
.selectpicker<select>You can certainly separate the possible options within the dropdown menu to a several groups-- just cover the
<option><optgroup>label= “ “A number of alternatives might be selected simultaneously-- a thick arrives alongside the ones you require inside the web page-- if you want such behavior just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother cool capability is putting in a convenient search box on the peak of the dropdown-- through this in cases of a definitely vast listing of alternatives the visitor can simply narrow the list down by just typing a handful of letters of the name of the desired one-- the list immediately becomes cleaned. To receive his usefulness you need to designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Final thoughts
These are actually only a handful of easy examples to provide you the whole image just how you can certainly get the things accomplished-- usually, by just putting in a number of words for custom attributes to the
.selectpickerExamine some video clip information relating to Bootstrap Select Tab plugin:
Connected topics:
For example of the select menu

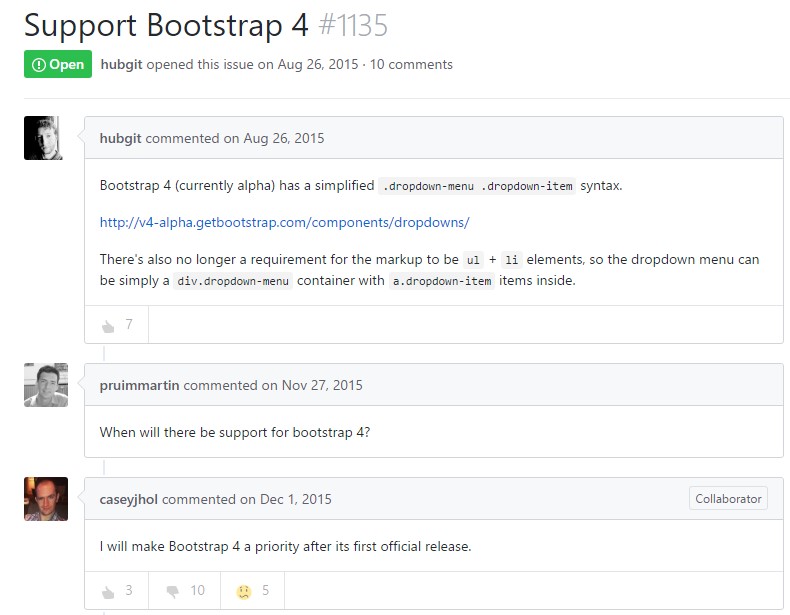
Select plugin difficulty

Common treatment of the select plugin