Bootstrap Modal Popup Set
Overview
Oftentimes, when we develop our pages there is this sort of content we really don't wish to take place on them unless it is certainly really wanted by the visitors and as soon as such moment takes place they should have the capacity to simply just take a intuitive and basic activity and obtain the needed information in a matter of minutes-- quick, convenient and on any type of screen size. If this is the case the HTML5 has just the perfect feature-- the modal. ( additional reading)
Necessary details to take into account:
Right before getting started having Bootstrap's modal component, be sure to check out the following as Bootstrap menu options have currently changed.
- Modals are designed with HTML, CSS, and JavaScript. They are actually set up above everything else inside of the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to instantly finalize the modal.
- Bootstrap simply just provides just one modal pane at once. Embedded modals aren't supported as we believe them to be weak user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusContinue viewing for demos and usage guidelines.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute possesses no result in Bootstrap Modal Popup Design. To accomplish the same effect, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The ways to use the Bootstrap Modal Popup Header:
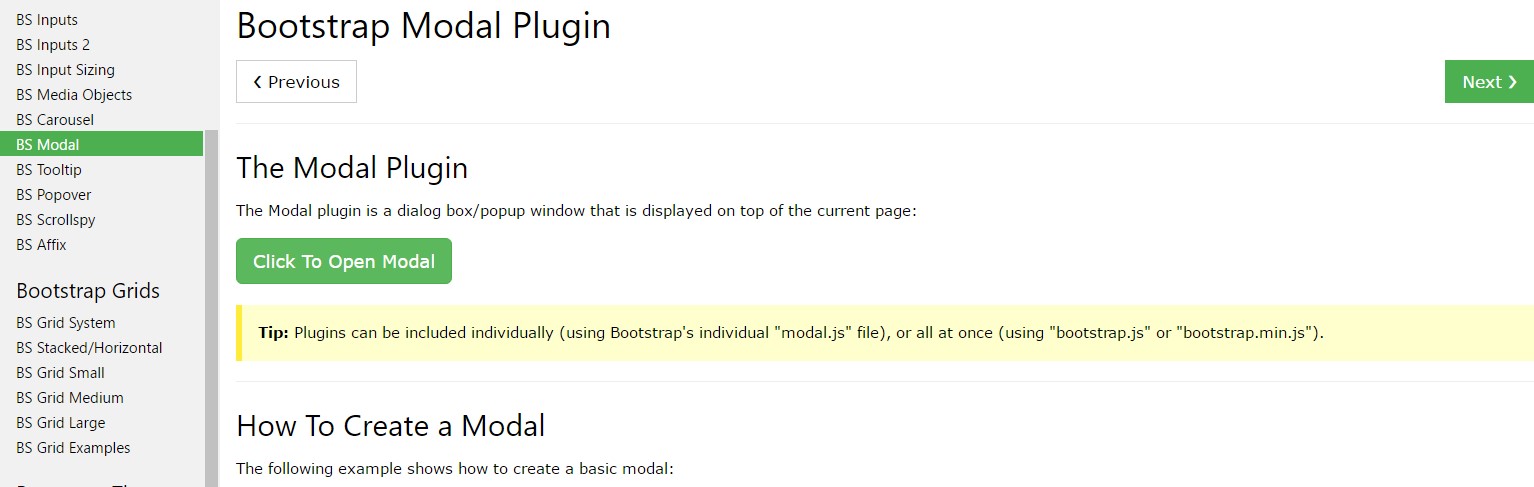
Modals are entirely assisted in the current 4th version of easily the most prominent responsive framework-- Bootstrap and can easily also be styled to show in different dimensions inning accordance with designer's requirements and vision but we'll come to this in just a moment. First let us check out tips on how to make one-- step by step.
Initially we desire a container to handily wrap our disguised material-- to get one make a
<div>.modal.fadeYou demand to add several attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the real modal content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after correcting the header it is simply moment for producing a wrapper for the modal content -- it should occur along with the header element and carry the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been produced it is definitely time for establishing the element or elements which in turn we are willing to apply to fire it up or to puts it simply-- create the modal show up in front of the visitors whenever they decide that they really need the data carried in it. This generally gets completed with a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Switches on your material as a modal. Approves an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Returns to the user just before the modal has actually been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user right before the modal has actually been concealed (i.e. just before the
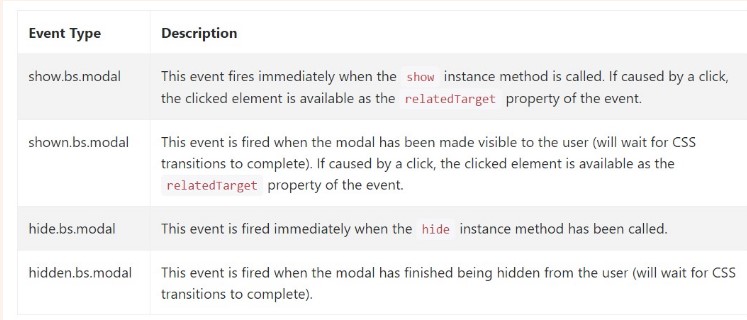
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for trapping into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Generally that is actually all the vital aspects you ought to take care about whenever making your pop-up modal component with the current fourth version of the Bootstrap responsive framework-- right now go get an element to conceal within it.
Inspect a couple of on-line video guide relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: main documentation

Bootstrap Modal Popup: training information

Another beneficial information concerning Bootstrap Modal Popup