Bootstrap Login forms Layout
Overview
Sometimes we need to secure our precious content to give access to only several people to it or dynamically customize a part of our sites depending on the certain customer that has been actually watching it. But just how could we possibly know each separate website visitor's persona due to the fact that there are really so many of them-- we need to find an reliable and convenient approach getting to know who is who.
This is where the customer accessibility control comes along initially engaging with the visitor with the so knowledgeable login form feature. In the latest fourth edition of probably the most popular mobile friendly website page design framework-- the Bootstrap 4 we have a plenty of elements for creating such forms so what we are really heading to do here is having a look at a detailed instance just how can a basic login form be generated using the useful instruments the most recent version goes along with. ( helpful hints)
Effective ways to put into action the Bootstrap Login forms Layout:
For starters we require a
<form>Inside of it certain
.form-groupTypically it's more convenient to use individual's e-mail instead of making them discover a username to confirm to you since typically anybody realizes his email and you have the ability to regularly question your site visitors eventually to specifically give you the approach they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Lastly we need a
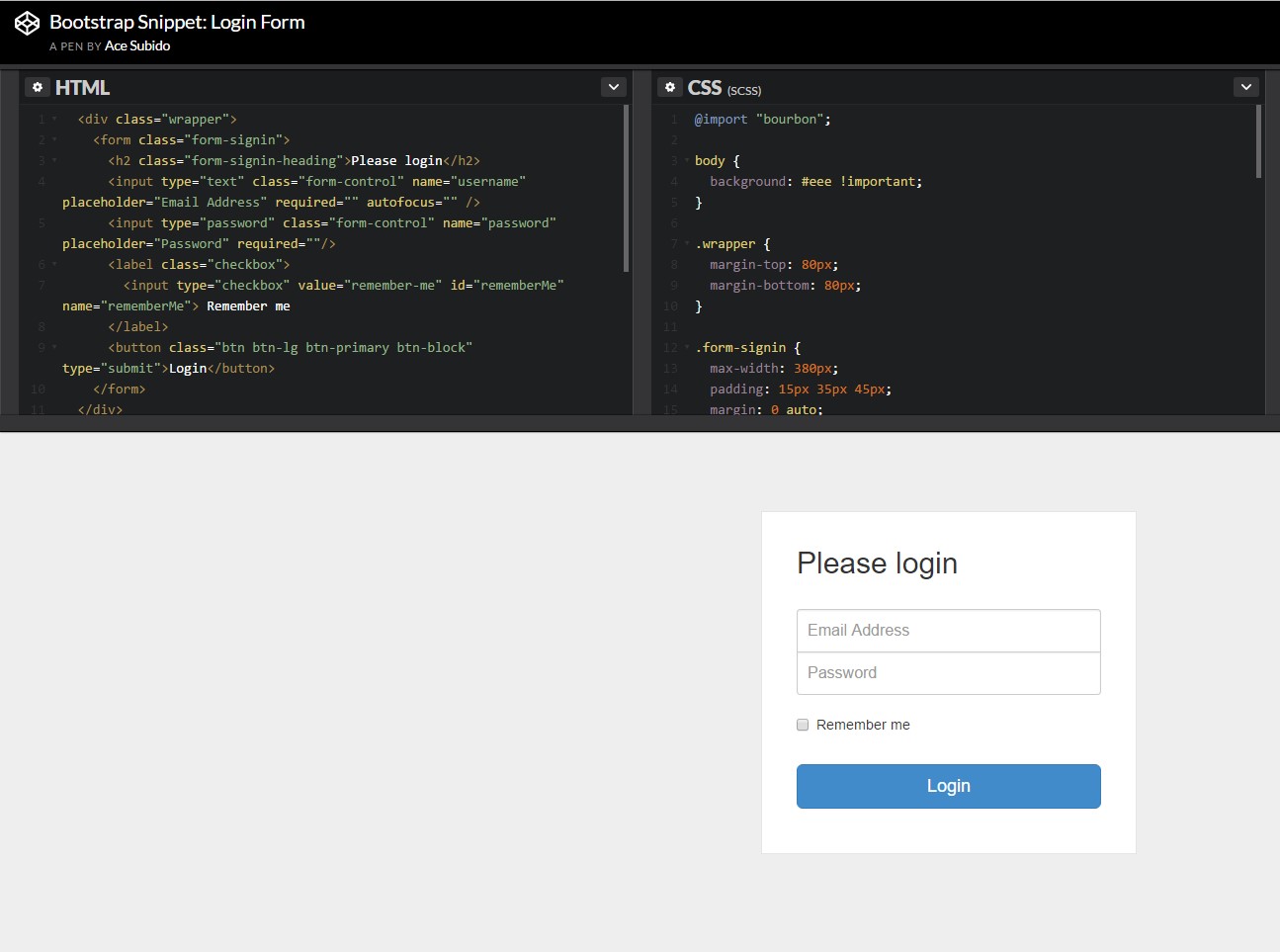
<button>type="submit"Representation of login form
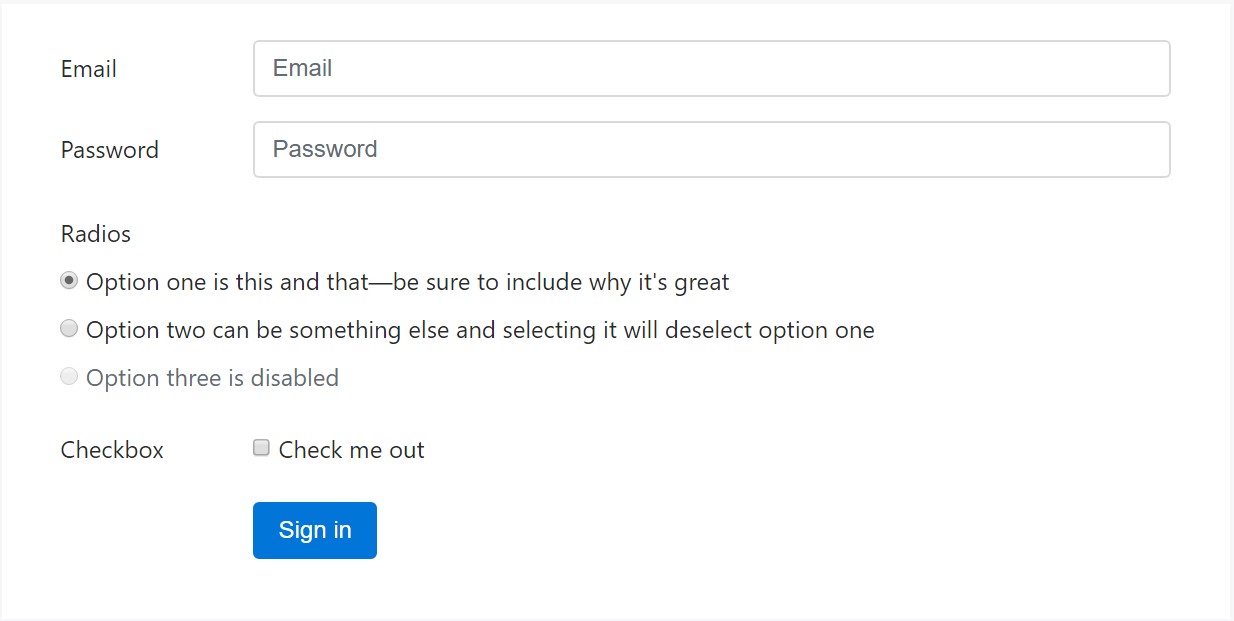
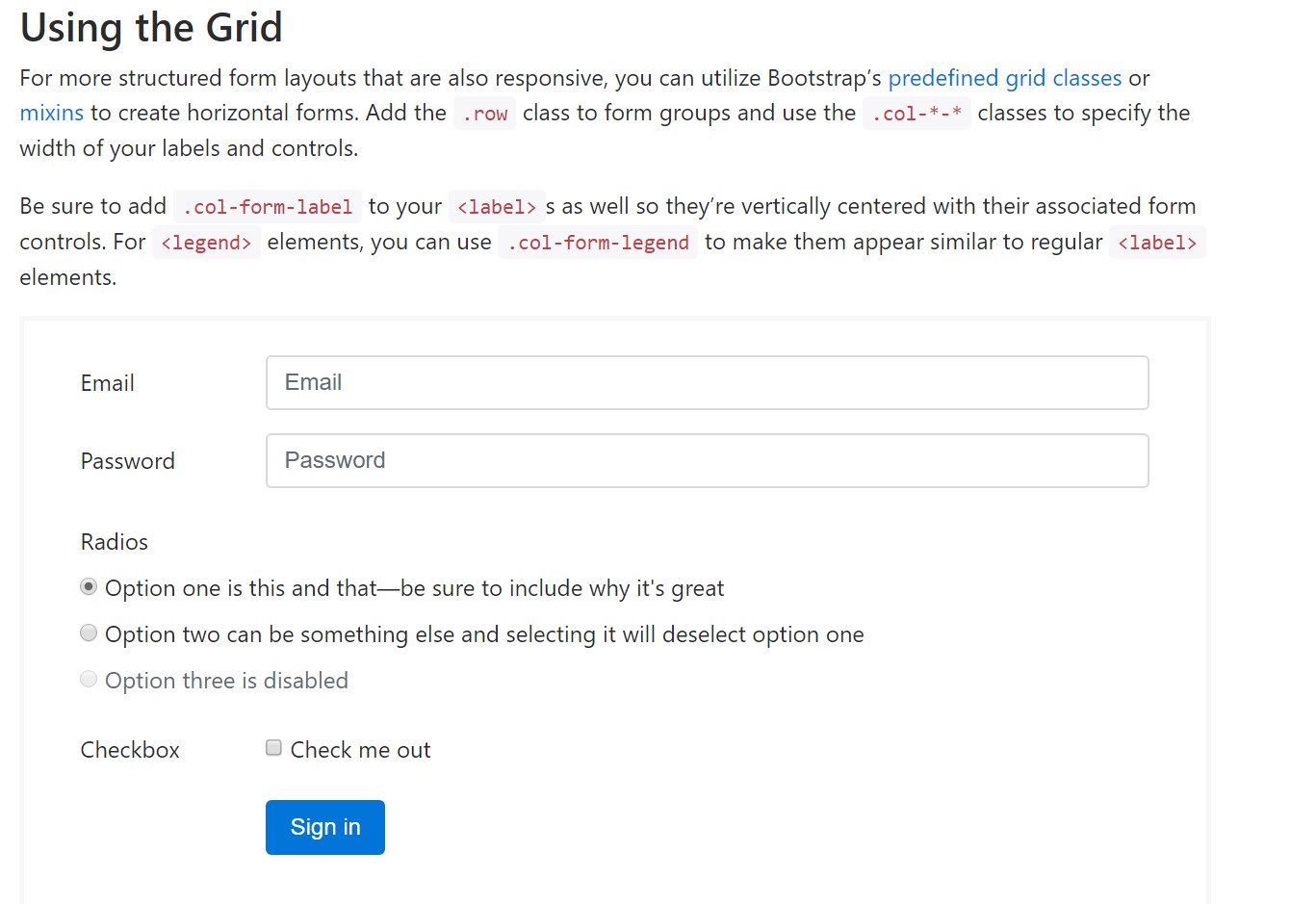
For additionally designed form layouts that are additionally responsive, you can absolutely incorporate Bootstrap's predefined grid classes or mixins to develop horizontal forms. Put in the
. row.col-*-*Be sure to add
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the fundamental elements you'll need in order to generate a standard Bootstrap Login forms Design with the Bootstrap 4 system. If you desire some extra complicated visual appeals you are simply free to take a full advantage of the framework's grid system setting up the elements practically any way you would certainly feel they must take place.
Take a look at a few youtube video information relating to Bootstrap Login forms Popup:
Connected topics:
Bootstrap Login Form main documentation

Training:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form