Bootstrap Textarea Input
Overview
In the pages we develop we apply the form components to get a number of relevant information from the website visitors and return it back to the web site owner completing several goals. To carry out it correctly-- suggesting obtaining the right answers, the correct questions have to be asked so we architect out forms form cautiously, consider all the possible instances and forms of information really needed and actually delivered.
Yet no matter how precise we are in this, there constantly are some cases when the information we need from the site visitor is rather blurred before it gets actually offered and needs to extend over a whole lot more than simply the normal a single or else a few words normally filled in the input fields. That is actually where the # element appears-- it is certainly the irreplaceable and only element in which the website visitors are able to freely write back some terms giving a feedback, providing a purpose for their actions or just a couple of thoughts to hopefully assist us creating the product or service the web page is about even much better. ( additional reading)
How to employ the Bootstrap textarea:
Within the most recent version of the most famous responsive framework-- Bootstrap 4 the Bootstrap Textarea Button element is totally supported instantly adapting to the size of the display page becomes displayed on.
Creating it is pretty uncomplicated - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we need to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Since this is really a responsive element by default it expands the whole size of its parent feature.
Even more tips
On the other side of coin-- there are certainly certain cases you would definitely need to reduce the feedback delivered within a
<textbox>maxlenght = " ~ some number here ~ "Good examples
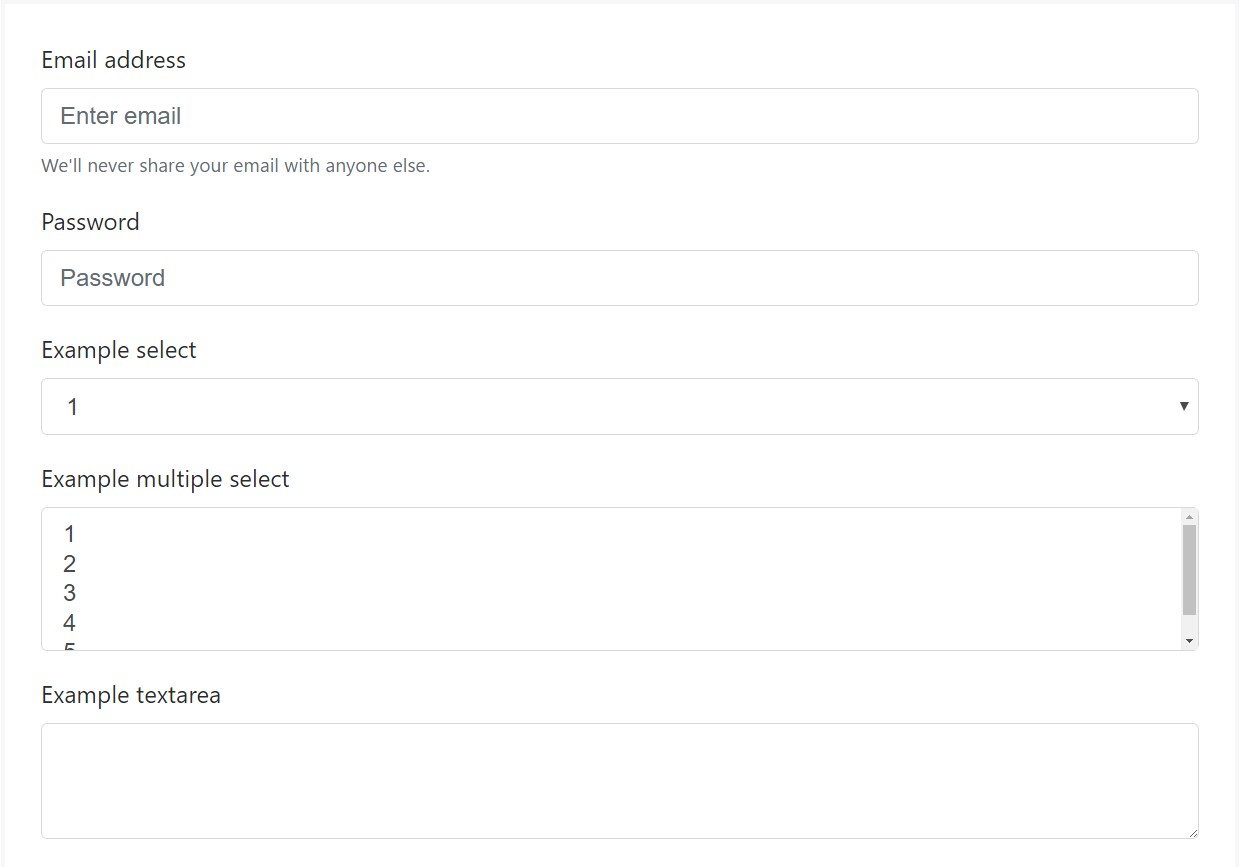
Bootstrap's form manages increase on Rebooted form styles using classes. Operate these particular classes to opt into their customized displays for a even more steady rendering throughout gadgets and web browsers . The example form shown below shows standard HTML form elements which get upgraded formats from Bootstrap with additional classes.
Just remember, considering that Bootstrap applies the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
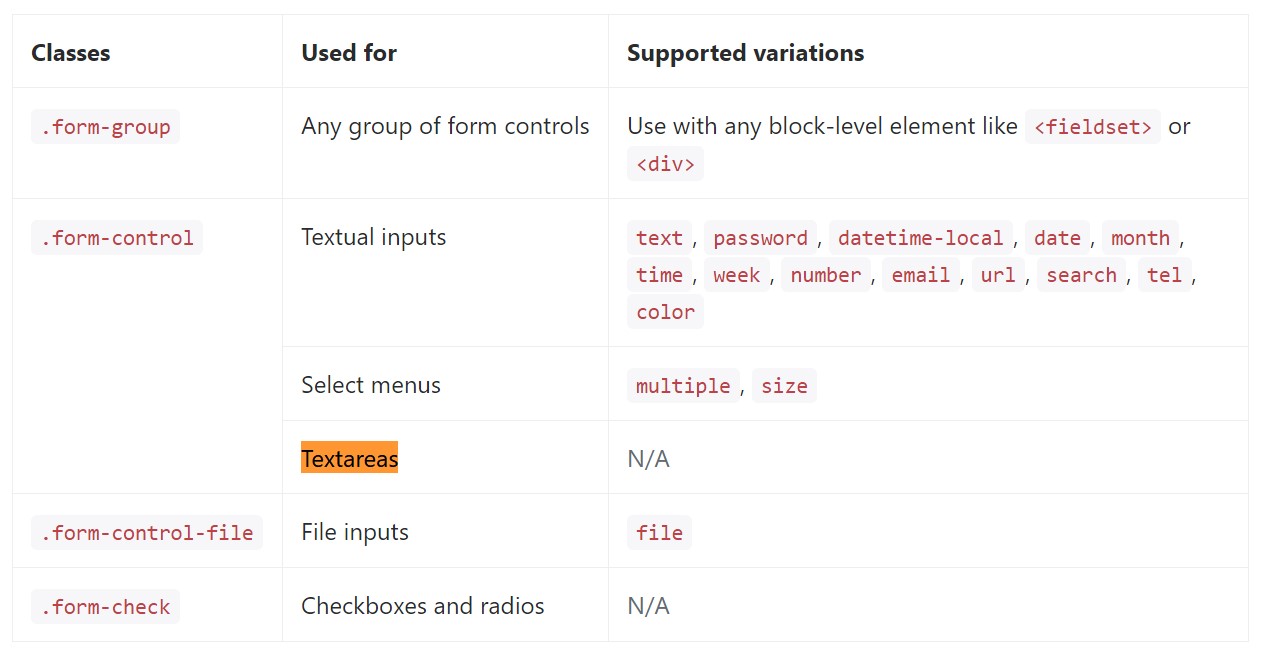
</form>Below is simply a full listing of the specific form regulations maintained by Bootstrap plus the classes that customise them. Additional documentation is readily available for every group.

Conclusions
And so now you realize ways to build a
<textarea>Check some video short training about Bootstrap Textarea Input:
Related topics:
Fundamentals of the textarea

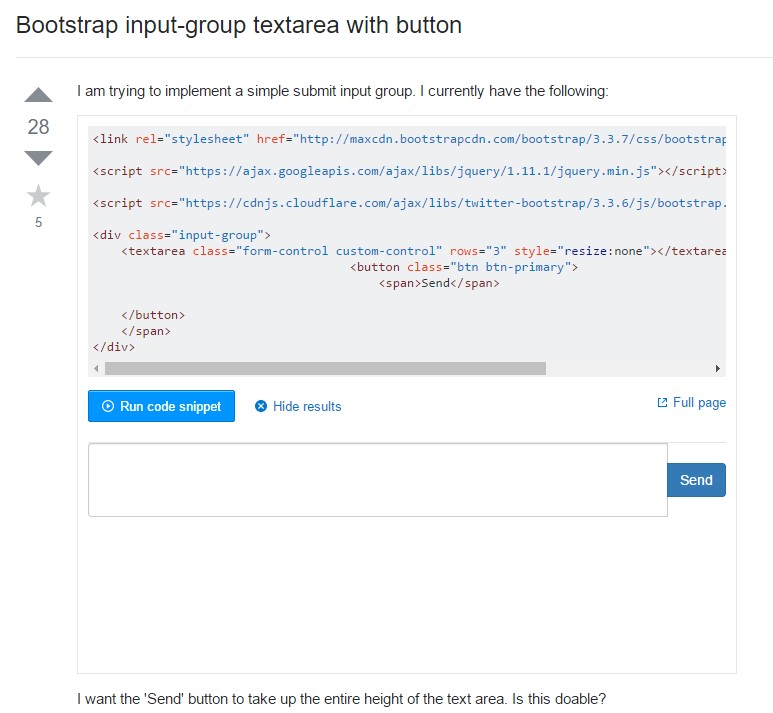
Bootstrap input-group Textarea button together with

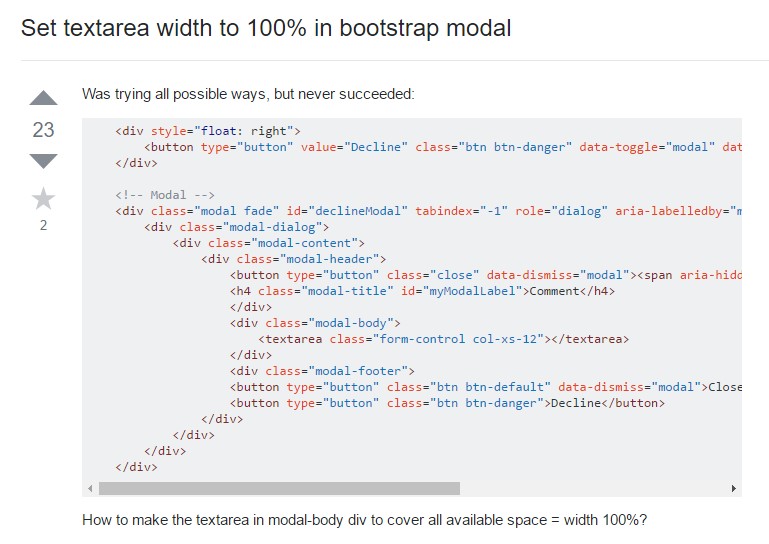
Set Textarea size to 100% in Bootstrap modal