Bootstrap Media queries Grid
Introduction
Like we told before inside the present day internet which gets surfed practically in the same way by mobile phone and desktop computer tools getting your web pages setting responsively to the display screen they get revealed on is a necessity. That is actually exactly why we own the powerful Bootstrap framework at our side in its most current 4th version-- currently in growth up to alpha 6 launched at this moment.
However just what is this thing below the hood that it really works with to execute the job-- exactly how the page's material becomes reordered as required and what makes the columns caring the grid tier infixes just like
-sm--md-The way to utilize the Bootstrap Media queries Override:
The responsive activity of probably the most well-known responsive system in its own most recent fourth version can perform thanks to the so called Bootstrap Media queries Usage. The things they perform is having count of the size of the viewport-- the display of the gadget or the size of the internet browser window assuming that the web page gets featured on personal computer and employing various designing standards properly. So in usual words they follow the easy logic-- is the size above or below a certain value-- and pleasantly activate on or off.
Each and every viewport size-- just like Small, Medium and so forth has its own media query determined except for the Extra Small screen size that in newest alpha 6 release has been certainly utilized universally and the
-xs-.col-xs-6.col-6The primary syntax
The fundamental syntax of the Bootstrap Media queries Css Example within the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One more factor to bear in mind
Interesting idea to observe right here is that the breakpoint values for the different display screen dimensions differ through a individual pixel depending to the standard which has been simply utilized like:
Small display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium screen scale -
( min-width: 768px)( max-width: 767px),Large display screen dimension -
( min-width: 992px)( max-width: 591px),And Extra large display screen measurements -
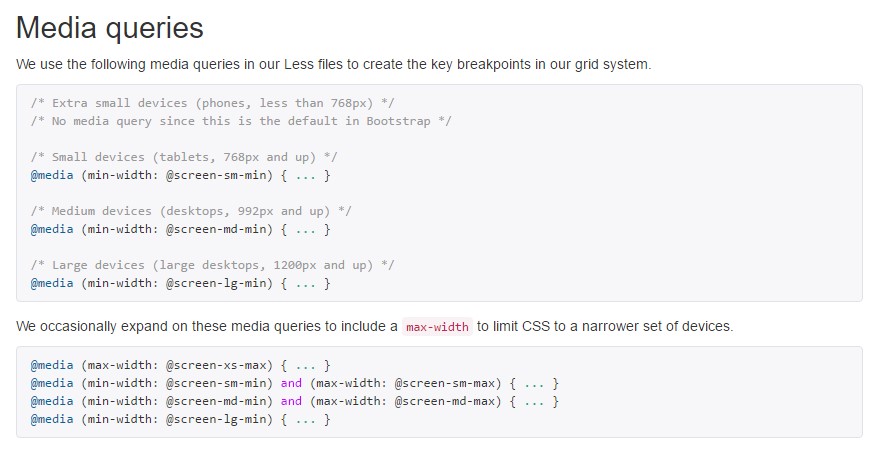
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is designed to get mobile first, we work with a small number of media queries to generate sensible breakpoints for layouts and user interfaces . These types of breakpoints are primarily depended on minimum viewport widths and also let us to adjust up components when the viewport changes. ( get more information)
Bootstrap basically uses the following media query varies-- or breakpoints-- in source Sass data for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose source CSS in Sass, all media queries are actually provided via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally apply media queries that work in the some other path (the provided display screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are also provided via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a specific section of display scales using the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are as well available through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries may cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen size range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note again-- there is simply no
-xs-@mediaThis development is targeting to lighten up both the Bootstrap 4's format sheets and us as designers since it follows the regular logic of the method responsive material does the job accumulating right after a certain point and with the losing of the infix there will be much less writing for us.
Look at a few video short training relating to Bootstrap media queries:
Related topics:
Media queries authoritative documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option