Bootstrap Button Toggle
Intro
The button elements as well as the links wrapped inside them are possibly among the most necessary components allowing the users to have interaction with the website page and move and take various actions from one webpage to some other. Especially now in the mobile first universe when a minimum of half of the web pages are being viewed from small-sized touch screen devices the large convenient rectangular places on display simple to discover with your eyes and tap with your finger are even more necessary than ever before. That's why the updated Bootstrap 4 framework advanced delivering extra pleasant experience dropping the extra small button sizing and incorporating some more free space around the button's subtitles to make them much more easy and legible to use. A small touch bring in a lot to the friendlier appearances of the brand new Bootstrap Button Change are additionally just a bit more rounded corners that along with the more free space around helping make the buttons even more satisfying for the eye.
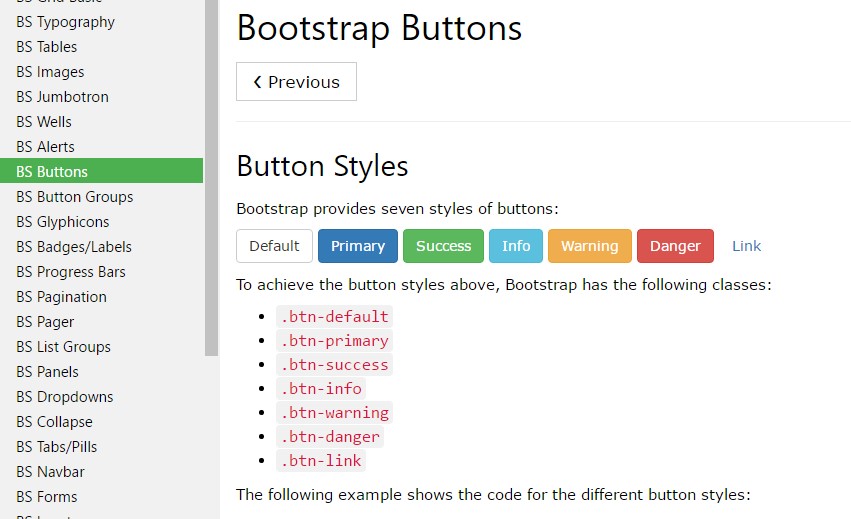
The semantic classes of Bootstrap Button Styles
In this version that have the identical amount of easy and marvelous to use semantic styles delivering the capability to relay interpretation to the buttons we use with simply just adding in a specific class.
The semantic classes are the same in number just as in the latest version yet with a number of enhancements-- the not often used default Bootstrap Button basically coming with no meaning has been gone down in order to get substituted by far more intuitive and subtle secondary button designing so right now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
The
.btn<button><a><input><a>role="button"
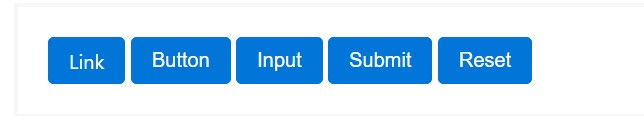
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the practical appearances you are able to put on your buttons in Bootstrap 4 due to the fact that the new version of the framework additionally gives us a brand-new slight and pleasing manner to design our buttons holding the semantic we right now have-- the outline procedure ( useful reference).
The outline process
The pure background without border gets removed and replaced by an outline having some text with the affiliated color. Refining the classes is undoubtedly easy-- simply just add in
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryVery important fact to note here is there really is no such thing as outlined link button in this way the outlined buttons are actually six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
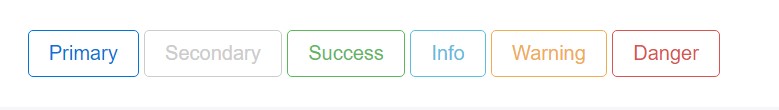
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text
Nevertheless the semantic button classes and outlined presentations are really fantastic it is crucial to bear in mind some of the page's viewers probably will not actually have the ability to see them in such manner whenever you do have some a little more special explanation you would love to bring in to your buttons-- ensure alongside the aesthetic means you as well include a few words identifying this to the screen readers hiding them from the webpage with the
. sr-onlyButtons sizing
Just as we stated before the new version of the framework aims for readability and easiness so when it comes to button sizes along with the default button size that requires no extra class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
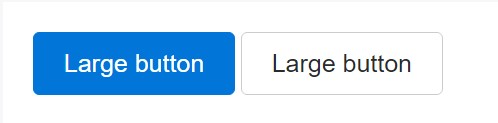
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons can seem pressed ( by having a darker background, darker border, and inset shadow) while active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons appear out of action by adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons operating the
<a>-
<a>.disabled- Some future-friendly styles are involved to turn off each of the pointer-events on anchor buttons. In web browsers that assist that property, you won't notice the disabled arrow in any way.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features warning
The
.disabled<a>tabindex="-1"Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox and even radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons need you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Techniques
$().button('toggle')Final thoughts
And so generally in the new version of one of the most favored mobile first framework the buttons progressed targeting to be extra understandable, more easy and friendly to work with on small display screen and more efficient in expressive means with the brand new outlined visual appeal. Now all they need is to be placed in your next great page.
Look at several on-line video guide relating to Bootstrap buttons
Linked topics:
Bootstrap buttons approved documents

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button